
【JavaScript】APIを呼び出す方法
JavaScript で API を呼び出して、犬の写真を表示するようにします。
まず、XMLHttpRequestを使用して、API を取得できるようにします。
GET の横の『""』に、API の URL を入れていきます。
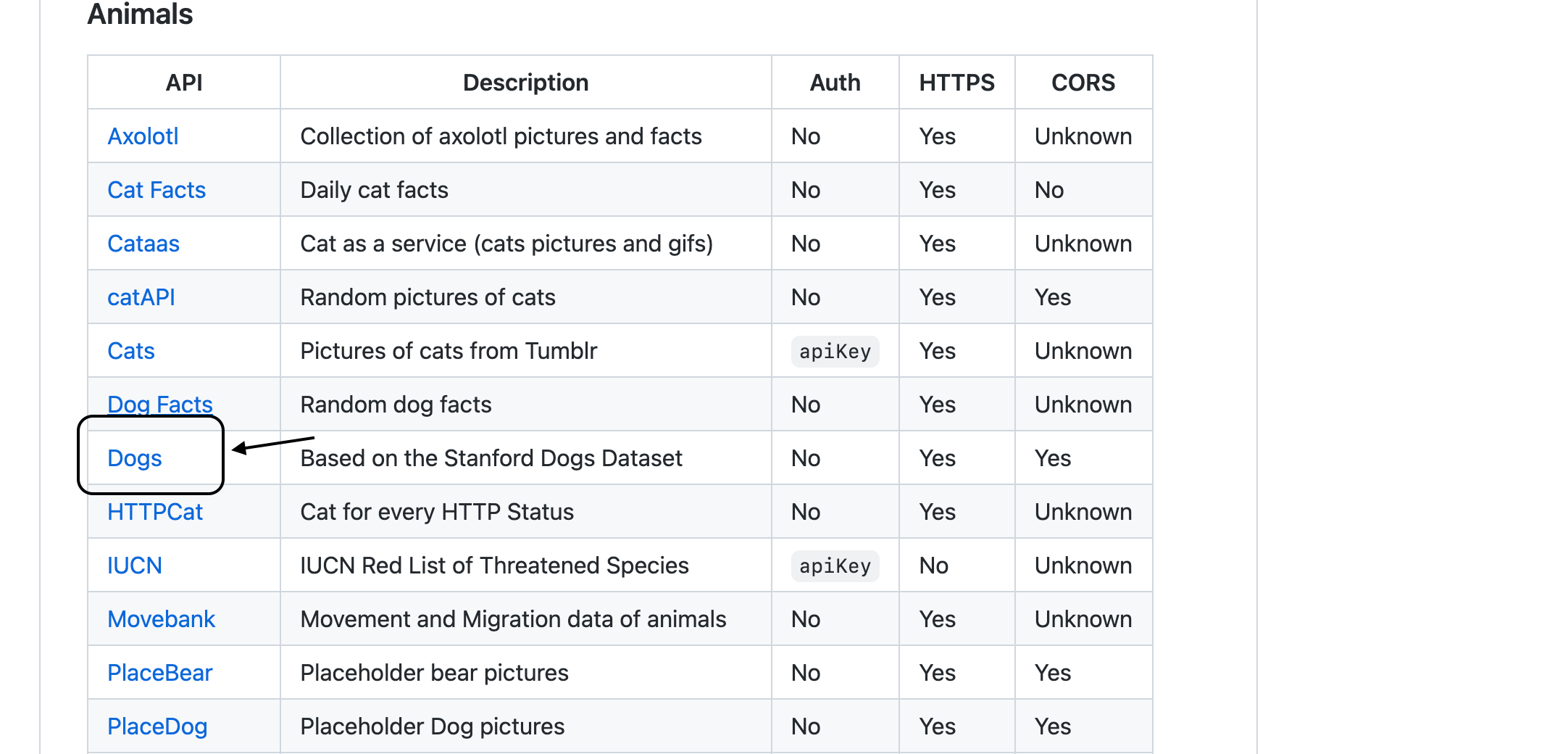
使用する API を、Public APIs(https://github.com/public-apis/public-apis)から取得します。
今回は、犬の写真を取得したいので、Animals の Dogs を選択します。

