
【JavaScript】fetchでエラーが発生した場合の処理方法
前回は、複数回 fetch を使って API を呼び出す方法を紹介しました。

【JavaScript】複数回fetchを使って、APIを呼び出す方法
今回は、fetch でエラーが発生した場合の処理方法を紹介します。
前回と同じ、API で犬の画像を取得し、ブラウザで表示します。
今のところ、API が取得できなかった場合のエラーの処理ができていません。
エラーの処理をするには、catchを使います。
catchは、thenの後に書きます。
fetchの URL を削除して、確認すると、

エラーの処理ができています。
ブラウザで、『画像を取得できませんでした』と表示してみます。
HTML でテキストを表示する場所を作っておきましょう。
getElementByIdで、テキストの場所を指定します。
catchのconsole.error()を修正します。
fetchの URL を削除して、確認すると、

『画像を取得できませんでした』と表示されました。
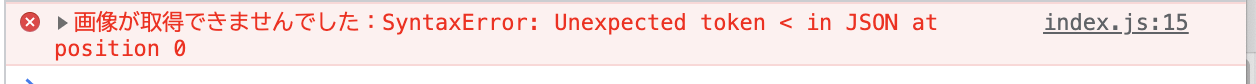
例えば、URL の『random』を『randoms』にして、アドレスを少し変えてみましょう。
catchが機能せず、404 のエラーが発生しました。

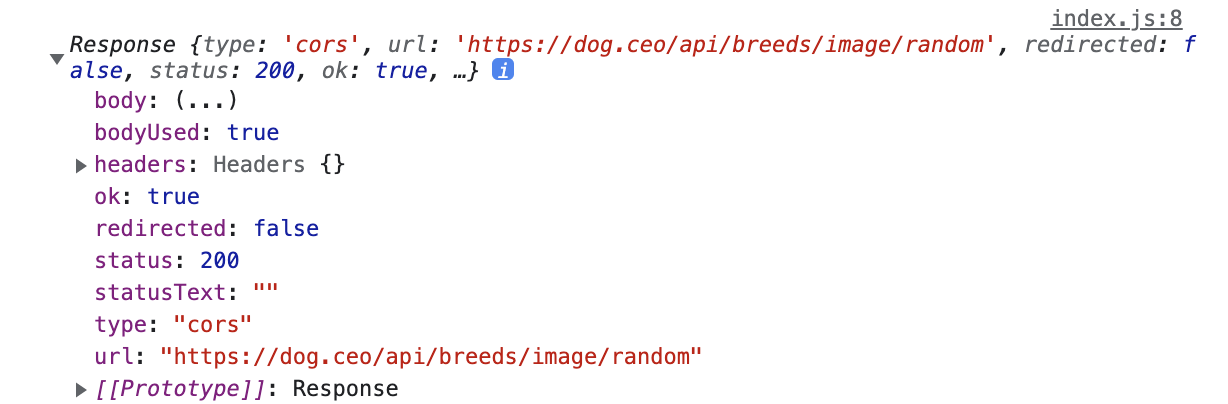
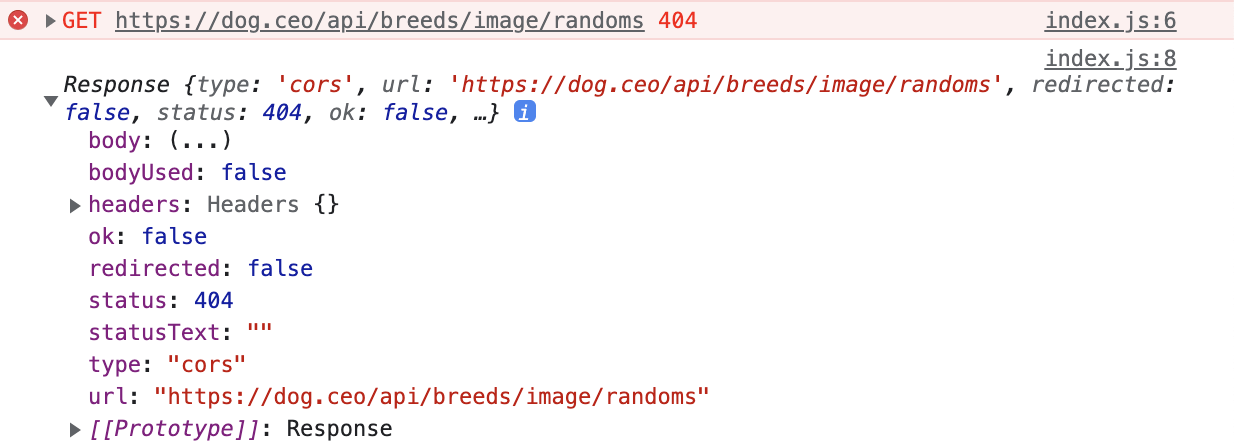
URL の『random』を『randoms』の場合で、thenのresをconsole.logで比較すると、
randonm の場合

randoms の場合

random の場合は、status が 200 で、ok が true になり、randoms の場合は、status が 404 で、ok が false になっています。
ok が false の場合、エラーとすれば解決します。
then(res)の中に、エラーの処理を追加します。
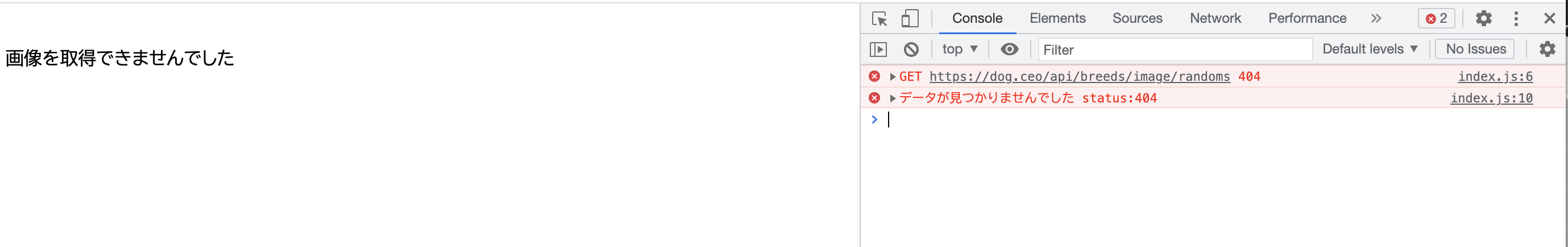
確認すると、

URL のアドレス間違いでも、エラーの処理ができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




