
【JavaScript】デバッガーを使って、コードの実行を追跡する方法
デバッガーを使うと、コードがどのように実行され、どの値を返しているかがわかるようになります。
以下のコードがあるとします。
こちらのコードにdebuggerを追加します。
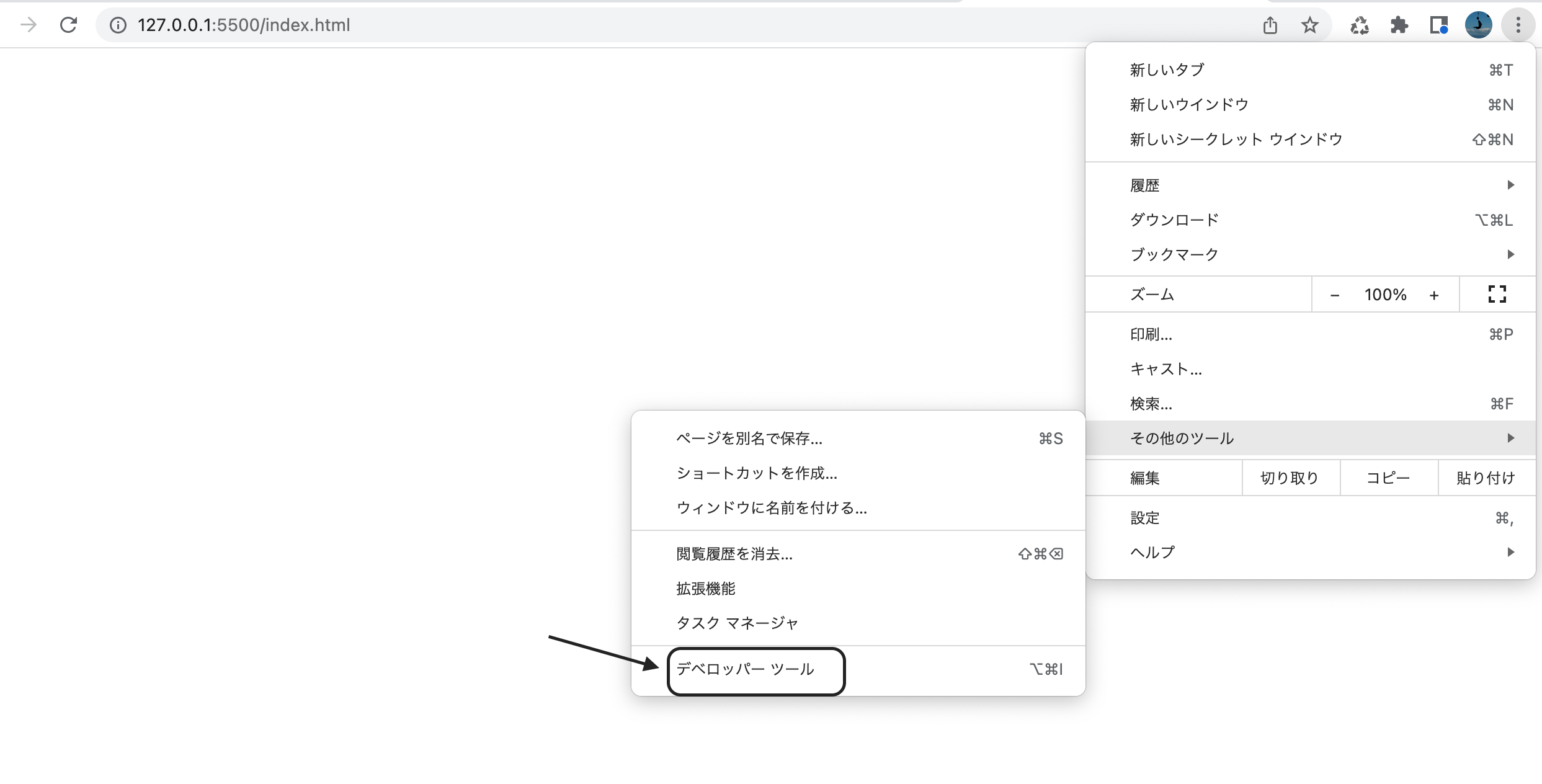
Chrome の右上の縦点線をクリックし、その他ツールのデベロッパーツールをクリックします。

