
【JavaScript】質問のボタンクリックすると、回答内容が表示・非表示する方法
サイト制作時、FAQ の項目の回答内容を非表示にしておいて、ボタンをクリックすると回答内容が表示できるようにするには、どうすればよいのでしょうか?
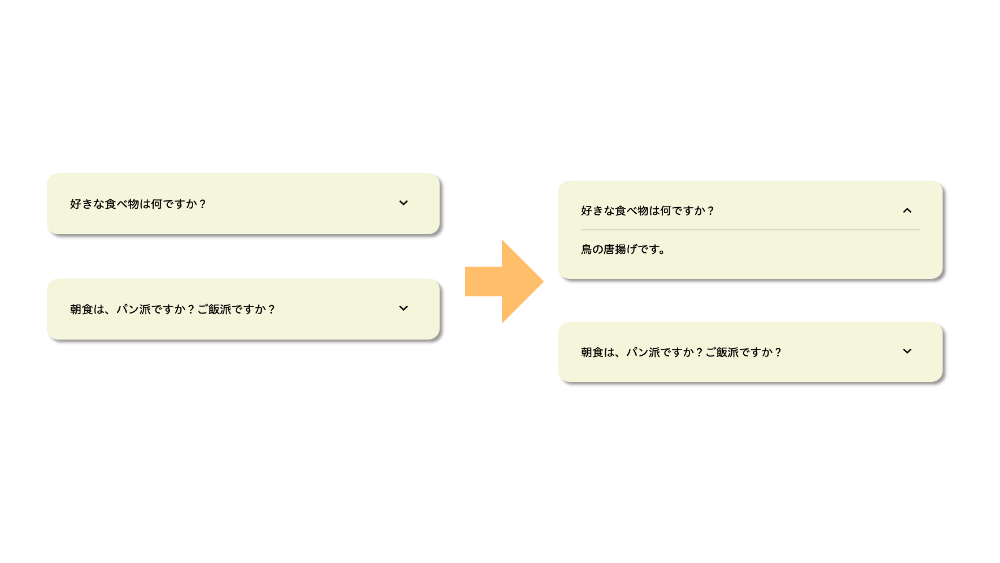
今回は、質問内容をクリックすると、回答内容が表示・非表示する方法を紹介します。
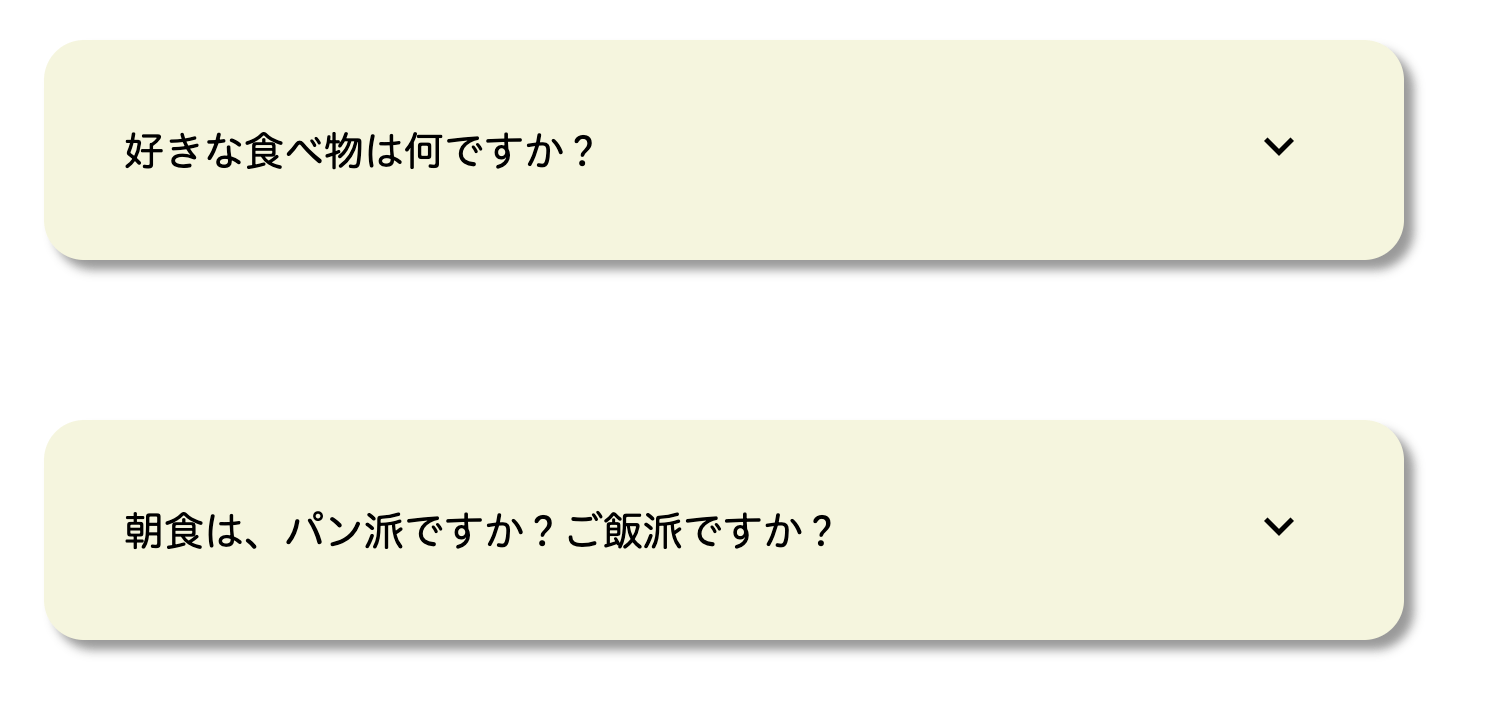
