
JavaScript
【JavaScript】for-ofループを使ってみる
作成日:2021年09月11日
更新日:2021年09月11日
都道府県の配列があったとします。
js
let prefectures = ["北海道", "青森県", "秋田県", "岩手県"];
for-of ループを使って、こちらの都道府県を一つずつ取り出してみます。
js
for (let prefecture of prefectures) console.log(prefecture);
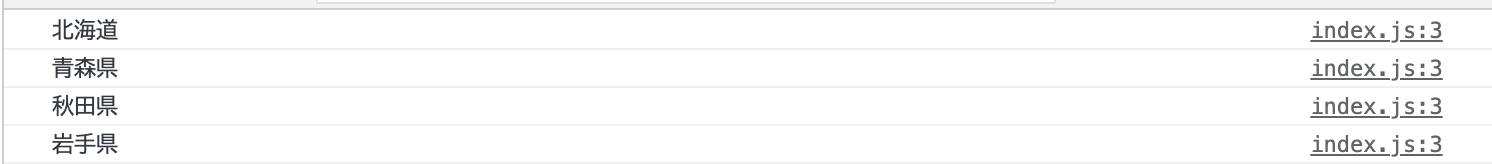
確認すると、

北海道から順に取り出すことができました。
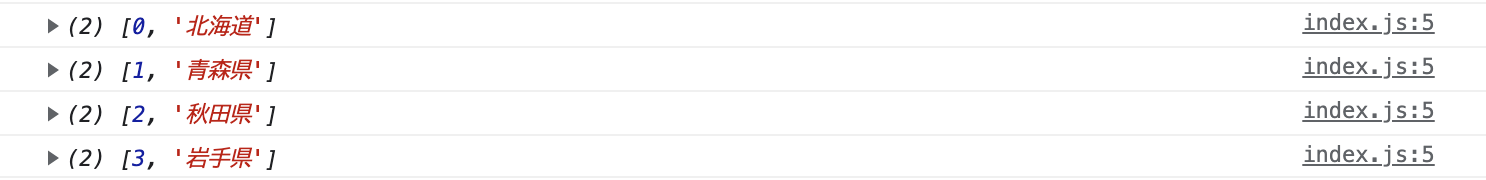
また、for-of ループは、entriesが使えます。
js
for (let prefecture of prefectures.entries()) console.log(prefecture);

それぞれインデックスと都道府県名の配列になりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




