
【JavaScript】ボタンをクリックすると、入力した文字が出力される方法
入力した文字によって、ブラウザに表示される文字が変わればいいのに、と思ったこと、ありませんか?
今回は、ボタンをクリックすると、入力した文字が出力される方法を紹介します。
JavaScript を使ってやってみます。
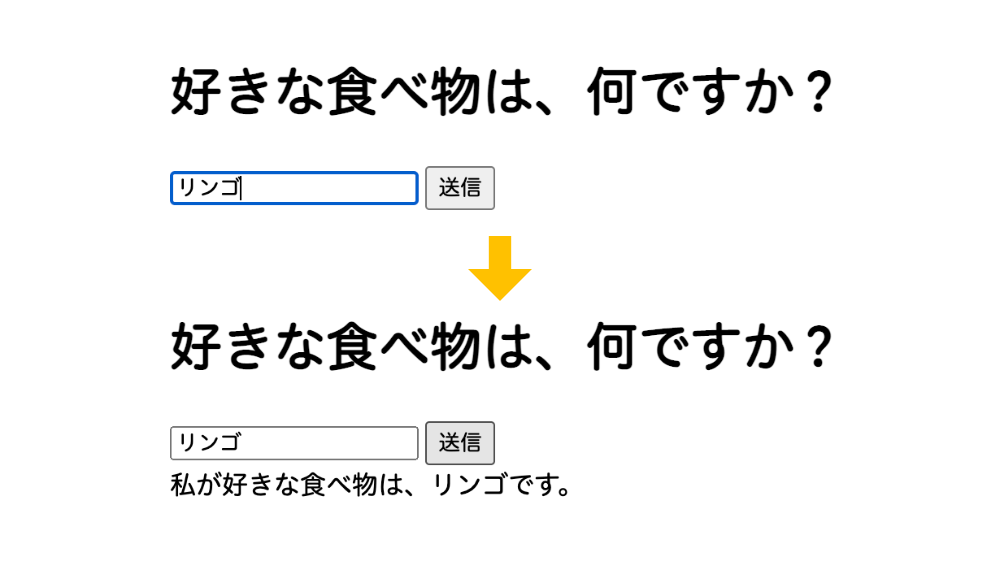
まずは、入力欄と送信ボタンを作ってみましょう。
入力した文字が画面に表示される場所を設定します。
場所を設定する際、場所を指定する id を設定してください。 今回は、『answer』を設定しています。
JavaScript でやりたいことは、
- 文字を指定する
- ボタンをクリックしたら何かしらの動作をする
- ブラウザに文字を表示させる
です。
まずは、『ボタンをクリックしたら何かしらの動作をする』ところから始めます。
それには、HTML のonclickの中に、関数を指定します。
今回は、addAnswer()とします。
JavaScript のファイルに、addAnswer()関数を作ります。
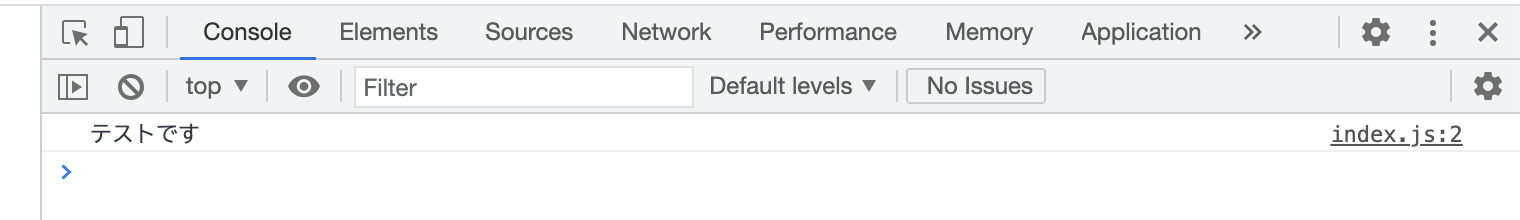
ボタンが機能しているか、試しにconsole.log()で試してみましょう。
ブラウザの送信ボタンをクリックすると、

検証の Console に、『テストです』と表示されました。
ボタンは、機能しているようです。
次に、ブラウザに文字を表示させる場所を指定します。
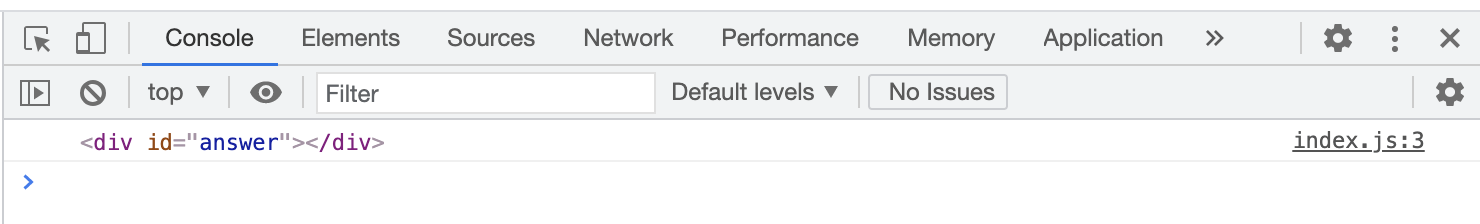
文字を表示させる場所は、<div id="answer"></div>なので、getElementById()でanswerを指定します。
試しに、console.log()で確認しましょう。