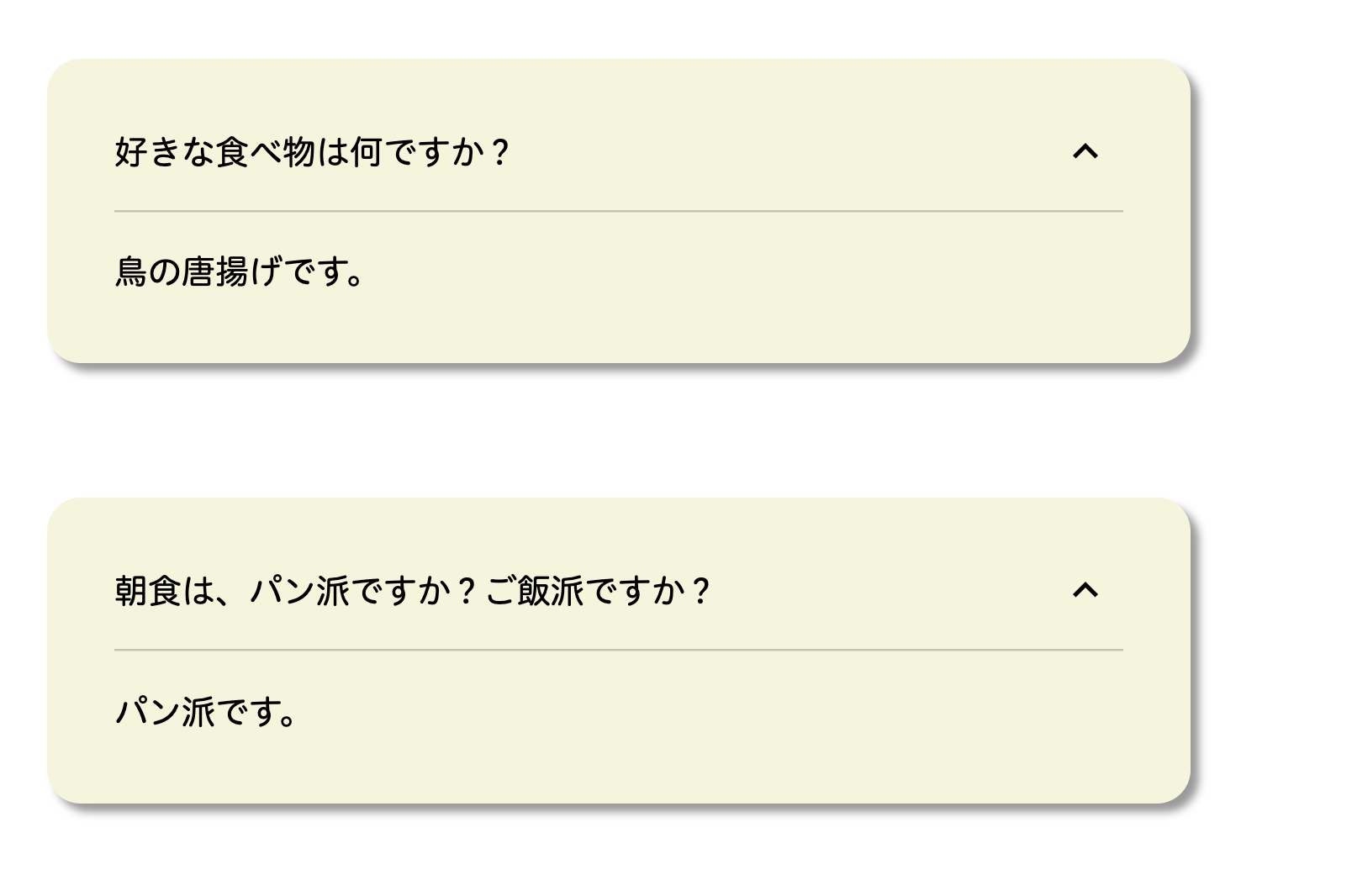
まずは、質問と回答を作ります。

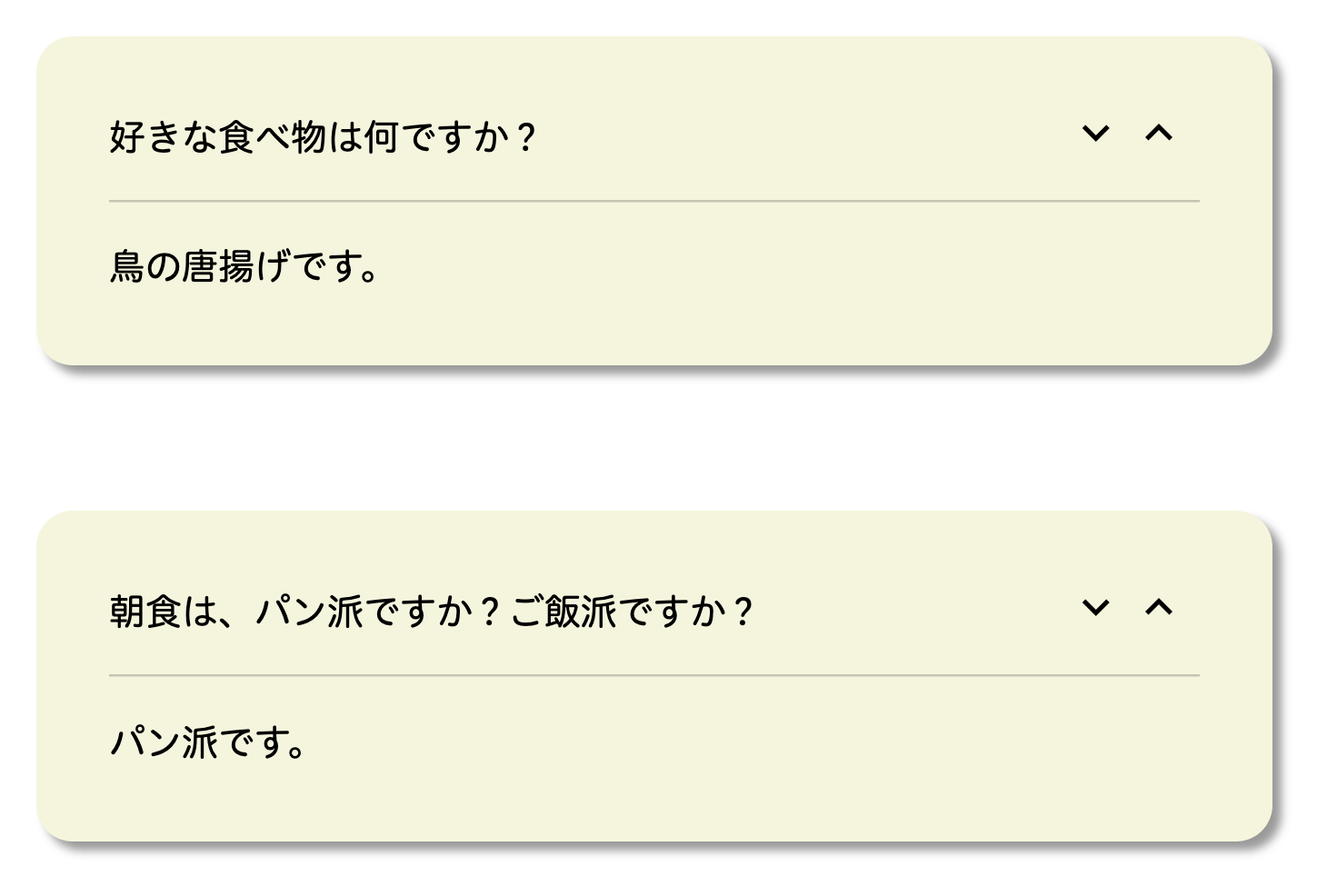
表示・非表示のボタンを作成します。
ボタンは、Google の Material Icons を使用しています。

初めは回答内容と上矢印ボタンを表示しないようにしたいので、それぞれ、display: none;で設定します。

回答が表示している時、回答内容と上矢印ボタンを表示にして、下矢印ボタンを非表示にします。
