
JavaScript
【JavaScript】営業時間と定休日を設定する
作成日:2021年09月12日
更新日:2021年09月12日
営業時間の変数があるとします。
js
let businessHours = {
mon: { open: "10:00", close: "18:00" },
wed: { open: "11:00", close: "19:00" },
fri: { open: "10:00", close: "18:00" },
};
例えば、火曜日の営業時間にアクセスしてみます。
js
console.log(businessHours.tue);

火曜日は設定されていないので、undefined で返ってきました。
では、火曜日の営業開始時間にアクセスしてみます。
js
console.log(businessHours.tue.open);

今度は、undefined ではなく、エラーが返ってきました。
一つ前の『tue』が undefined なので、さらに深い場所にある open へ接続できなかったことを表しています。
このエラーを回避するために、オプショナルチェーンを利用します。
オプショナルチェーンとは、値があるかどうかわからない場所をオプションにし、より深いところにあるプロパティにアクセスできる様にすることです。
書き方は、値があるかどうかわからないプロパティに『?』をつけます。
例えば、businessHours.tue.openの場合は、businessHours.tue?.openとします。
js
console.log(businessHours.tue?.open);

エラーが回避できました。
例えば、曜日毎の営業時間を表示したい場合、
js
const days = ["mon", "tue", "wed", "thu", "fri", "sat", "sun"];
const youbi = [
"月曜日",
"火曜日",
"水曜日",
"木曜日",
"金曜日",
"土曜日",
"日曜日",
];
for (let day of days.entries()) {
let storeDay = businessHours[day[1]];
console.log(
`${youbi[day[0]]}:営業時間${storeDay?.open}〜${storeDay?.close}`
);
}
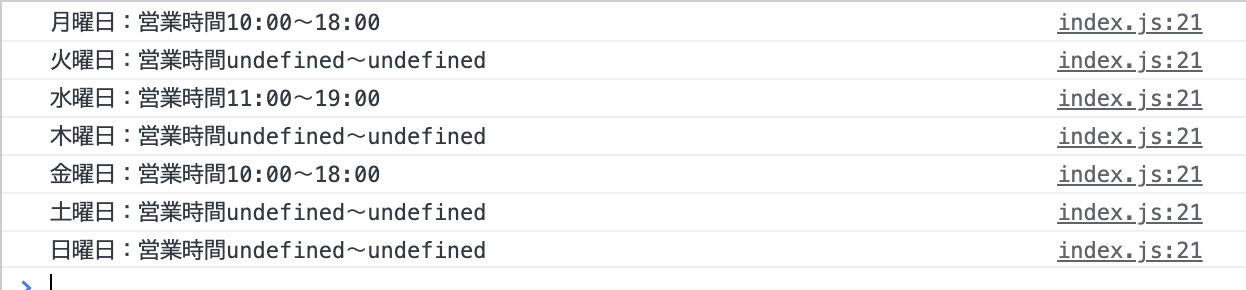
とすると、

月曜日から日曜日まで表示できました。
営業時間が undefined の場合、『定休日』と表示する様にしてみます。
js
for (let day of days.entries()) {
let storeDay = businessHours[day[1]];
console.log(
storeDay
? `${youbi[day[0]]}:営業時間${storeDay?.open}〜${storeDay?.close}`
: `${youbi[day[0]]}:定休日`
);
}

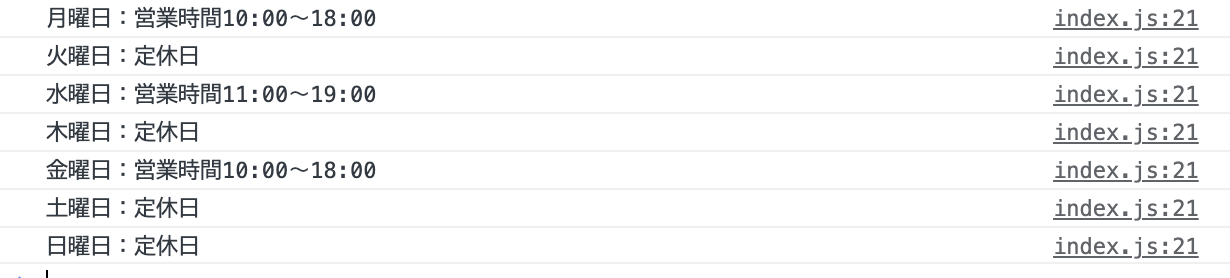
営業時間が設定されていない日は、定休日になりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




