
JavaScript
【JavaScript】メニューを注文する関数を作ってみる
作成日:2021年09月21日
更新日:2021年09月21日
JavaScript でメニューを注文する関数を作ってみます。
まずは、注文を受け付ける、order 変数を作ります。
js
const orders = [];
次に、注文を作成する関数を作ります。
関数の中には、注文、数量、価格を操作できるようにしておきましょう。
js
const orderCreate = function (menu, quantity, price) {};
orderCreate関数の中に、order変数を作成します。
js
const orderCreate = function (menu, quantity, price) {
const order = {
menu,
quantity,
price,
};
console.log(order);
};
一度、orderCreateを確かめてみましょう。
js
orderCreate("ハンバーガー", 2, 800);

orderCreate関数が機能しています。
注文があるたびに、orders変数に注文が入るようにします。
ordersにデータを入れるには、.pushを使います。
js
const orderCreate = function (menu, quantity, price) {
const order = {
menu,
quantity,
price,
};
orders.push(order);
};
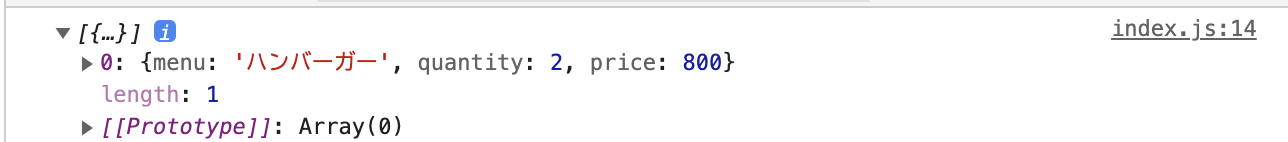
console.log()で確認すると、

orders に配列として入りました。
さらに、ハンバーガーを注文してみます。
js
orderCreate("ハンバーガー", 2, 800);
orderCreate("ハンバーガー", 3, 1200);

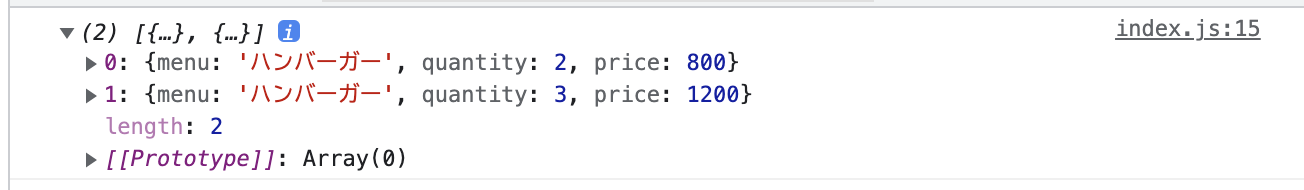
ハンバーガーが追加されました。
次は、数量と価格の初期値を設定してみます。
js
const orderCreate = function (menu, quantity = 1, price = 400) {
const order = {
menu,
quantity,
price,
};
orders.push(order);
};
数量と価格を入力しないでおきます。
js
orderCreate("ハンバーガー");
orderCreate("ハンバーガー", 3, 1200);
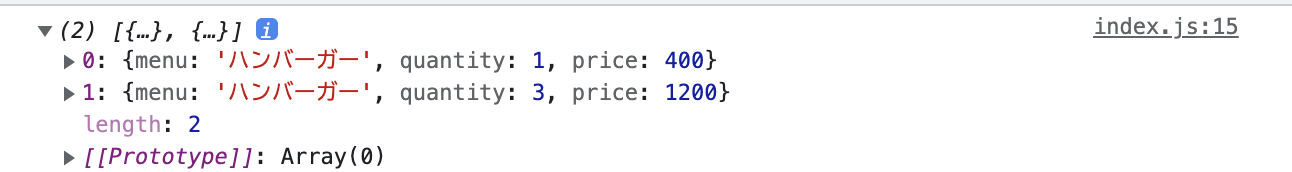
console.log()で確認すると、

数量と価格を入力しない場合、初期値が出力されるようになりました。
では、数量によって、価格が変わるようにします。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




