
JavaScript
【JavaScript】iPhoneやAndroidで個別にスタイルを指定する方法
作成日:2021年05月21日
更新日:2021年08月05日
パソコンでは、制作した通りにウェブサイトが表示されるのに、iPhone や Android ではスタイルがずれること、ありませんか?
今回は、iPhone や Android で個別にスタイルを指定する方法を紹介します。
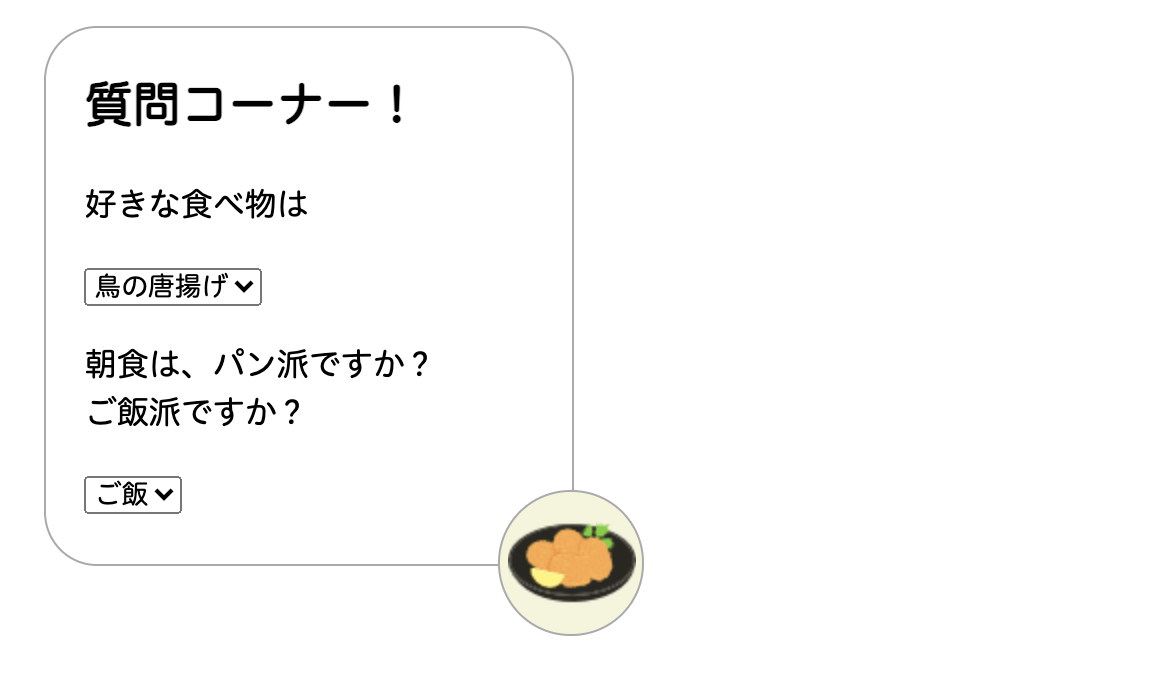
例えば、サイト内の画像の位置を比べてみます。


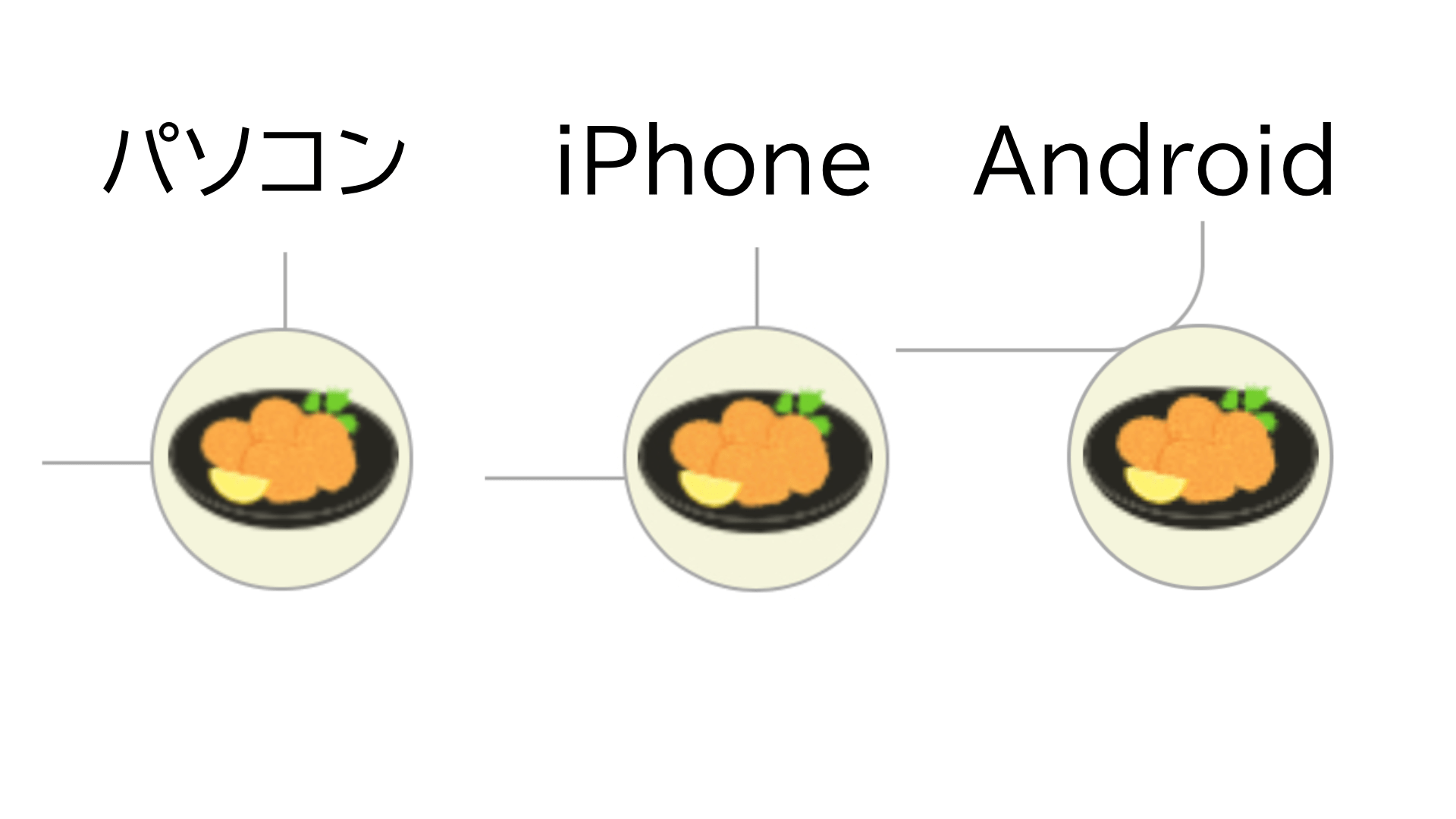
左からパソコン、iPhone、Android の画面をキャプチャしました。
どのデバイスも縦の位置がバラバラです。
これは、デバイスにより form の表示が異なったり、デフォルトのフォントが異なったり様々な原因が考えられます。
こちらを修正するには、JavaScript で以下のコードを追加します。
js
<script>
