
JavaScript
【JavaScript】残余引数を使ってみる
作成日:2021年08月29日
更新日:2021年08月29日
残余引数とは、関数の最後の引数に 『...』を付けると、残りの引数を配列のにすることです。
スプレッド演算子と非常に似ていますが、スプレッド演算子は全てのオブジェクトや配列を取り出すのに対して、残余引数は残りの引数を配列にします。
例えば、次のコードがあるとします。
js
let company = {
name: "ABCO商事",
staff: ["田中", "佐藤", "鈴木"],
office: ["東京", "埼玉"],
department: { sales: { one: "営業部1課", two: "営業部2課" } },
};
let newStaff = ["伊藤", "渡辺"];
company オブジェクトの staff と、newStaff をスプレッド演算子で繋げてみます。
js
let staffList = [...company.staff, ...newStaff];
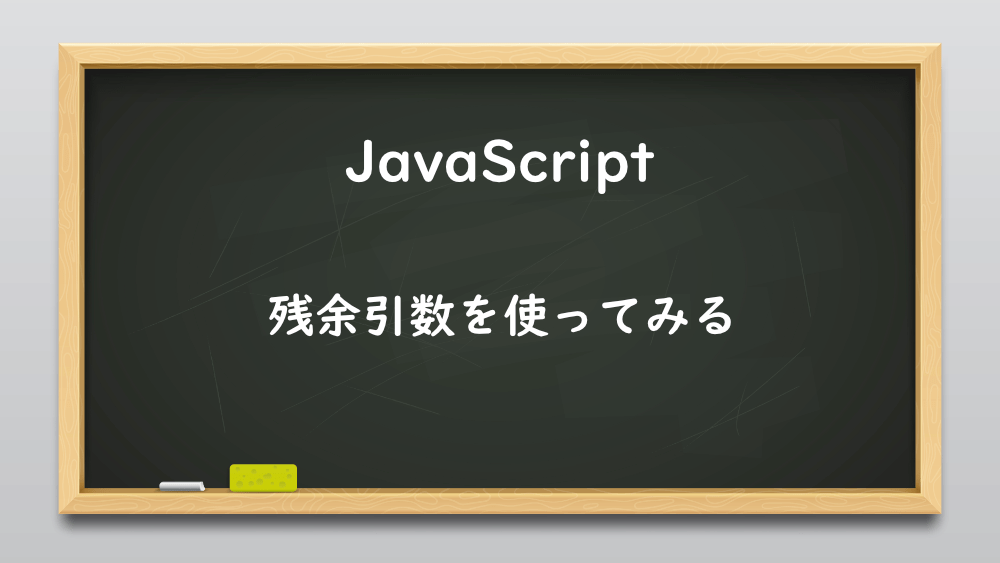
console.log(staffList);で確認すると、

スタッフリストが完成しました。
スタッフリストで残余引数を使ってみます。
js
let [member1, member2, ...members] = staffList;
member1 が『田中』、member2 が『佐藤』、『鈴木』以降が配列になっているはずです。
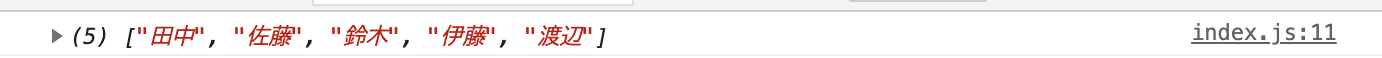
console.log(member1, member2, members);確認してみましょう。

狙い通りになりました。
気をつけていただきたいのは、『...』は、最後に入力しないといけません。
例えば、以下のコードですと、
js
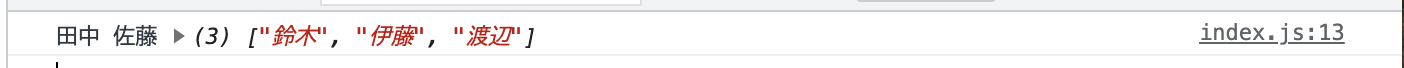
let [member1, ...members, member2] = staffList;

『Rest element は、最後にしないといけない』と指摘されます。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