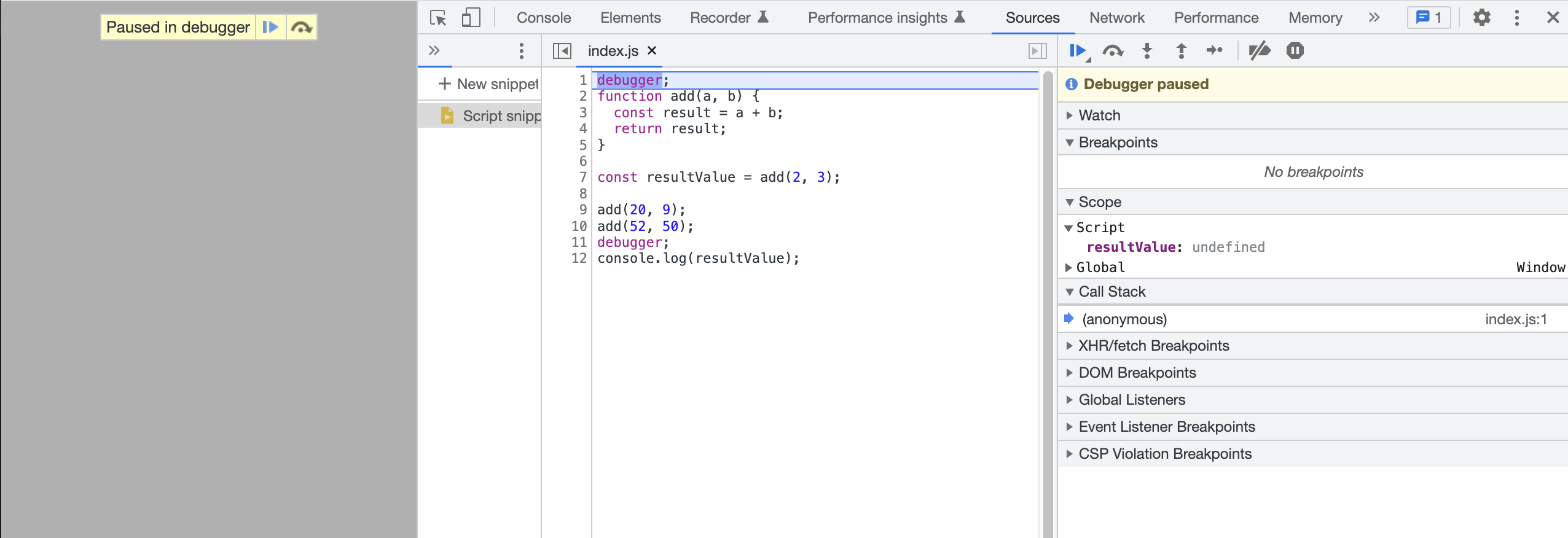
リロードすると、

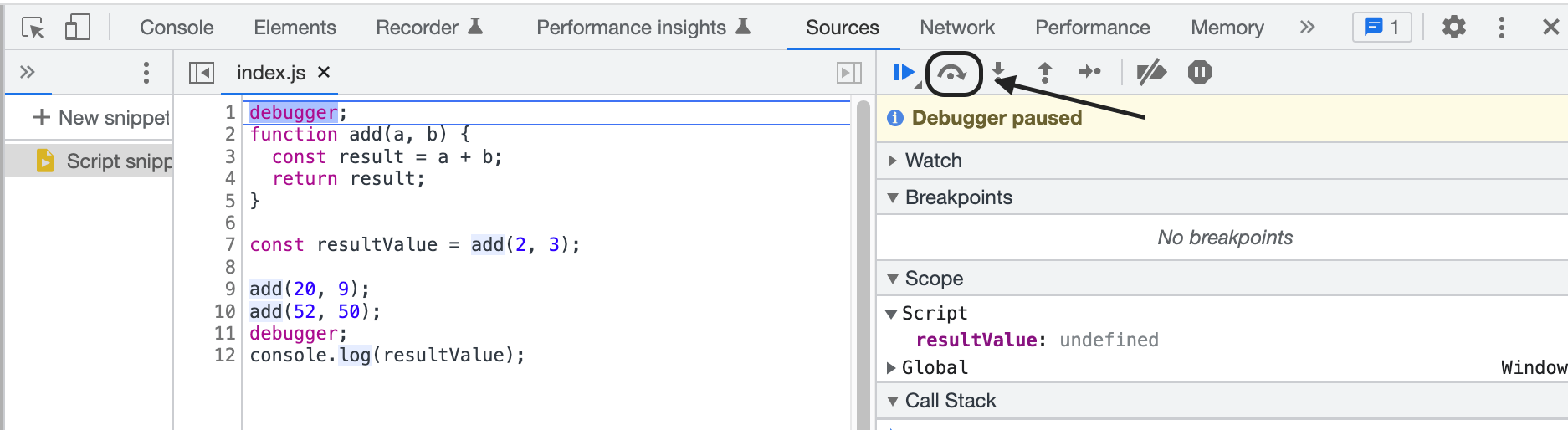
