
【JavaScript】セールで見かける、あと〇日を表示する方法
オンラインショップで時々見かける、『あと ◯ 日で終了します』という表示。
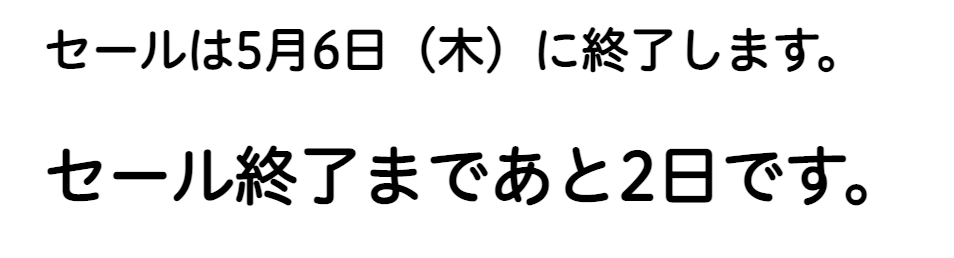
下の画像のように表示するには、どうすればよいのでしょうか?

今回は、カウントダウンを表示する方法を紹介します。
まずは、HTML で土台を作ってみましょう。

『5 月 5 日(木)』と『終了まであと 2 日です』は、JavaScript で変化させたいので、span タグで囲んで、クラス名を付けます。
下の画像のように表示されます。
次に、JavaScript を記述していきます。
上の『5 月 6 日(木)』からやっていきます。
まず、どの場所を変えていきたいか指定するために、document.querySelector()でクラスを指定します。
『5 月 6 日(木)』を変えていきたいので、end-dateのクラスを指定しましょう。
日にちは、new Date()関数を使用します。
setttingDateをconsole.log()で調べると、以下になります。

今現在の時刻が表示されました。
時刻を指定するには、Date()のカッコの中に設定していきます。
カッコの中は、(年, 月, 日, 時, 分, 秒)の順に指定します。
例えば、2021 年 5 月 6 日と設定してみましょう。
カッコの中に、Date(2021, 5, 6)と記述して、console.log()で確認します。

5 月を設定したのに、Jun(6 月)になりました。
Date()関数は、1 月は 0 から始まるのです。
今回、月を 5 と記述したので、0 から始まって 6 番目、つまり 6 月となりました。
5 月にしたい場合は、月を『4』にしなければなりません。

5 月になりました。
月に関しては、間違えやすいポイントなので、気をつけてください。
5 月 6 日が指定できましたので、次は 5 月の『5』を取り出します。
月を指定するのは、getMonth()関数を使用します。
settingDateの月を指定しましょう。
console.log(month);で確認すると、

4 が表示されました。
こちらは、Date()関数で指定した月の数字がそのまま表示されました。
monthに 1 を足して、5 にします。
console.log(month);で確認すると、

5 になりました。
日付を取り出しましょう。
日付を指定するのは、getDate()関数を使用します。
注意:getDay()関数ではありません。
settingDateの日付を指定しましょう。
console.log(date);で確認すると、

6 が表示されました。
そして、曜日を指定します。
曜日は、getDay()関数を使います。
console.log(weekday);で確認すると、

4 が出ました。
Date()関数では、0 から順に『日曜日』『月曜日』『火曜日』『水曜日』『木曜日』『金曜日』『土曜日』となっています。
4 ということは、0 から始まって 5 番目、つまり『木曜日』にあたります。
4 を『木』にしたいので、曜日の配列を作ります。
配列の 5 番目の木曜日を指定したいので、weekday = weekdays[4];にするとうまくいきます。
4 は、先程console.log(weekday);で出力した weekday とピッタリあてはまるので、以下のコードにしてみましょう。
console.log(weekday);で確認すると、

『木』になりました。
これらを繋げて、テキストの内容を変えていきます。
テキストを変えるのは、textContentを使用します。
変えたい場所は、先程作成した、endDate内を変更したいので、endDate.textContextと記述します。
変数と文字列を混在して表示するには、バックスラッシュ(``)を使用します。
コードは、以下の通りになります。
画面を確認すると、

『5 月 6 日(木)』に変わりました。
続いて、下の文字を変更します。
下の文字は、1 日前までは『セール終了まであと ◯ 日です。』、セール当日は『セールは本日までです。』、セール終了翌日は『セールは終了しました。』と表示する様にします。
今のままでは 5 月 6 日に日付が変更された時点でセール終了になります。
5 月 7 日直前までセールができるように、セット終了の時間を『2021 年 5 月 6 日 23 時 59 分 59 秒』に設定します。
settingDateのnew Date内をDate(2021, 4, 6, 23, 59, 59)に修正しましょう。
カウントダウンを計算しやすいように、settingDate を数値化します。
数値化するときは、getTime()関数を使用します。
console.log(settingTime);で確認すると、

日付が数値になりました。
今現在の時間も同様に、getTime()関数で数値化します。

todayからsettingTimeを引いた数が、セール終了までの数値になります。
ここで、1 日を数値で表してみましょう。
この数値は、ms という単位になっています。
1 秒は 1000ms になります。
1 分は 60 秒で、1 時間は 60 分、1 日は 24 時間です。
よって、1 日は、24×60×60×1000 になりますので、以下のコードで記述できます。
あと ◯ 日は、セールまでの数値(time)を 1 日の数値(oneDay)で割ります。

整数にするには、Math.floor()を使用します。
console.log(days);で確認すると、

3 日の『3』が表示されました。
『5 月 6 日(木)』と同様に、テキストの内容を変更したいので、
とします。

表示されました。
『5 月 15 日』にすると、

変わりました。
例えば、今日の日付『5 月 3 日』前の『5 月 2 日』にすると、

と表示されるので、こちらを修正します。
それには、if 文で指定しましょう。
- day > 0 の場合は『セール終了まであと ◯ 日です。』
- day === 0 かつ time を oneDay で割った余りが 0 より大きい場合は『は本日までです。』
- 上 2 つ以外は『セールは終了しました。』
の条件にします。
コードは、以下の通りです。
5 月 2 日は、

5 月 3 日は、

無事、表示が変わりました。
コードの全文は、以下の通りです。
セール品の売上を上げたい場合、ぜひ使ってみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




