
JavaScript
【JavaScript】重複している値を削除して、値を取り出す方法
作成日:2021年09月17日
更新日:2021年09月17日
曜日の配列があるとします。
js
const days = ["mon", "fri", "wed", "sat", "sun", "wed", "wed"];
この曜日の配列は、『wed』が重複しています。
重複している『wed』を取り除くには、セットを使います。
書き方は、new Set(〇〇)です。
〇〇の中は、変数名や配列が入ります。
js
const newDays = new Set(days);
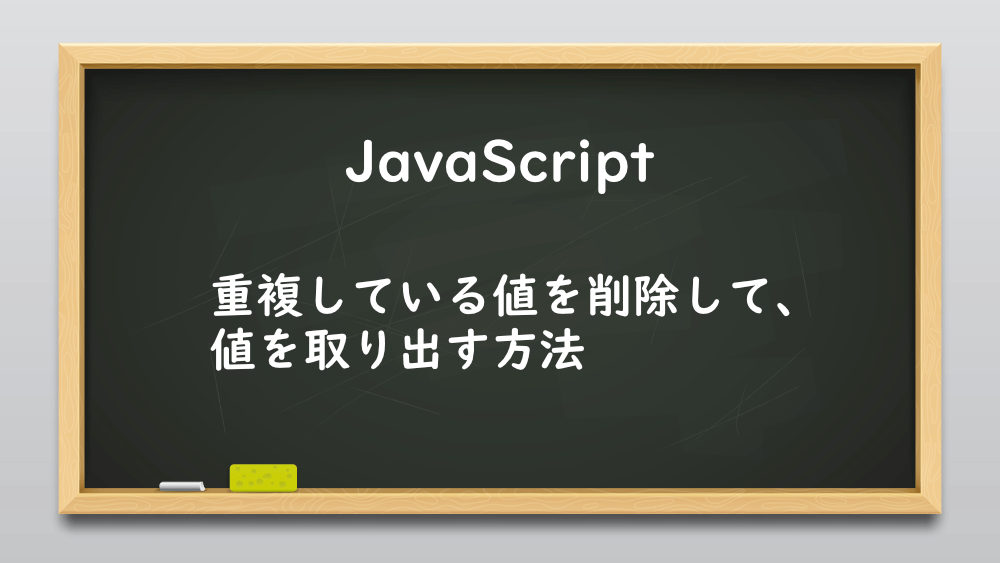
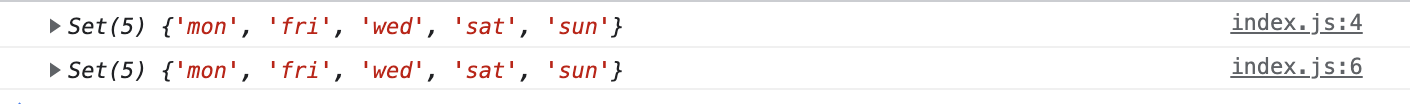
console.log()で確認すると、

『wed』重複がなくなりました。
Set の中身がいくつあるかを出力には、.sizeを使用します。
js
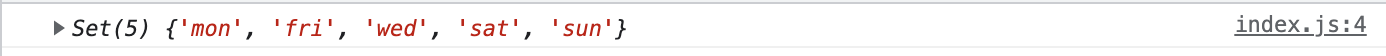
console.log(newDays.size);

セットの中身は、5 つあると出力することができました。
また、セットの中に指定した文字が含まれているか確認するには、.hasを使用します。
js
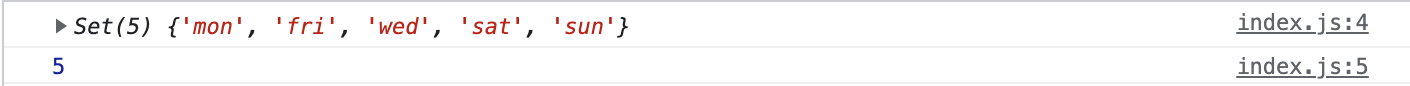
console.log(newDays.has("wed"));
console.log(newDays.has("tue"));