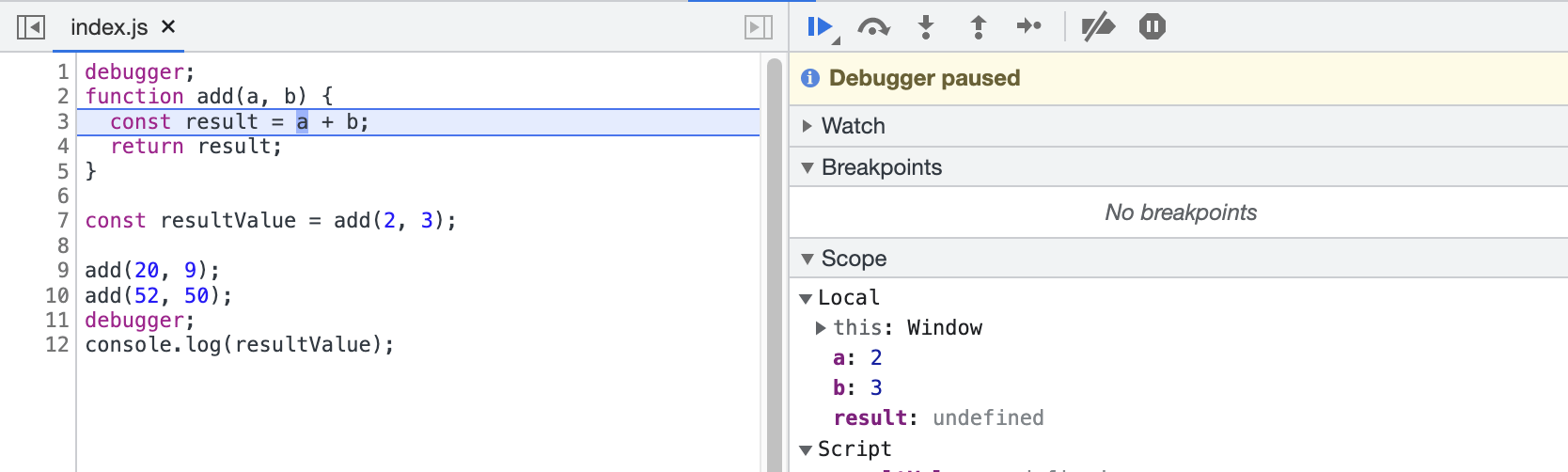
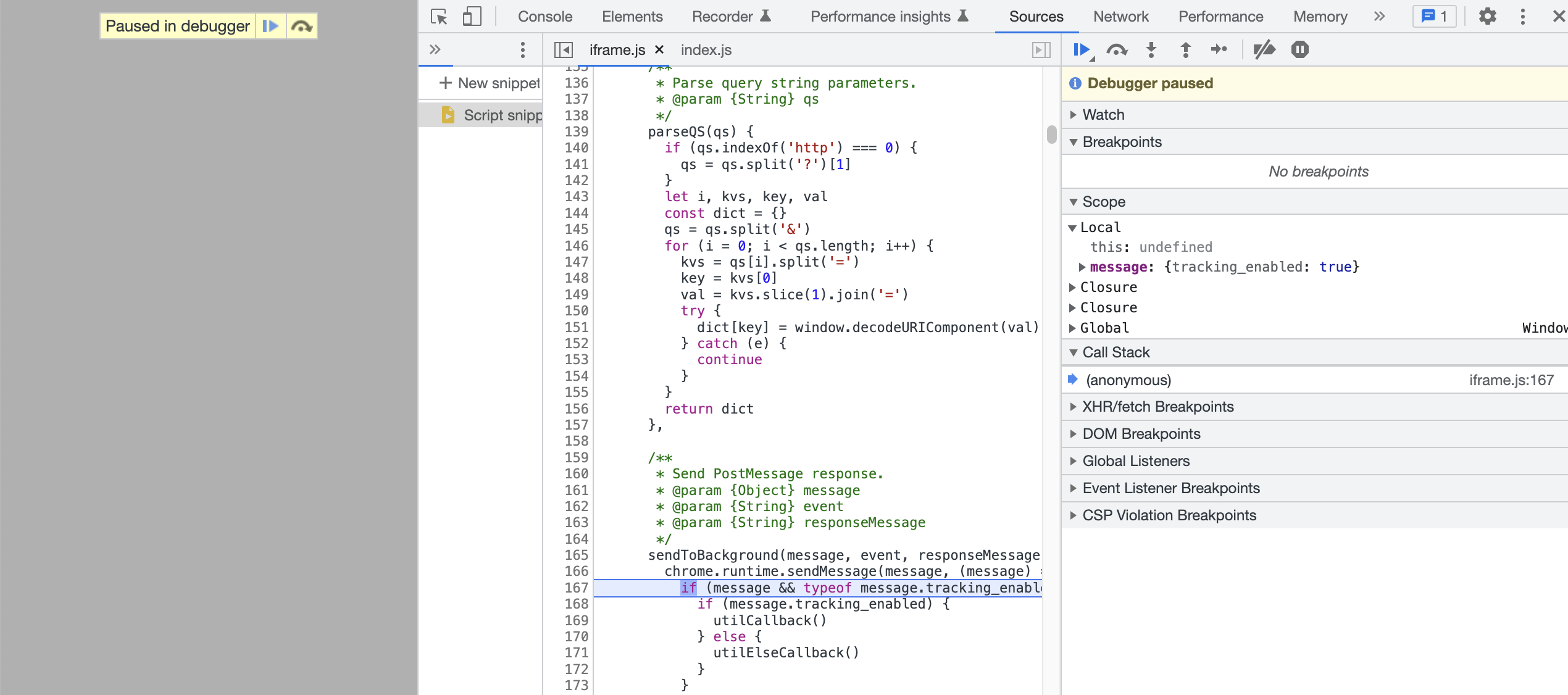
Paused in debugger と表示され、デバッガーが起動されました。
