
【HTML】フォームの時刻欄を特定の時間おきにする方法
フォームの時刻欄を 30 分おきに設定したいと思ったこと、ありませんか?
今回は、フォームの時刻欄を特定の時間おきにする方法を紹介します。
以前、日付や時刻をカレンダーやドロップダウンで選択する方法を紹介しました。

【HTML】日付や時刻をカレンダーやドロップダウンで選択する方法
基本のコードは、以下になります。

時刻を一定の時間おきにするのは、inputタグにstepを使用します。
step="2"は 2 秒単位で時間が変わる設定になります。
stepの値は、1 分にしたい場合は 60(1 分は 60 秒)、1 時間にしたい場合は 3600(1 時間は 3600 秒)を設定します。
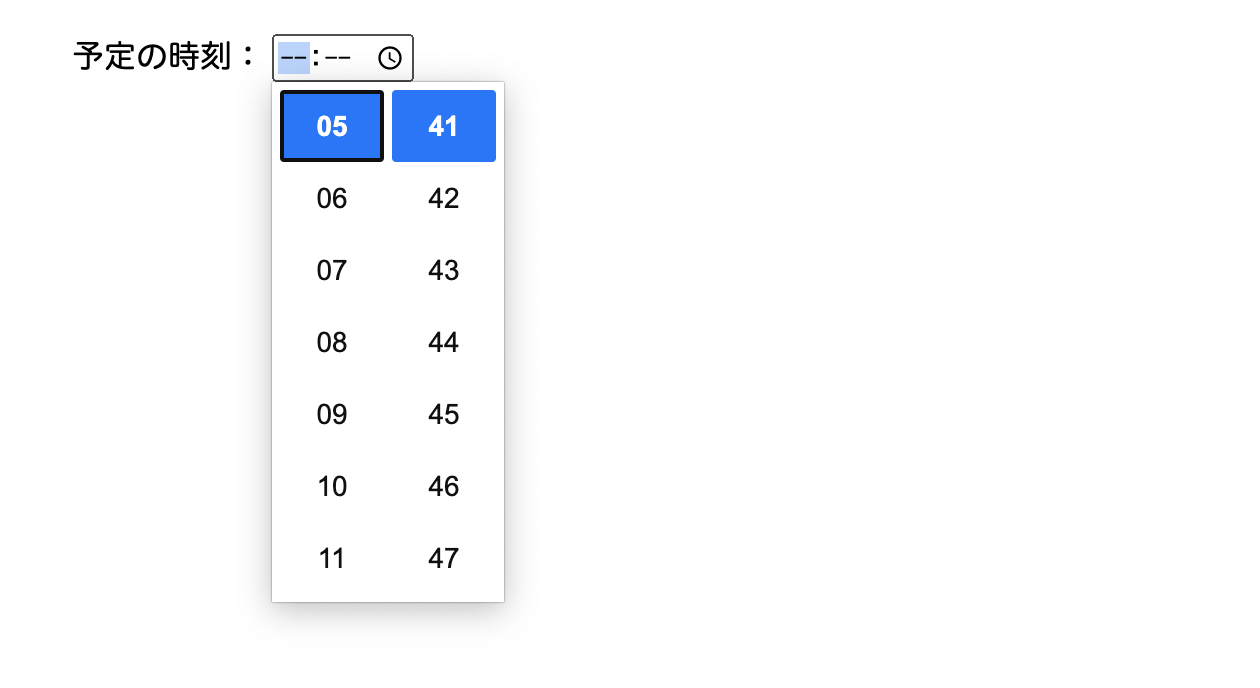
