
Node.js
【Node.js】nodemonを使って、サーバーを自動で更新する方法
作成日:2021年10月10日
更新日:2021年10月10日
前回は、Express を使って、サーバーを構築する方法を紹介しました。

【Node.js】Expressを使って、サーバーを構築する方法
今回は、nodemon を使って、サーバーを自動で更新する方法を紹介します。
nodemon とは、コードを監視して、保存後サーバーを自動で更新してくれるツールです。
前回のコードを使って、nodemon を実行します。
js
const express = require("express");
const app = express();
app.get("/api", function (req, res) {
res.send("get API");
});
app.listen(8000, () => console.log("Server is running ..."));
まずは、nodemon をインストールします。
ターミナルでnpm install --save-dev nodemonを実行します。
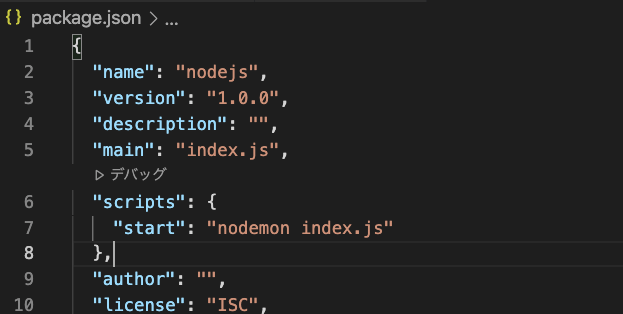
package.json のscriptsに"start": "nodemon index.js"を設定して保存します。

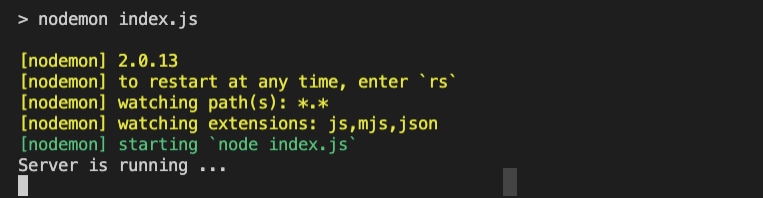
ターミナルでnpm startを実行します。

nodemon がサーバーを監視してくれています。
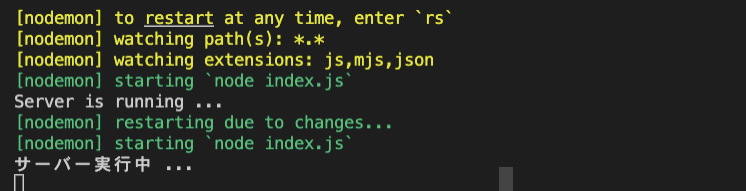
試しに、『Server is running ...』を『サーバー実行中 ...』に変えて、保存してみると、

自動で index.js の内容を更新してくれました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