これは、コードの中にdebuggerがあれば、自動で表示されます。
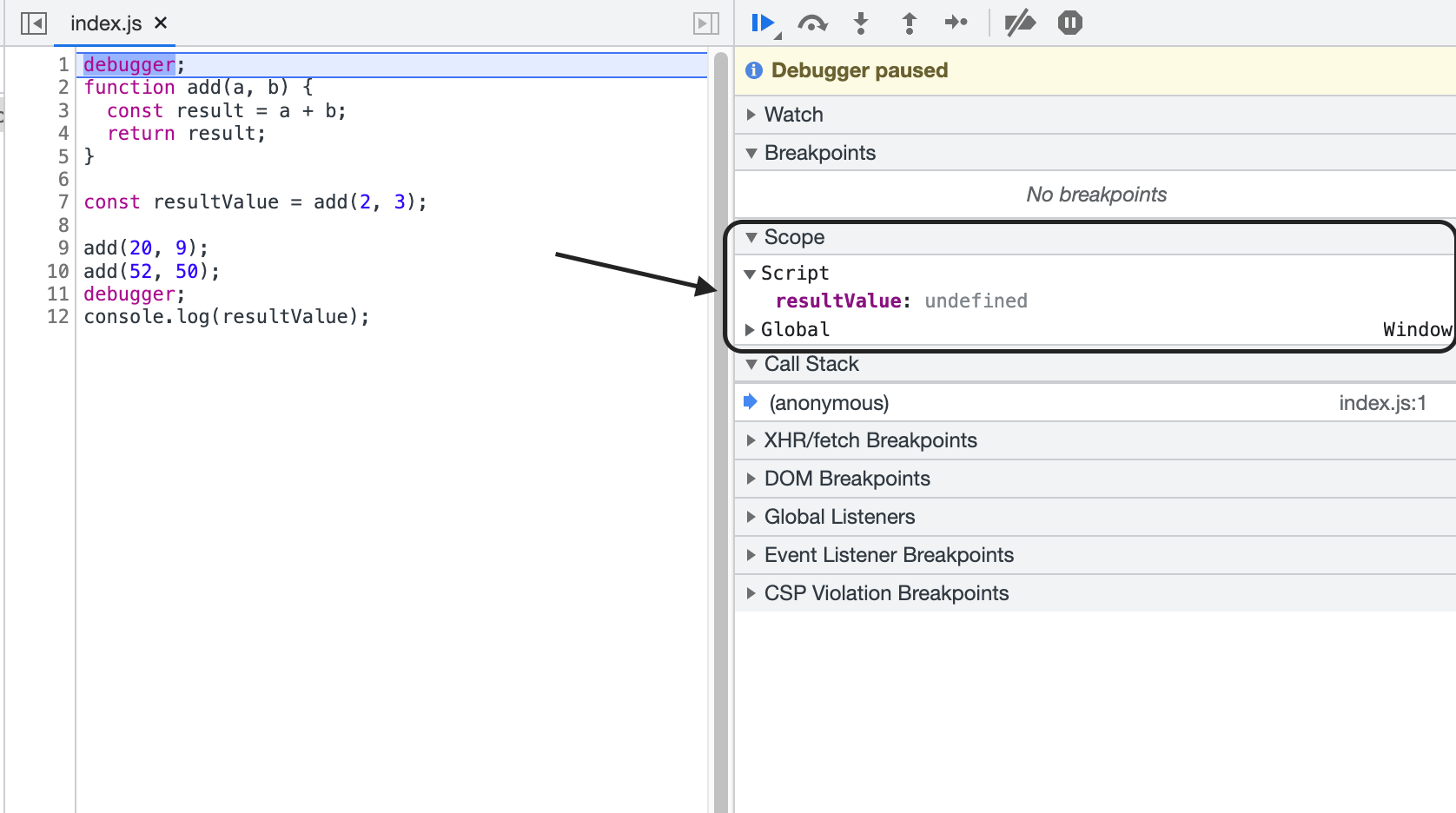
主に、右側の Scope の内容を見て、関数の値や状況を確認します。