回答内容と上矢印ボタンには、display: block; 下矢印ボタンには、display: none;を上書きします。
JavaScript で操作するために、新たに.show-answer クラスを設けて、設定します。
JavaScript でやりたいことは、
- 複数の FAQ に対応する。
- ボタンを指定する。
- 回答内容が非表示時にボタンをクリックすると、回答内容と上矢印ボタンが表示する。
- 回答内容が非表示時にボタンをクリックすると、下矢印ボタンが非表示になる。
- 回答内容が表示時にボタンをクリックすると、回答内容と上矢印ボタンが非表示になる。
- 回答内容が非表示時にボタンをクリックすると、下矢印ボタンが表示する。
- どちらかの回答内容が開いた時、他の回答内容が閉じる。
です。
まず、querySelectorAllで複数の FAQ を指定します。
次に、forEach で、それぞれの FAQ を呼び出します。
console.log で確認すると、

それぞれの FAQ を呼び出すことができました。
次は、querySelectorでボタンを指定します。
addEventListenerでボタンをクリックすると、何らかのアクションが起こるようにします。
classList.toggleでshow-answerクラスの有無を切り替えます。
動作を確認すると、

表示・非表示がうまくいきました。
最後に、どちらかの回答内容が開くと、他の回答内容が閉じるようにします。
クリックする度にforEachでそれぞれ FAQ を呼び出します。
クリックした FAQ(question)と呼び出した FAQ(eachQuestion)が同じでない場合、show-answerクラスを削除します。
