
【Node.js】ExpressとJSONデータを使って、一覧画面から詳細画面に遷移する方法
前回は、Express で作成したデータを JSON ファイルへ保存しました。

【Node.js】Expressで作成したデータをJSONファイルで保存する
今回は、JSON ファイルへ保存したデータを使って、一覧画面から詳細画面へ遷移させます。
コードは、前回のコードの EJS を少し修正して使います。
views/index.ejs
views/menu.ejs
index.js
models/menu.js
controllers/menus.js
routes/index.js
routes/menu.js
詳細画面のパスを作成
メニュー一覧画面から一覧画面へ遷移するためのパスを作成します。
パスは、menu/メニュー ID とします。
models/menu.js にメニュー ID を格納するコンストラクターを準備します。
こちらを削除して、以下のコードに書き換えます。
id とは関係ありませんが、description も設定しておきます。
index.ejs に詳細画面へのリンクを作成しましょう。
パスに先程作成した、id を指定します。
models/menu.js の Menu クラスにあるsaveで、ランダムな ID を設定します。
toStringを 36 進数にすることで、0〜9 と a〜z が使えるようにしています。
また、ランダムな数の初め 2 文字は、『1.』なので、slice(2,8)ではじめ 2 文字をカットしています。
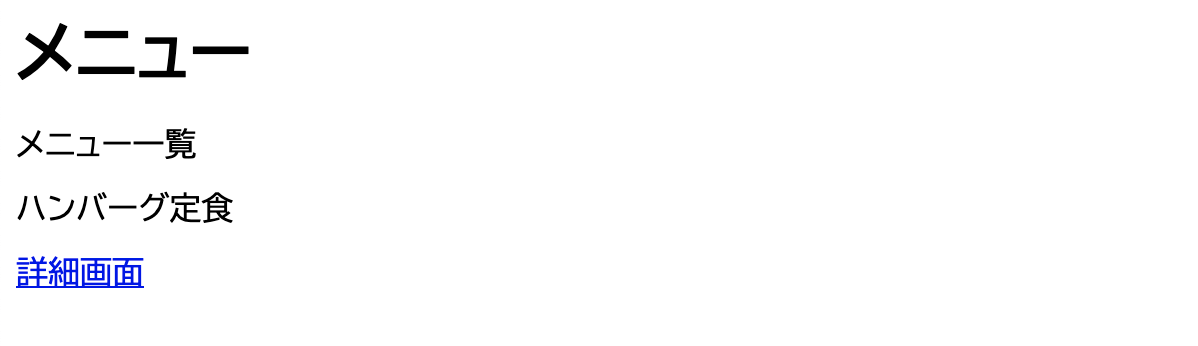
一度、確認してみましょう。


ランダムな ID が生成されました。
ホーム画面の『詳細画面』をクリックすると、


ページを作成していませんが、URL は、ID と一致しています。
詳細画面のページを作成
詳細画面のページを EJS で作成します。
詳細画面は、index.ejs をコピーして編集します。
views/menu-detail.ejs
models フォルダの menu.js の Menu クラス内に、fetchMenuを作成します。
コードは、fetchAll の内容をコピーして修正します。
今回は、id も必要になるので、引数に id も設定しておきます。
menus.json の中から、引数の ID と同じデータを取得するようにします。
console.log を確認すると、

id と一致するデータを取得できています。
こちらを data にのせます。
次に controllers フォルダの menus.js でモデルで作成したデータを取得できるようにします。
出力は、先程作成した、menu-dtatail.ejs にします。
routes フォルダの menu.js に『menu/メニュー ID』へ遷移するよう、ルーティング処理します。
では、ホーム画面の『詳細画面』をクリックして、画面遷移を確認します。


設定した通り、メニューの ID を URL にして画面遷移することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