現在は、add関数を使用する前のところで一時停止しているので、resultValueは、undefined となっています。
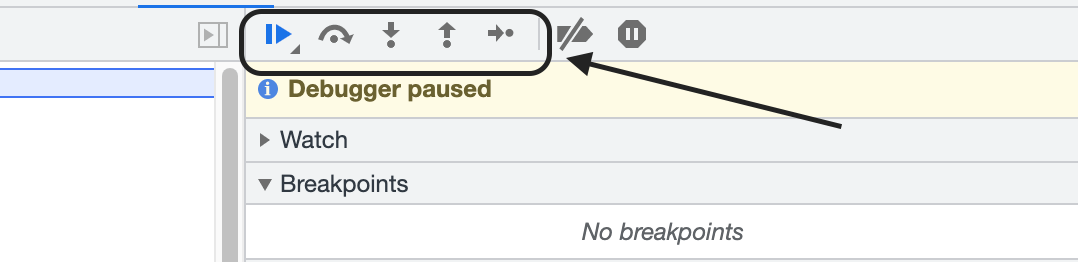
デバッガーの操作は、主に右上の矢印を操作します。

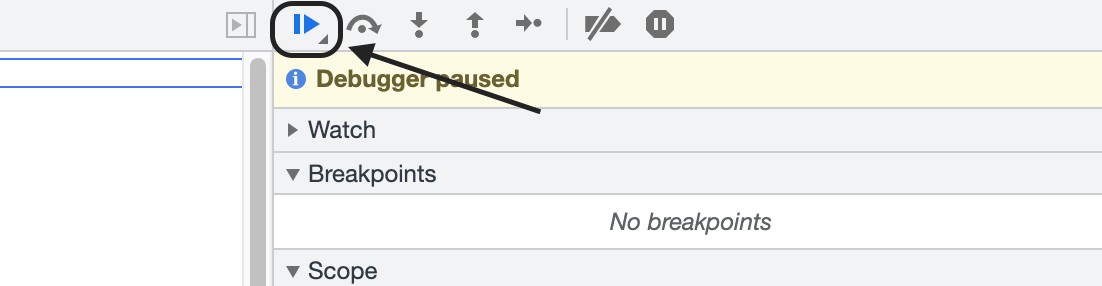
一番左の矢印は、次の debugger までコードを走らせます。

クリックすると、

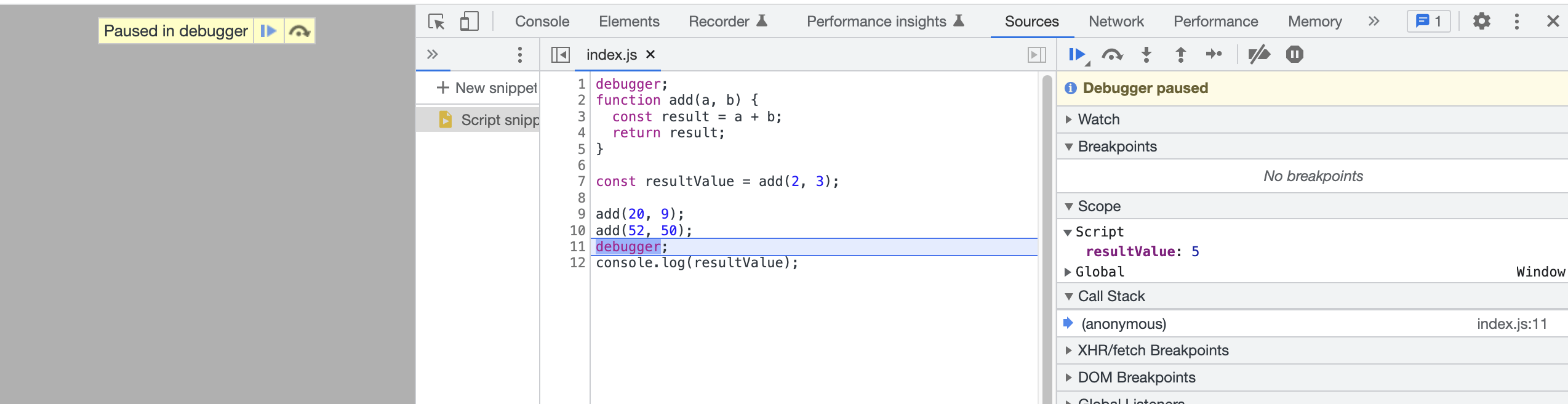
次の debugger まで移動しました。
右側の Scope を見ると、resultValues が 5 になっているのがわかります。
もう一度左の矢印をクリックすると、