今回は、30 分にしたいのでstep="1800"を設定します。
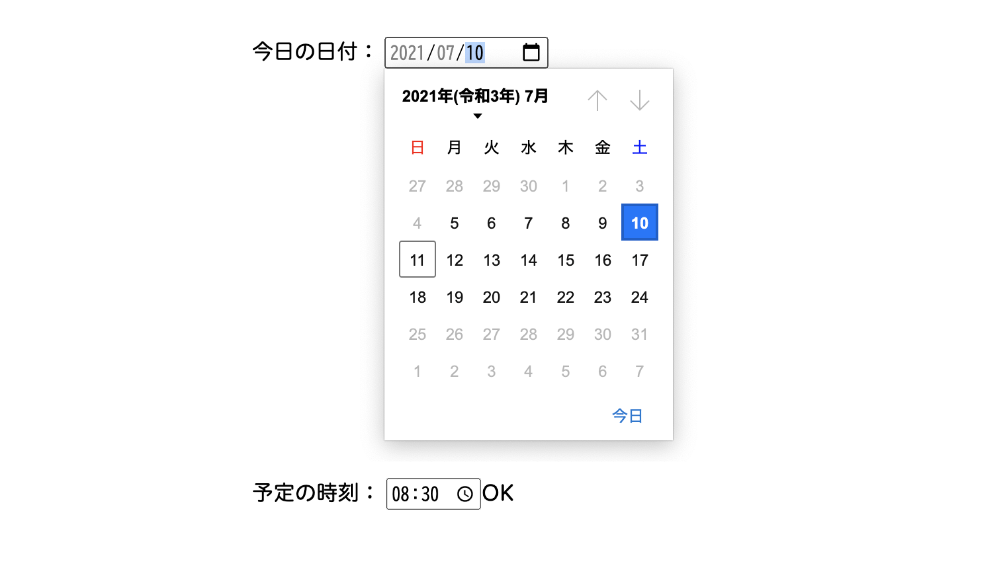
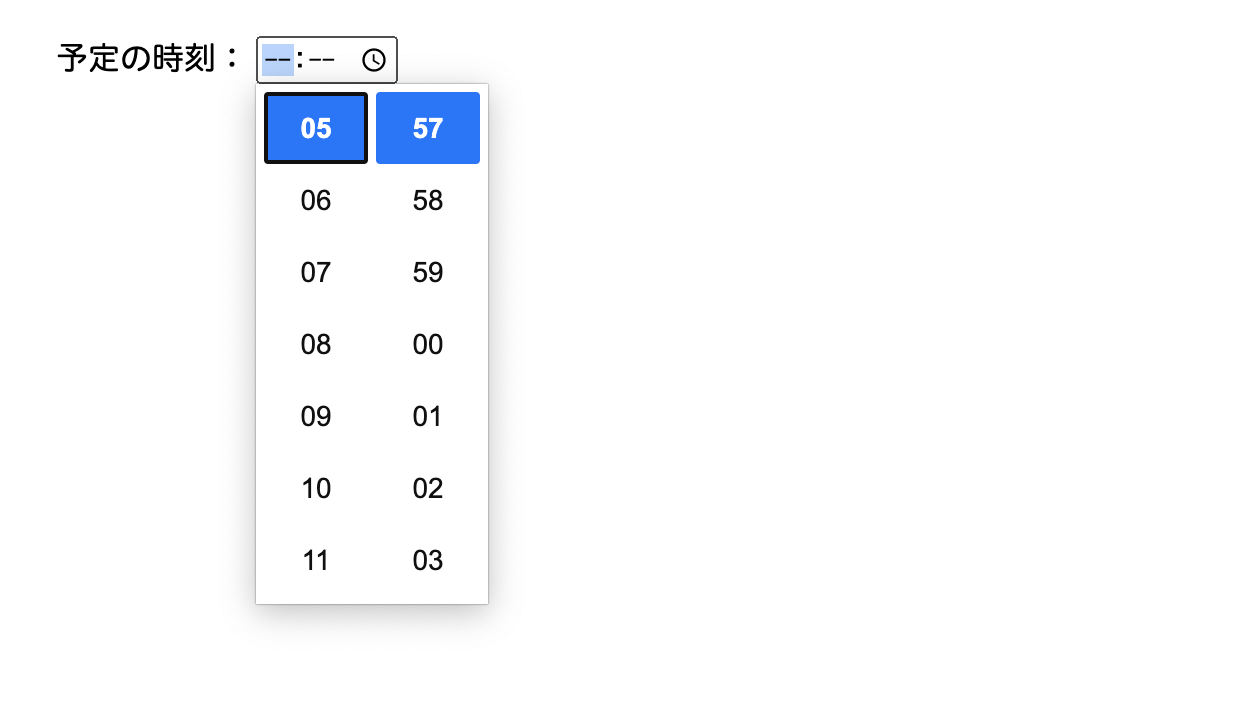
ブラウザで確認しましょう。
時刻の分の部分をクリックして、キーボードの上矢印キーを押してみると、
時刻が 30 分おきに変更することができました。
キーボードでは 30 分おきに変更することができましたが、今のままだとドロップダウンの選択肢が反映されておりません。

ドロップダウンの内容を変更するには、inputタグの list を使用します。
listの中にdata-listと書きます。
listの中身は、何を書いても問題ありません。