if (navigator.userAgent.indexOf("iPhone") > 0) {
let body = document.getElementsByTagName("body")[0];
body.classList.add("iphone");
} else if (navigator.userAgent.indexOf("Android") > 0) {
let body = document.getElementsByTagName("body")[0];
body.classList.add("android");
}
</script>
UserAgent 文字列を取得して、『iPhone』もしくは、『Android』という文字列が含まれているか調べます。
iPhone が含まれていたら、body タグに iphone のクラスを追加します。
Android が含まれていたら、body タグに android のクラスを追加します。
私の場合は、外部 JavaScript では動作しなかったので、html 内の script タグに JavaScript のコードを入力しました。
次に、.iphone と.android の img タグの位置を調整します。
上画像の場合ですと、以下のコードになります。
css
img {
background-color: beige;
border-radius: 50%;
padding: 0.2rem;
position: absolute;
top: 16.2rem;
left: 15.9rem;
border: solid 1px #aaa;
}
.iphone img {
top: 16.5rem;
}
.android img {
top: 14.4rem;
}
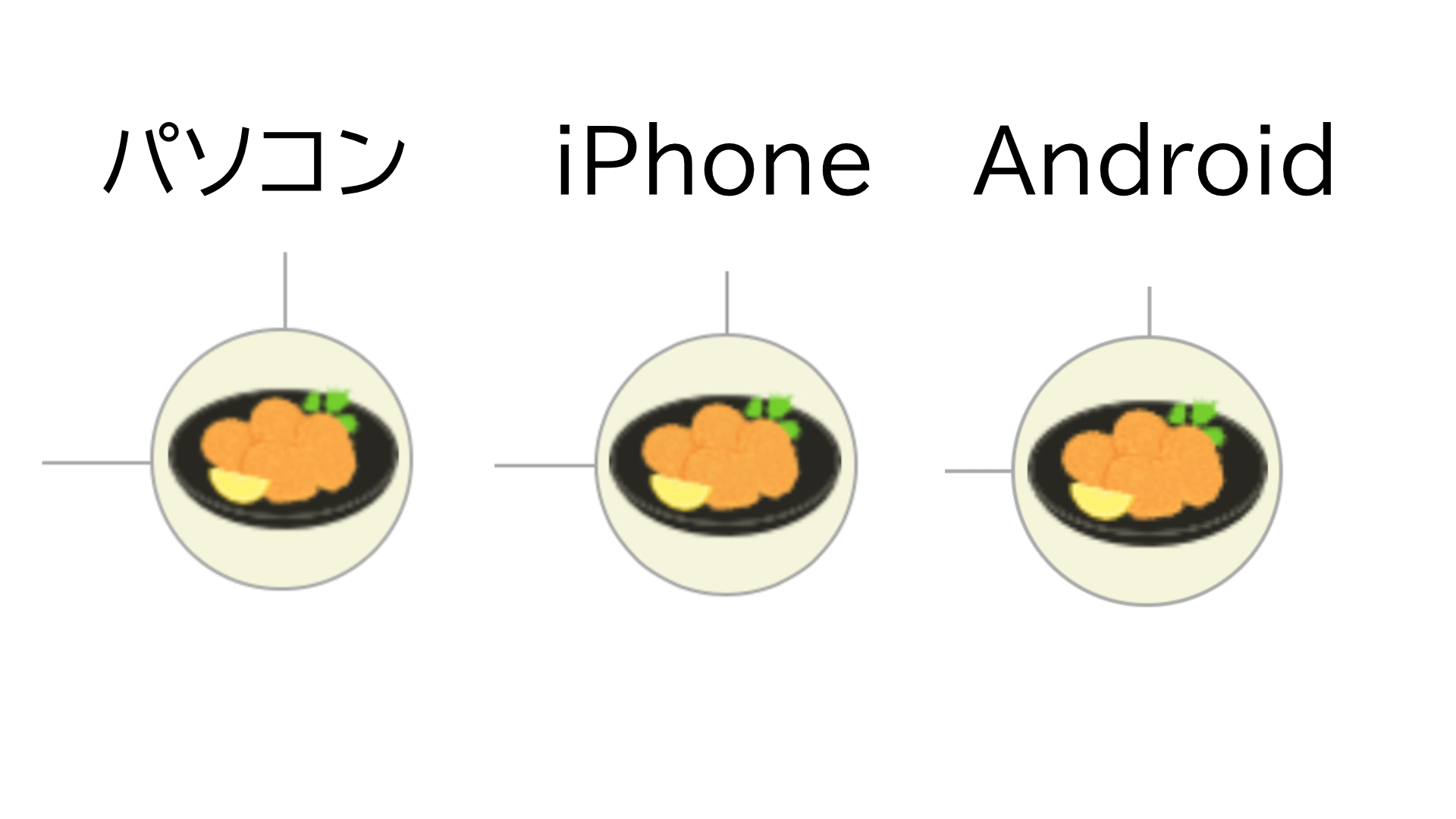
各デバイスを確認すると、

うまく調整できました。
各デバイスでスタイルが異なる場合は、ぜひこちらを試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




