
JavaScript
【JavaScript】moduleを使ってみる
作成日:2021年10月06日
更新日:2021年10月06日
出勤簿を記録するため、timeCard.js を作ってみます。
js
const record = [];
const addRecord = function (name, time) {
record.push({ name, time });
console.log(`${name}さんは、${time}に出勤しました。`);
};
timeCard.js を index.js にエクスポートしたい場合は、エクスポートしたい関数の前に、exportを追加します。
js
const record = [];
export const addRecord = function (name, time) {
record.push({ name, time });
console.log(`${name}さんは、${time}に出勤しました。`);
};
index.js に timeCard.js をインポートしてみます。
js
import { addRecord } from "./timeCard.js";
index.js で、addRecord を使ってみます。
js
import { addRecord } from "./timeCard.js";
addRecord("田中", "8:00");

エラーが発生しています。
エラーを解消するために、index.html の
html
<script src="/index.js"></script>
にtype="module"を追加します。
html
<script type="module" src="/index.js"></script>
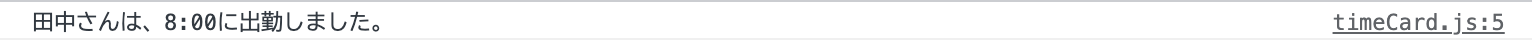
確認すると、

timeCard.js が機能しています。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