次に、ドロップダウンにどの値を表示したらいいかを指定するために、datalistタグを使います。
その際、datalist内にidを作成し、id名を先程のlistの名前と一致させます。
datalist タグの中に、option タグで表示したい値を設定します。
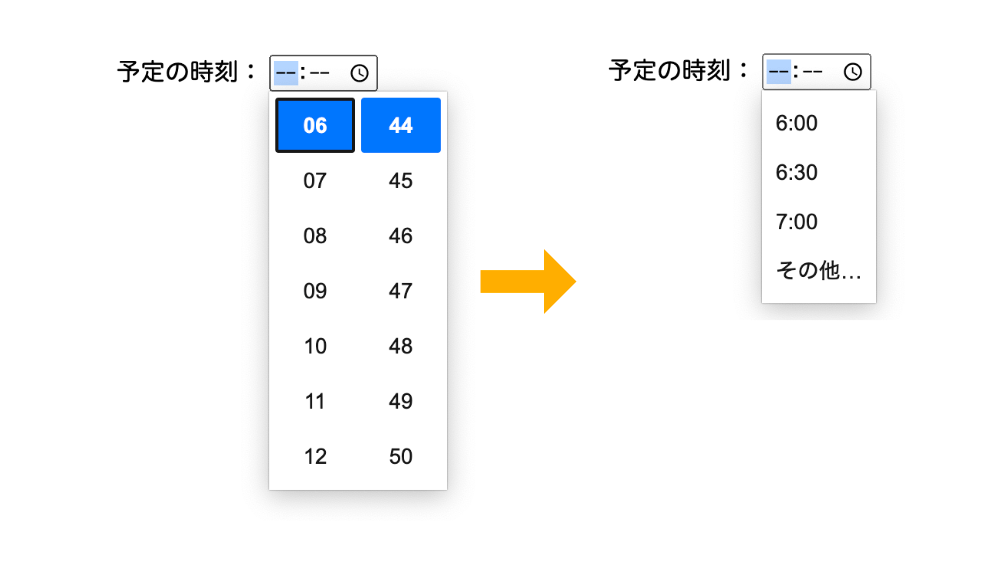
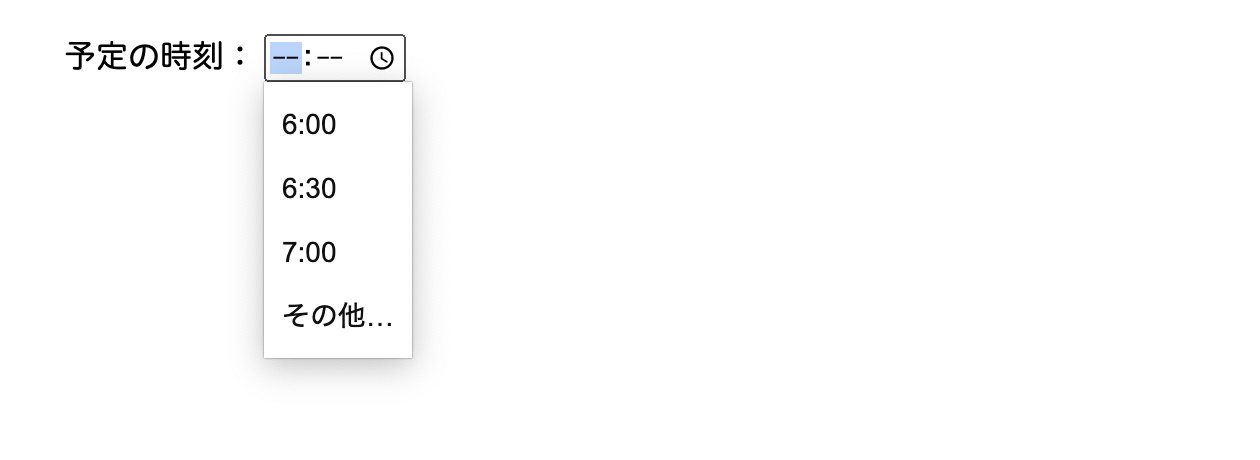
ブラウザで確認すると、

指定した時刻のドロップダウンができました。
inputタグの中に、min、maxを設定すると、使い勝手がよくなります。
特定の時刻を設定したい場合、ぜひ使ってみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




