Express で取得したデータを、EJS を使ってブラウザに表示させてみます。
前回のコードを使用します。

【Node.js】Expressで別ページにデータを送信する方法
views/index.html
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Menu</title>
</head>
<body>
<main>
<h1>メニュー</h1>
<p>メニュー一覧</p>
</main>
</body>
</html>
views/menu.html
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="/css/styles.css" />
<title>Menu</title>
</head>
<body>
<main>
<form action="/menu" method="POST">
<input type="text" name="title" />
<button type="submit">メニューを追加する</button>
</form>
</main>
</body>
</html>
index.js
js
const express = require("express");
const app = express();
const path = require("path");
const menuRoutes = require("./routes/index.js");
const menus = require("./routes/menu.js");
app.use(express.urlencoded({ extended: true }));
app.use(express.static(path.join(__dirname, "public")));
app.use("/", menus.routes);
app.use(menuRoutes);
app.use((req, res, next) => {
res.status(404).send("<h1>ページが見つかりません</h1>");
});
app.listen(8000, () => console.log("Server is running ..."));
routes/index.js
js
const express = require("express");
const router = express.Router();
const path = require("path");
const menuData = require("./menu");
router.get("/", (req, res, next) => {
console.log(menuData.menus);
res.sendFile(path.join(__dirname, "../", "views", "index.html"));
});
module.exports = router;
routes/menu.js
js
const express = require("express");
const router = express.Router();
const path = require("path");
const menus = [];
router.get("/menu", (req, res, next) => {
res.sendFile(path.join(__dirname, "../", "views", "menu.html"));
});
router.post("/menu", (req, res, next) => {
menus.push({ menuTitle: req.body.title });
res.redirect("/");
});
exports.routes = router;
exports.menus = menus;
EJS とは、html の中に JavaScript を混ぜて使用しながら、ウェブサイトを表示することができるソフトです。
早速、EJS をインストールします。
ターミナルで、npm install --save ejsを実行します。
まずは、EJS が使えるように、app.setで index.js に設定します。
js
app.set("view engine", "ejs");
さらに、views フォルダ内で使用するので、index.js に設定します。
js
app.set("views", "views");
views フォルダ内に index.ejs と menu.ejs を作成します。
コードは、index.html と menu.html をコピーしましょう。
views/index.ejs
ejs
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Menu</title>
</head>
<body>
<main>
<h1>メニュー</h1>
<p>メニュー一覧</p>
</main>
</body>
</html>
views/menu.ejs
ejs
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="/css/styles.css" />
<title>Menu</title>
</head>
<body>
<main>
<form action="/menu" method="POST">
<input type="text" name="title" />
<button type="submit">メニューを追加する</button>
</form>
</main>
</body>
</html>
まずは、head 内の title を修正します。
routes フォルダの menu.js にあるrouter.getをsendFileからrenderにします。
render 内に title 内の表示内容を指定します。
js
router.get("/menu", (req, res, next) => {
res.render("menu", { pageTitle: "メニュー追加" });
});
menu.ejs にある title タグの中に<%= %>と書きます。
<%= %>の中に、先程 menu.js で設定した pageTitle を指定します。
html
<title><%= pageTitle %></title>
サーバーを起動して、ブラウザで確認すると、

ページのタイトルが『Menu』から『メニュー追加』へ変更されました。
menu.ejs と同様に、index.ejs も設定します。
routes フォルダ内の index.js にあるrouter.getを修正します。
menu.js と同様に、router.getをsendFileからrenderにします。
今回は、メニューの内容を表示したいので、menu.js の menus を取得します。
js
const menuData = require("./menu");
router.get("/", (req, res, next) => {
console.log(menuData.menus);
res.render("index", {
pageTitle: "メニュー一覧",
menus: menuData.menus,
});
});
index.ejs の title タグ内を修正します。
html
<title><%= pageTitle %></title>
メニュー一覧の下に、menus のデータを出力します。
ejs 内では JavaScript が使えるので、if でメニューがない場合、『注文がありません』と表示するようにします。
ejs
<main>
<h1>メニュー</h1>
<p>メニュー一覧</p>
<% if(menus.length > 0) { %>
<% } else { %>
<p>注文がありません</p>
<% } %>
</main>
メニューがある場合は、for を使って、menu 内の配列を順に表示するようにします。
ejs
<main>
<h1>メニュー</h1>
<p>メニュー一覧</p>
<% if(menus.length > 0) { for (let menu of menus){ %>
<p><%= menu.menuTitle %></p>
<%} %> <% } else { %>
<p>注文がありません</p>
<% } %>
</main>
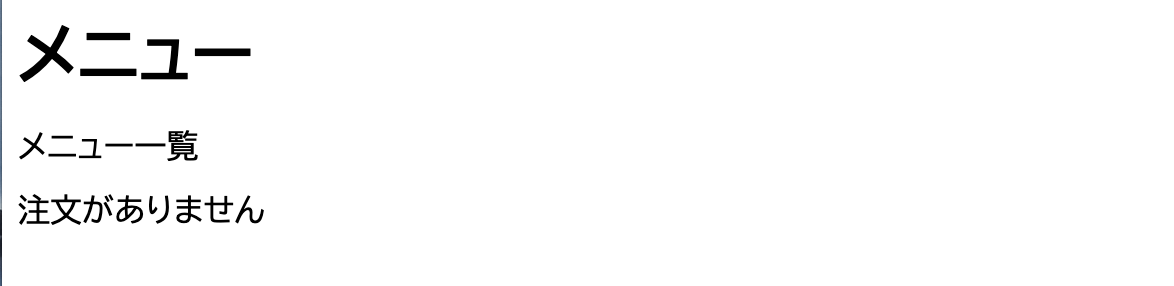
ブラウザで確認してみます。

