
JavaScript
【JavaScript】forEachで、SetやMapを使ってみる
作成日:2021年09月24日
更新日:2021年09月24日
Setを使用した、曜日の配列があるとします。
js
const customDays = new Set(["月曜日", "水曜日", "火曜日", "月曜日", "日曜日"]);
forEachでこの配列を使ってみます。
js
customDays.forEach(function (value, key, map) {
console.log(`${key}:${value}`);
});
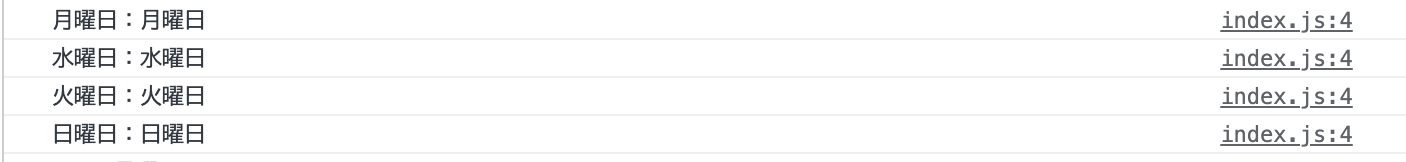
確認すると、

key と value が同じ値になりました。
これは、Setには key がないためです。
key を省略することも可能ですが、省略して 3 番目の引数を使おうとすると、
js
customDays.forEach(function (value, map) {
console.log(`${value}:${map}`);
});

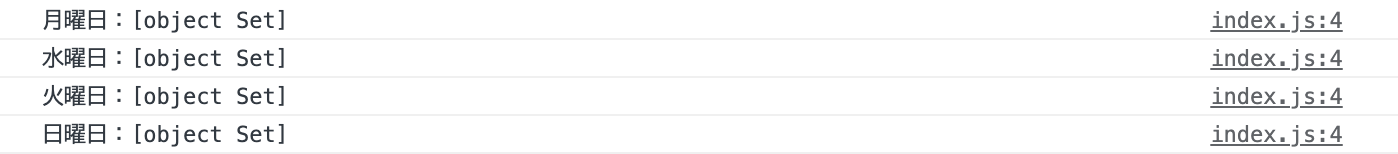
3 番目の引数を使ったつもりが、2 番目の引数を使うことになります。
3 番目の引数を残したい場合、2 番目の引数の場所に『_』を設定します。
js
customDays.forEach(function (value, _, map) {
console.log(`${value}:${map}`);
});

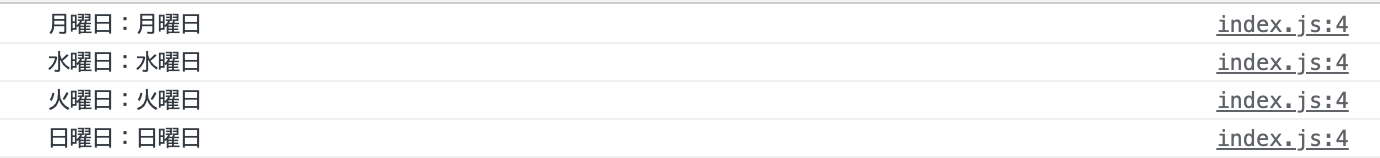
3 番目の引数を表示することができました。
次に、Mapを使ってみます。
js
const days = new Map([
["mon", "月曜日"],
["tue", "火曜日"],
["wed", "水曜日"],
["thu", "木曜日"],
["fri", "金曜日"],
["sat", "土曜日"],
["sun", "日曜日"],
]);
こちらも、forEachでこの配列を使ってみます。
js
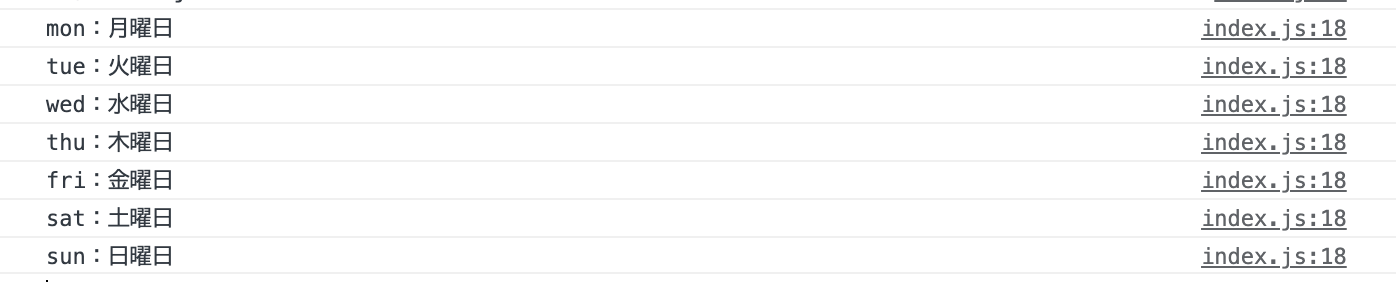
days.forEach(function (value, key) {
console.log(`${key}:${value}`);
});

Map の key と value を使うことができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