場所が正しく指定できています。
文字の場所を指定しましょう。
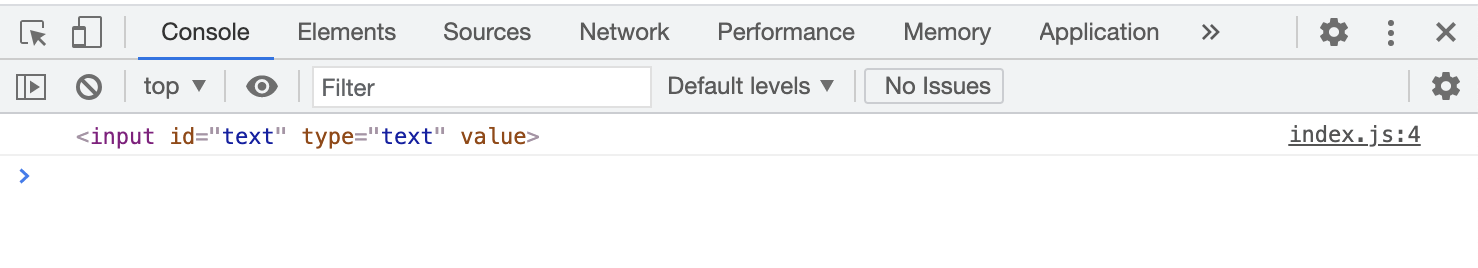
文字の場所は、<input id="text" type="text" value="" />なので、こちらもgetElementById()でtextを指定します。
answerと同様にconsole.log(text);で確認すると、

こちらも、文字の場所を指定できました。
文字の内容を指定しなければならないので、valueの値を受け取るようにしましょう。
value の値を指定するには、text.valueと書きます。
これは、textの中のvalueという意味です。
試しに、console.log(answerText)で確認してみます。
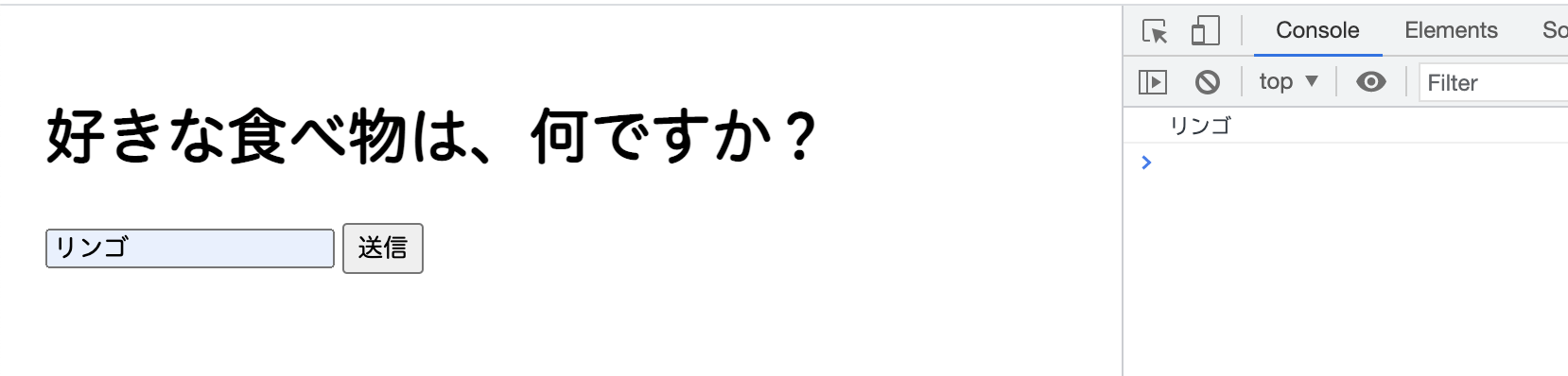
入力欄に『リンゴ』と入力して、送信ボタンをクリックすると、

検証の Console に、『リンゴ』と表示されました。
入力欄に入力した文字をブラウザに表示させるために、innterTextを使います。
innterTextとは、指定した場所の中に、指定した文字を代入する時に使用します。
今回は、answerの中で表示させたいので、answer.innerTextと設定します。
今回、画面に表示される内容は、『私が好きな食べ物は、〇〇です。』
〇〇の中に、入力した文字であるanswerTextを入れます。
文字列と変数の書き方は、"私が好きな食べ物は、" + answerText + "です。"となります。
これらを式で表すと、
となります。
全文は、以下になります。
ブラウザで『リンゴ』と入力して、送信ボタンを押してみましょう。
入力欄の下に、『私が好きな食べ物は、リンゴです。』と表示されました。
何か動作することによって文字を変えたい場合、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




