
JavaScript
【JavaScript】Mapを使って、データの追加や削除をする方法
作成日:2021年09月18日
更新日:2021年09月18日
データ構造を作成する方法として Map があります。
Map は、key と値のペアで保存されます。
実際に作ってみましょう。
まずは、new Map()でからのデータ構造を作ります。
js
const days = new Map();
Map に key と値を入れるには、.set("〇〇","□□");を使います。
〇〇の中には key、□□ の中には値が入ります。
js
days.set("mon", "月曜日");
console.log(days);で確認すると、

さらに追加してみましょう。
js
days.set("tue", "火曜日");

days にデータが追加されました。
また、複数同時に追加もできます。
js
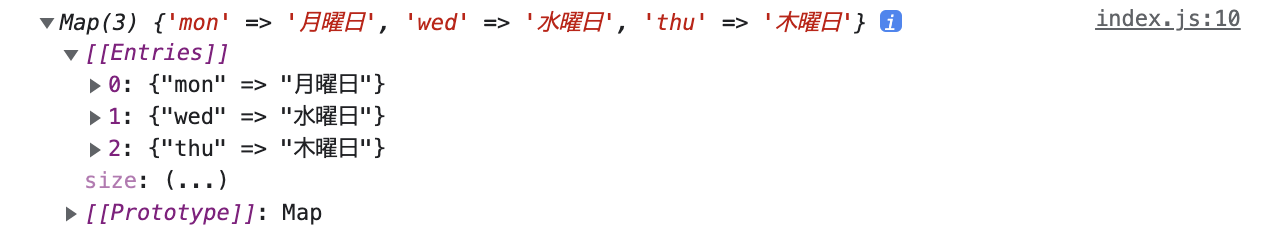
days.set("wed", "水曜日").set("thu", "木曜日");

Map 内のデータを取り出すには、.get()を使います。
js
days.get("wed");
console.log(days.get("wed"));で確認すると、

key『wed』に対する値『水曜日』を取り出すことができました。
Map 内に key や値が含まれているか検索するには、.hasを使います。
js
days.has("日曜日");
console.log(days.has("日曜日"));で確認すると、

『日曜日』はデータに含まれていないので、false が返ってきました。
データを削除するには、.delete を使います。
js
days.delete("tue");

key『tue』と値『火曜日』が削除されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