コードは以下の通りです。
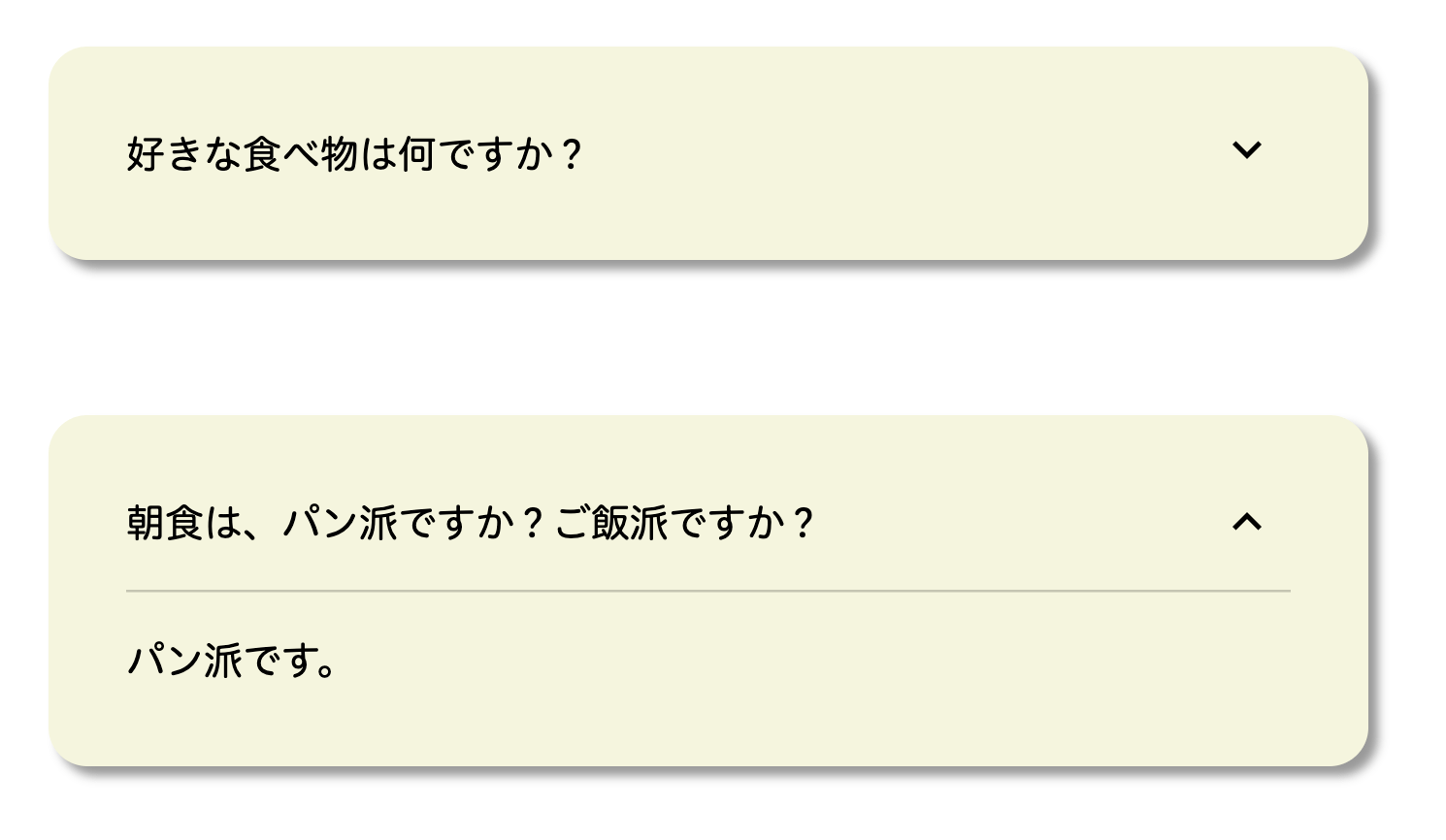
動作を確認すると、

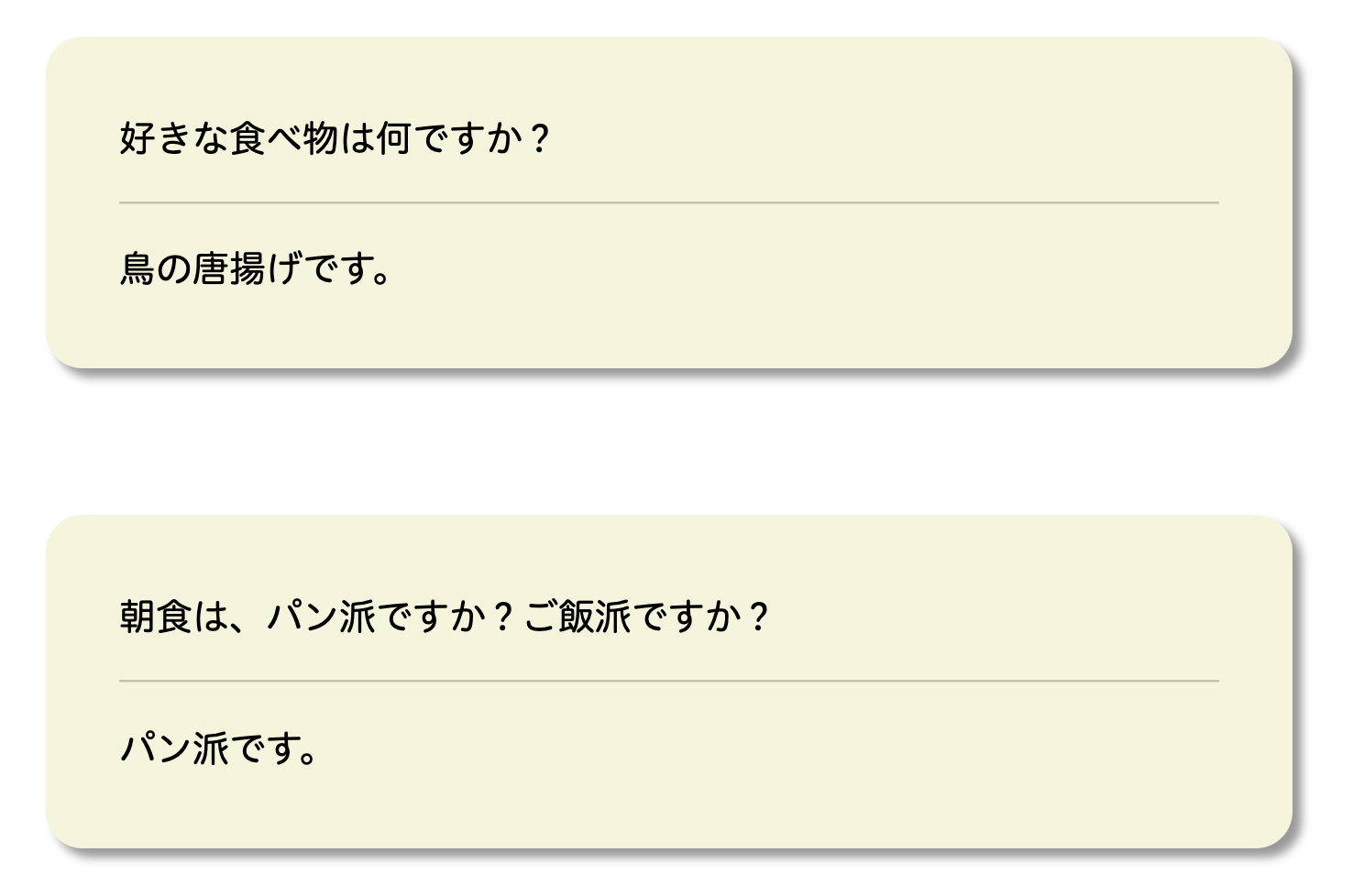
片方の回答内容が表示したら、他の回答内容が非表示になりました。
JavaScript の全文です。
FAQ 周りがスッキリしてみやすくなりますので、ぜひ使ってみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