まだメニューを追加していないので、『注文がありません』と表示されます。
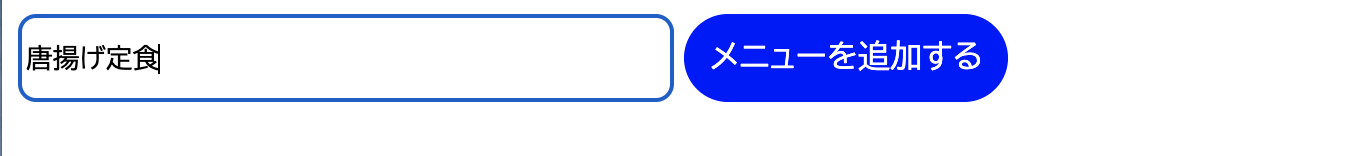
メニューを追加してみます。


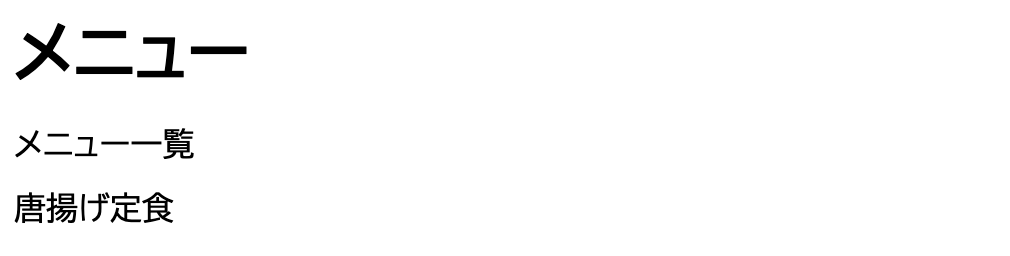
メニューを追加すると、『唐揚げ定食』が追加されました。
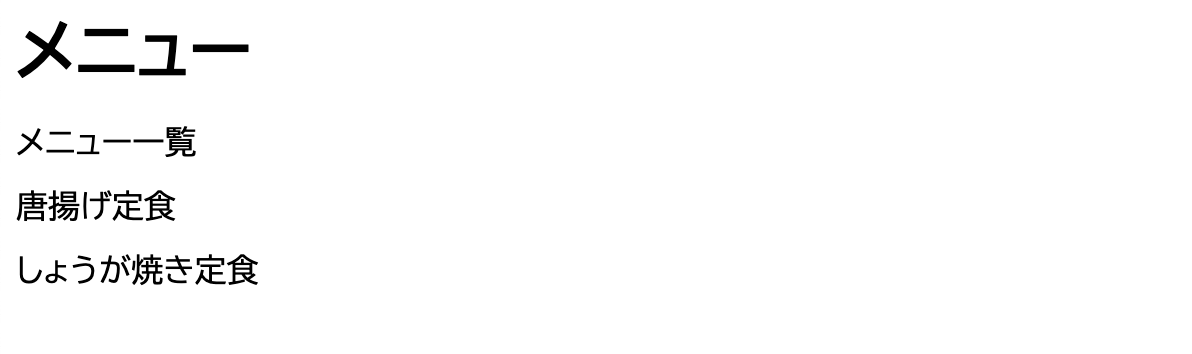
さらにメニューを追加してみます。

『唐揚げ定食』の下に『しょうが焼き定食』が表示されました。