『wed』はセットにあるので true が、『tue』はセットにないので false が返ってきました。
そして、セットに値を追加するには、.addを使用します。
js
newDays.add("tue");
console.log()で確認すると、

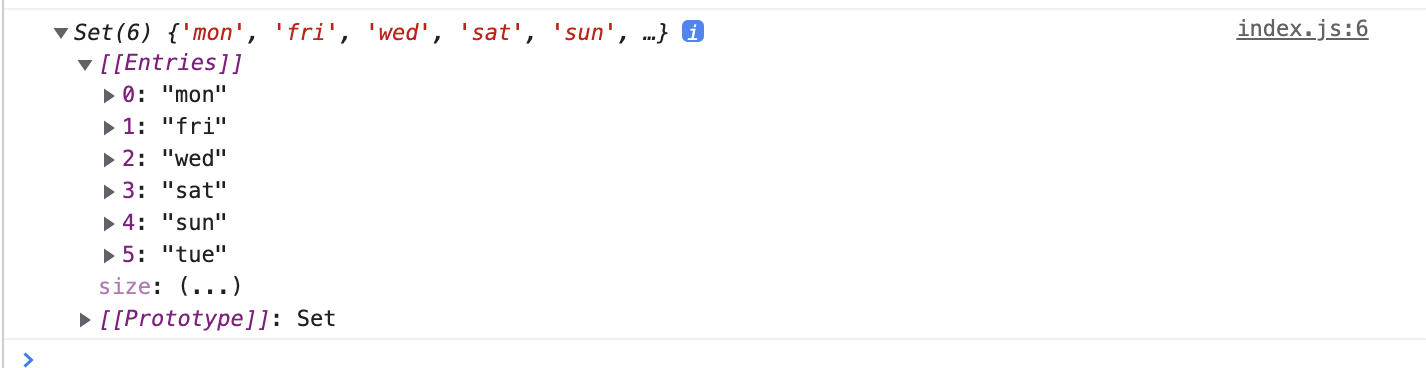
『tue』が追加されました。
例えば、『mon』を追加してみます。
js
newDays.add("mon");
console.log(newDays);

重複しているので、『mon』は、追加されませんでした。
反対に、値を削除するには、.deleteを使用します。
js
newDays.delete("sun");
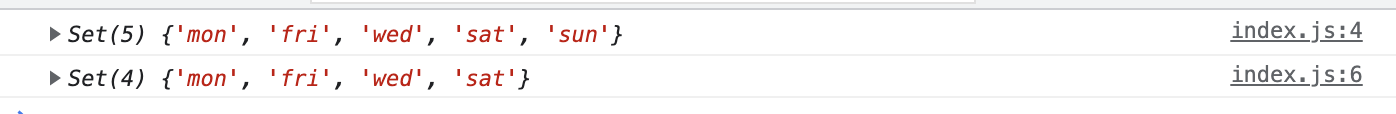
console.log()で確認すると、

『sun』が削除されました。
セットから値を取り出すには、forを使います。
js
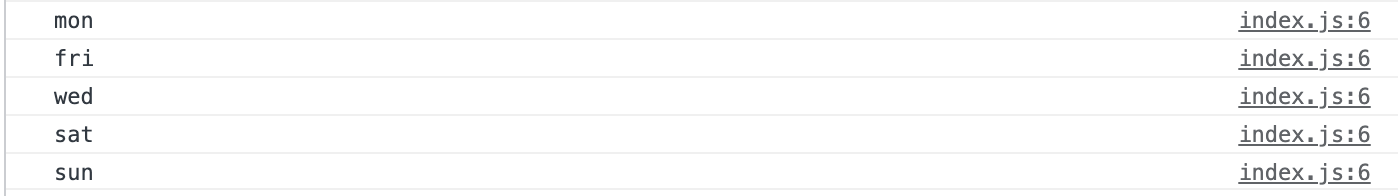
for (day of newDays) console.log(day);

値を取り出すことができました。
セットの値を配列にするには、スプレッド演算子を使います。
js
const newDay = [...newDays];

セットの値が、配列になりました。
重複を取り除きたい時に便利なので、ぜひ使ってみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




