
Node.js
【Node.js】Expressを使って、404ページを表示する方法
作成日:2021年10月12日
更新日:2021年10月12日
間違った URL を入力した際、『ページが見つかりません』と表示するよう、Express で設定します。
前回のコードを使います。

【Node.js】Expressを使って、フォームの内容を送信する方法
js
const express = require("express");
const app = express();
app.use(express.urlencoded({ extended: true }));
app.get("/menu", (req, res, next) => {
res.send(
'<form action="/" method="POST"><input type="text" name="menu"><button type="submit">送信</button></form>'
);
});
app.post("/", (req, res, next) => {
res.send(req.body);
});
app.listen(8000, () => console.log("Server is running ..."));
Express は、上から実行されます。
上のコードでは、『/menu』の URL ではフォームを実行し、次に『/』の URL に遷移します。
『/menu』以外の URL では、一番下まで到達し、プログラムが終了します。
つまり、app.postとapp.listenの間に、『/menu』以外の場合の処理を設定すれば機能するはずです。
まずは、app.use を作成します。
その際、URL は書かないようにします。
js
app.use((req, res, next) => {});
次に、『
ページが見つかりません
』を設定します。js
app.use((req, res, next) => {
res.send("<h1>ページが見つかりません</h1>");
});
URL が見つからない場合、エラーコード 404 が発生するので、status()で『404』を設定します。
js
app.use((req, res, next) => {
res.status(404).send("<h1>ページが見つかりません</h1>");
});
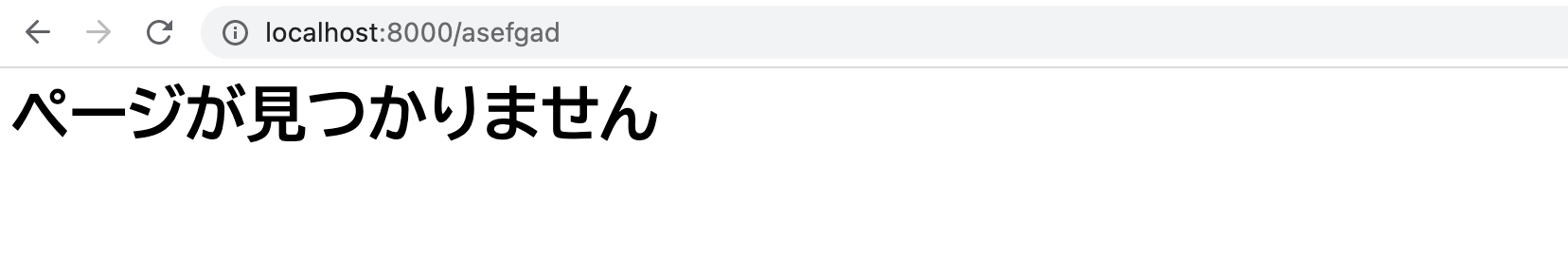
サーバーを起動して、ブラウザに適当な URL で実行してみましょう。

『ページが見つかりません』と表示されました。
全文は、以下の通りです。
js
const express = require("express");
const app = express();
app.use(express.urlencoded({ extended: true }));
app.get("/menu", (req, res, next) => {
res.send(
'<form action="/" method="POST"><input type="text" name="menu"><button type="submit">送信</button></form>'
);
});
app.post("/", (req, res, next) => {
res.send(req.body);
});
app.use((req, res, next) => {
res.status(404).send("<h1>ページが見つかりません</h1>");
});
app.listen(8000, () => console.log("Server is running ..."));
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