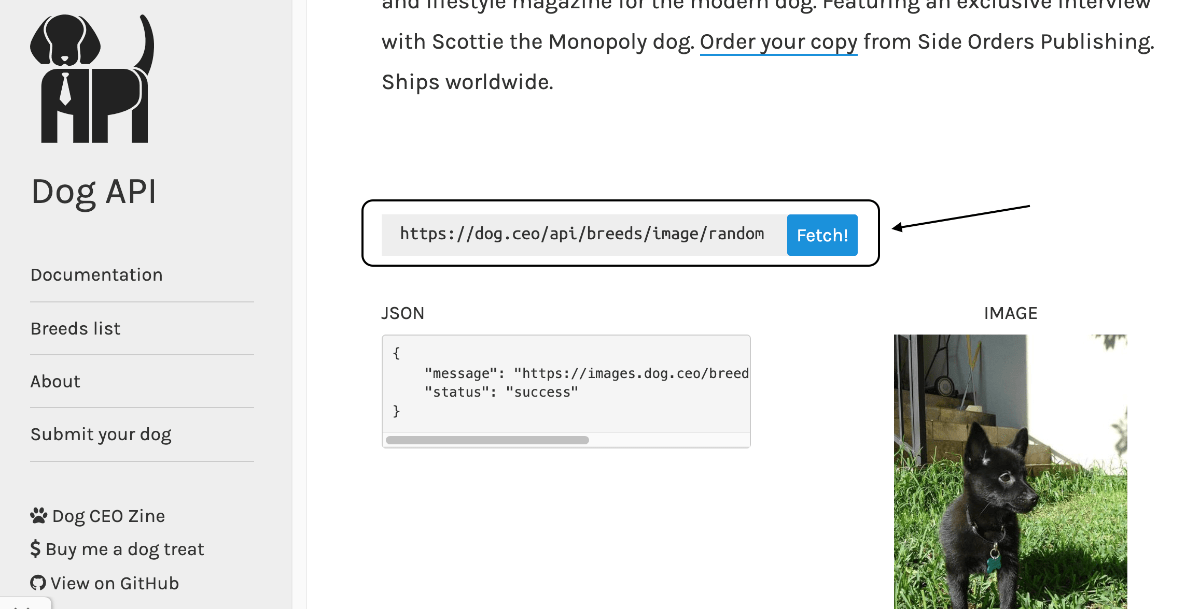
Dog API のページに遷移したら、API の URL が記載されているので、URL をコピーします。

コピーした URL を、request.openの『""』内に貼り付けます。
リクエストをサーバーに送信するために、以下のコードを追加します。
load イベントを使って、API のデータをフェッチします。
JSON の中身は、this.responseTextで確認できます。
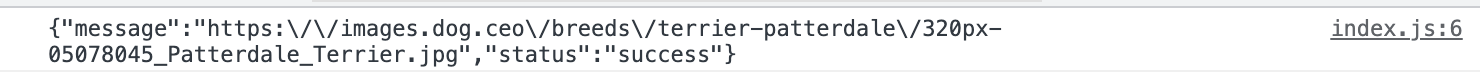
確認してみると、

API が取得できています。
では、この API を使って、犬の画像をブラウザに表示させてみます。
まず、HTML に、imgタグを設置します。
getElementByIdを使って、imgタグの場所を指定しておきます。
API で呼び出した、this.responseTextはそのままでは使えないので、JSON.parseで使えるように変換します。
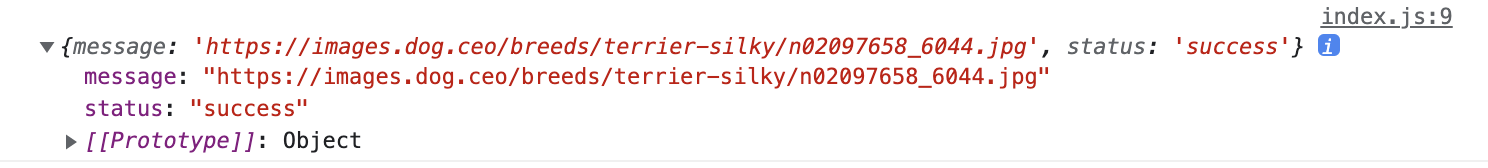
apiDataをconsole.logで確認すると、

API の URL はランダムで変わるので、先程の URL とは異なりますが、うまく機能しています。
img タグの src に API の message に記載されている URL を挿入します。

API で取得した犬の画像を表示することができました。
全文は、以下の通りです。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