デバッガーが終了しました。
次に左から 2 番目の矢印は、次の関数実行まで走ります。
関数内の実行はスキップされます。

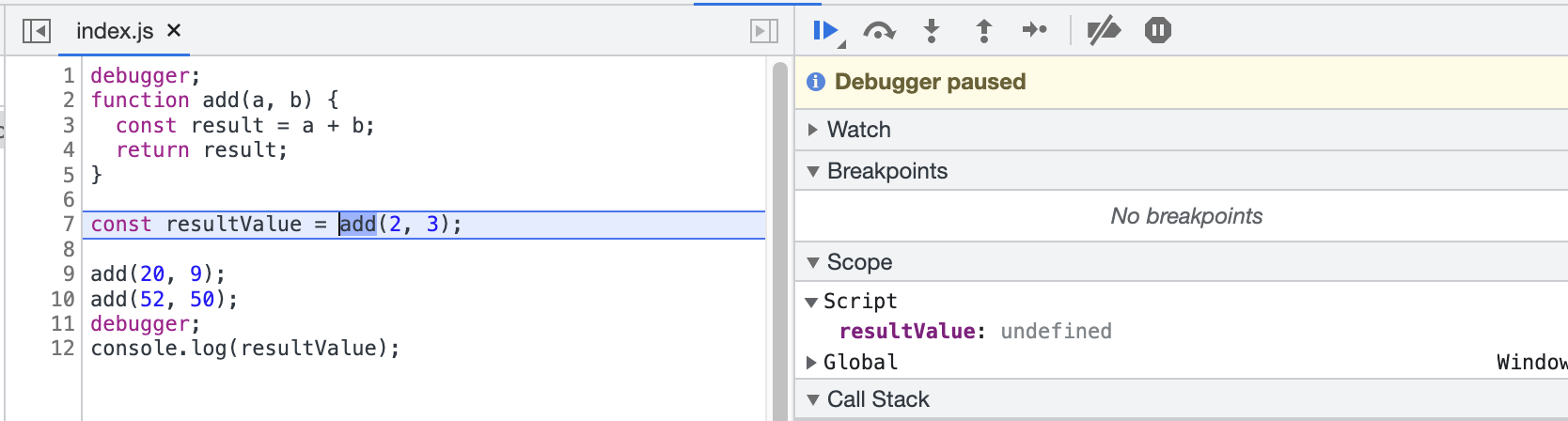
クリックすると、
resultValue までスキップしました。

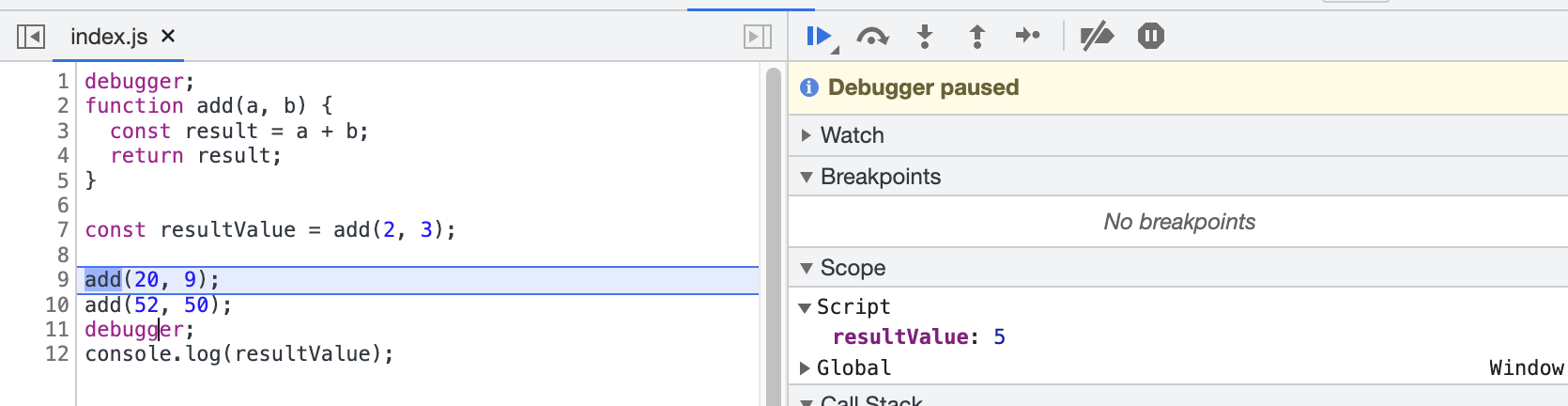
もう一度クリックすると

add(20, 9)までスキップしました。
この時、resultValue が通過したので、右側の Scope の値が undefined から 5 へ変わりました。
左から 3 番目の矢印は、次の関数内の実行をスキップせず、一時停止してくれます。

3 番目の矢印を一度クリックすると、resultValue で一時停止します。
もう一度クリックすると、

関数内で一時停止しました。
右側の Scope を見てみると、a の値と b の値が表示されました。
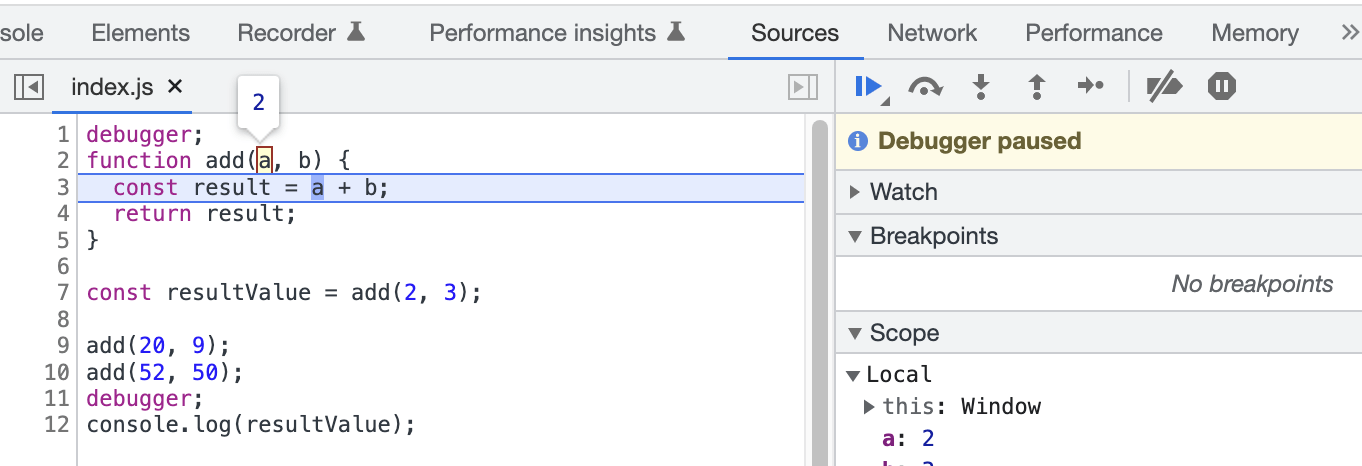
また、add(a, b)内の『a』にマウスを重ねてみると、

