
【JavaScript】今日の日付と曜日を表示する方法
今日の日付をウェブサイトに表示したいけれど、どうやって表示すればいいのだろうと考えたこと、ありませんか?
今回は、JavaScript で今日の日付と曜日を表示する方法を紹介します。
まずは、現在の日付を取得してみましょう。
日付を取得するには、Date オブジェクトを使用します。
現在の日付は、new Date()で取得できます。
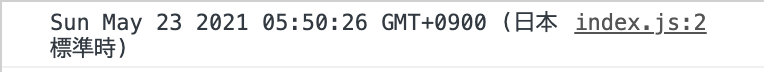
console.log(date);で確認してみると、

現在の日付を取得することができました。
次に西暦を取得します。
西暦は、getFullYear()を使用します。
コードは、以下の通りです。
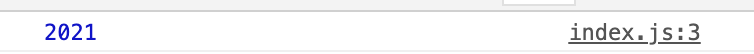
console.log(year);で確認すると、

今年は 2021 年なので、『2021』を取得することができました。
では、2021 年をブラウザで表示してみます。
index.html 内に日付を表示するフィールドを作成しておきましょう。
innerHTMLを使って、p タグ内に 2021 年を表示させます。
文字列と変数を混在させるには、バックスラッシュの中で変数を${}で囲みます。
ブラウザで確認すると、

『2021 年』と表示されました。
西暦と同様に、月も表示させます。
月は、getMonth()で取得できます。
console.log(month);で確認すると、

今月は 5 月なのに『4』が取得されました。
getMonth()は、0 のときが 1 月、1 のときが 2 月、2 のときが 3 月といったように、0 を起点にしております。
monthの変数に 1 を足してあげましょう。
console.log(month);で確認すると、

『5』が取得できました。
西暦と同様にコードを書いてみましょう。
ブラウザで確認すると、

『2021 年 5 月』が表示できました。
日付は、getDate()で取得できます。
console.log(month);で確認すると、

『23』が表示されました。
ブラウザに表示するようコードを書きます。
ブラウザで確認すると、

『2021 年 5 月 23 日』が表示できました。
最後に、曜日を取得します。
曜日は、getDay()で取得できます。
※getDate()とgetDay()は間違えやすいので気をつけてください。
console.log(week);で確認すると、

『0』が取得されました。
0 のときは日曜日、1 のときは月曜日、となります。
| 取得した値 | 曜日 | | ---------- | ------ | | 0 | 日曜日 | | 1 | 月曜日 | | 2 | 火曜日 | | 3 | 水曜日 | | 4 | 木曜日 | | 5 | 金曜日 | | 6 | 土曜日 |
これらの値を曜日として表示するためにはまず、曜日の配列を作成します。
作成した配列の中から取得したい値を選択します。
何番目の値を取得するかは、先ほど作成したweek変数を使用します。
console.log(dayOfWeek);で確認すると、

『日』が取得できました。
では、コードを書いていきましょう。
ブラウザで確認すると、

今日の日付である、『2021 年 5 月 23 日(日)』が表示できました。
日付を表示したい場合は、ぜひ活用してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




