
【Node.js】Expressで、JSONデータを編集する方法
前回は、Express で、JSON データを削除する方法を紹介しました。

【Node.js】Expressで、JSONデータを削除する方法
今回は、JSON データを編集する方法を紹介します。
コードは、前回のコードを使用します。
views/index.ejs
views/menu.ejs
views/menu-detail.ejs
index.js
models/menu.js
controllers/menus.js
routes/index.js
routes/menu.js
編集ページを作成
作成したデータを編集するページを作成します。
ページは、menu.ejs をコピーします。
views/menu-edit.ejs
このままでは、メニューの内容が表示されないので、inputの中にvalueを設定します。
メニューの ID も必要なので、inputをtype="hidden"にして、ID を指定します。
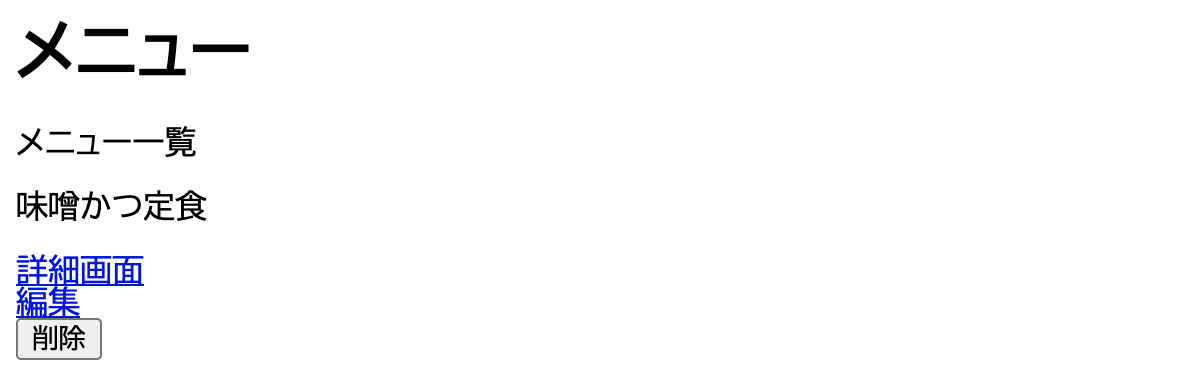
views フォルダの index.ejs に編集画面へ遷移するリンクを作成しましょう。
編集画面にデータを表示する
ホーム画面の編集ボタンをクリックすると、編集画面に遷移するようにします。
models フォルダの menus.js にgetEditMenuを作成します。
getEditMenuの内容は、getMenuをコピーします。
遷移先をmenu-detailからmenu-editへ変更します。
また、pageTitle も変更しておきましょう。
routes フォルダの menu.js に、getを使って、コントローラーを設定します。
これで、コントローラーは完成です。
一度ブラウザで確認してみます。

『編集』をクリックします。

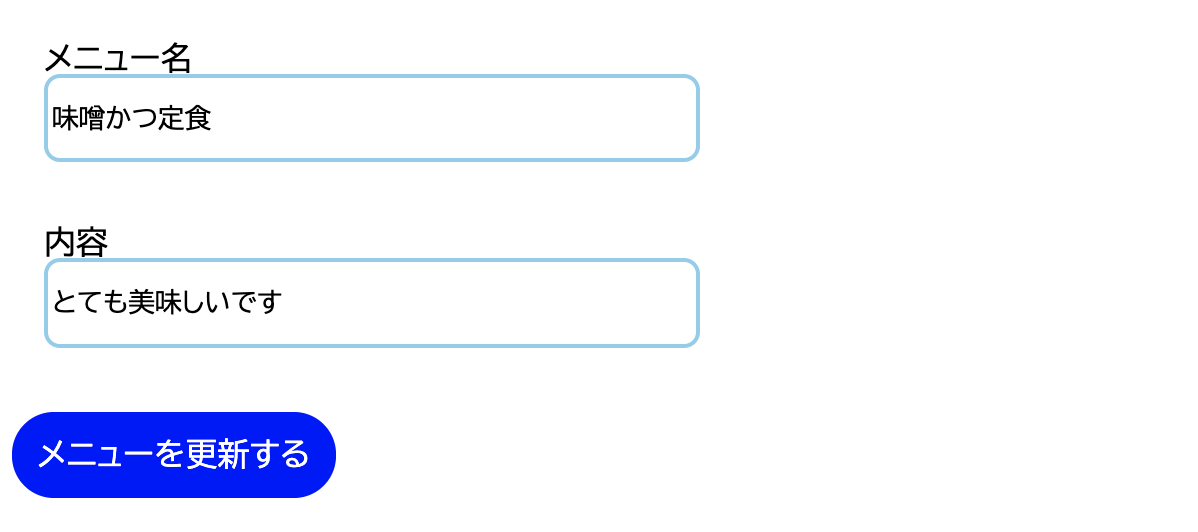
フォーム内に選択したデータが表示されました。
メニューを更新する
それでは、メニューを更新する処理を作成します。
models フォルダの menu.js を開きます。
『メニューを更新する』ボタンをクリックした後、モデルのsave内で処理します。
今、save内では、新規作成の場合にデータが保存されるようになっています。
更新の場合に処理するために、ifで条件分けします。
条件は、this.idが存在する場合にします。
JSON の URL を作成します。
JSON.parseで JSON データを読み込みましょう。
findIndexを使用して、JSON 内の ID と更新したいデータの ID が一致しているデータを指定します。
すべてのメニュー内容を指定して、その中からthisMenuに当たるデータを書き換えます。
書き換えたデータを JSON ヘ保存します。
controllers フォルダの menus.js に更新したいデータを指定します。
モデルと接続しましょう。
ホーム画面へリダイレクトします。
routes フォルダの menu.js に、postを使って、コントローラーを設定します。
これで完成しましたので、確認してみます。


『味噌かつ定食』を編集します。



『味噌かつ定食』のメニュー名を更新することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