resultValue の時に指定した『2』が表示されました。
もう一度、左から 3 番目の矢印をクリックしてみます。

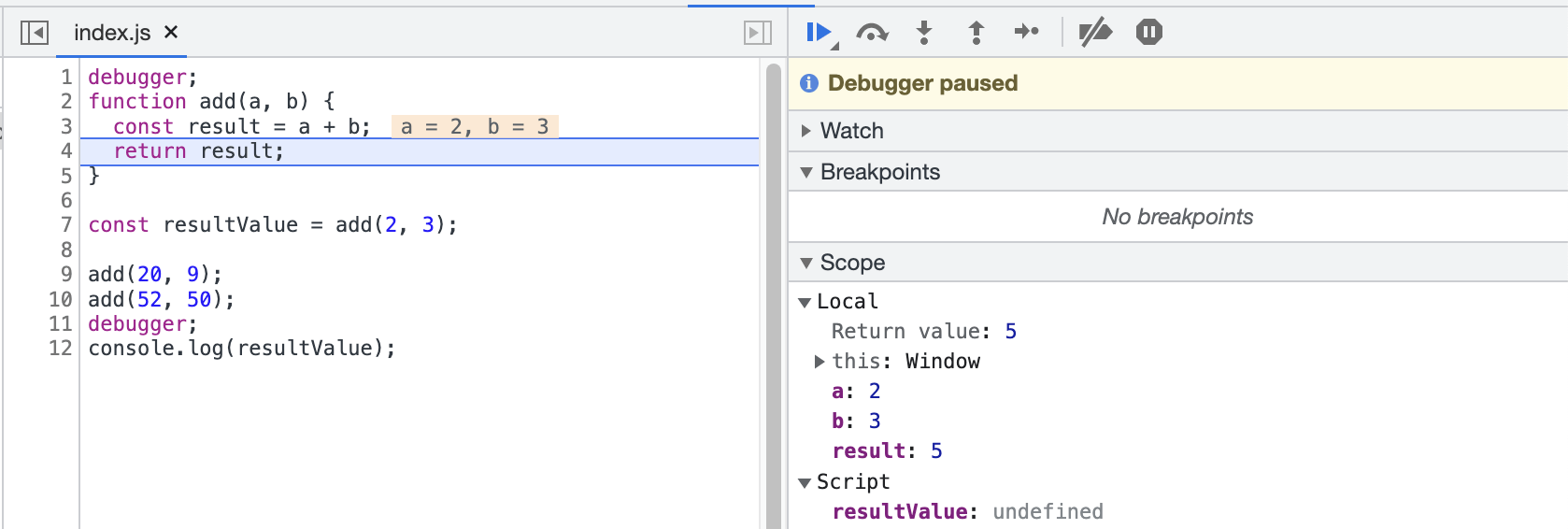
右側の Scope の result に値が表示されました。
さらに、コードの 3 行目の右側に、a と b の値も表示されました。
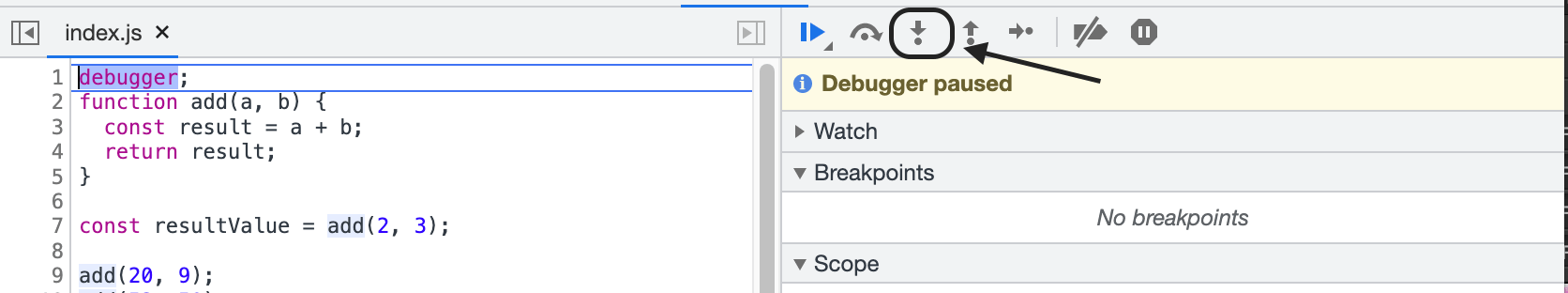
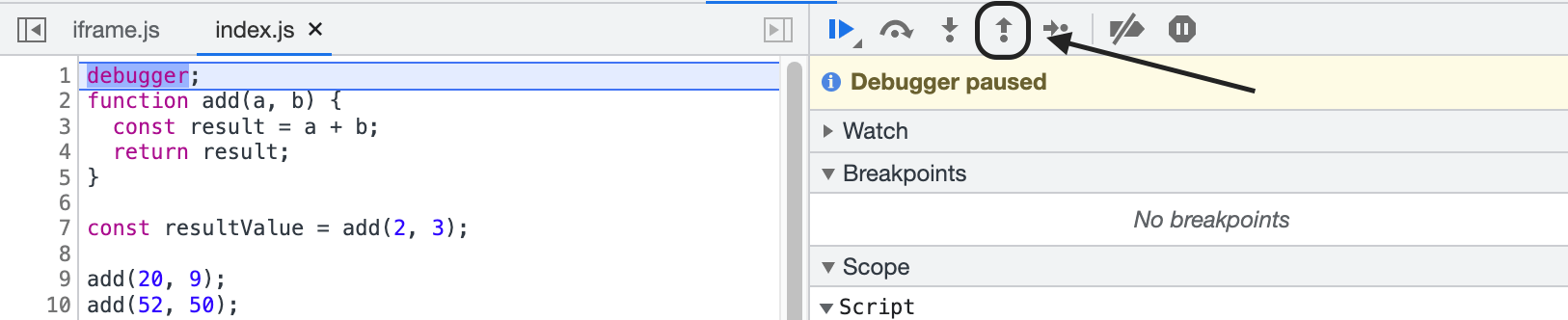
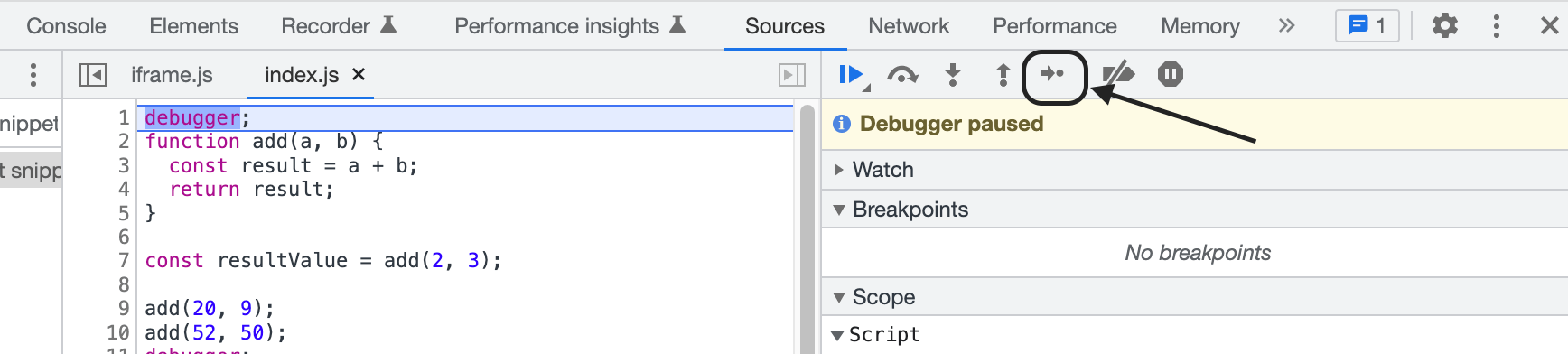
左から 4 番目の矢印は、次の debugger もしくは次の関数までスキップします。

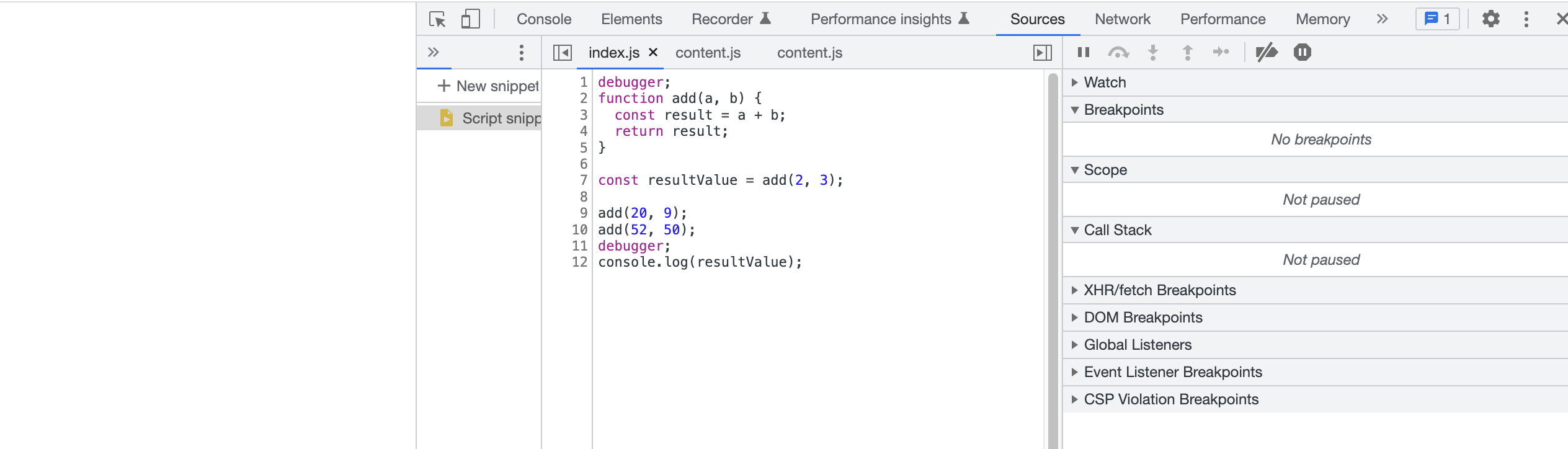
左から 4 番目の矢印を 2 回クリックすると、

次の関数までスキップしました。
今回のように、単一の関数の場合使用する機会がないですが、React のように複数の関数がある場合、使用する機会があります。
最後に、左から 5 番目の矢印は、次の関数内の実行をスキップせず、一時停止してくれます。

左から 3 番目の矢印の違いは、左から 3 番目の矢印は非同期処理に内の関数で一時停止し、左から 5 番目は非同期処理内のコードはスキップするところです。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




