【CSS】コンテンツをゆっくり変化させたり一定に変化させたりする方法

CSSを使い、コンテンツをゆっくり変化させたり一定に変化させたりする方法を紹介します。
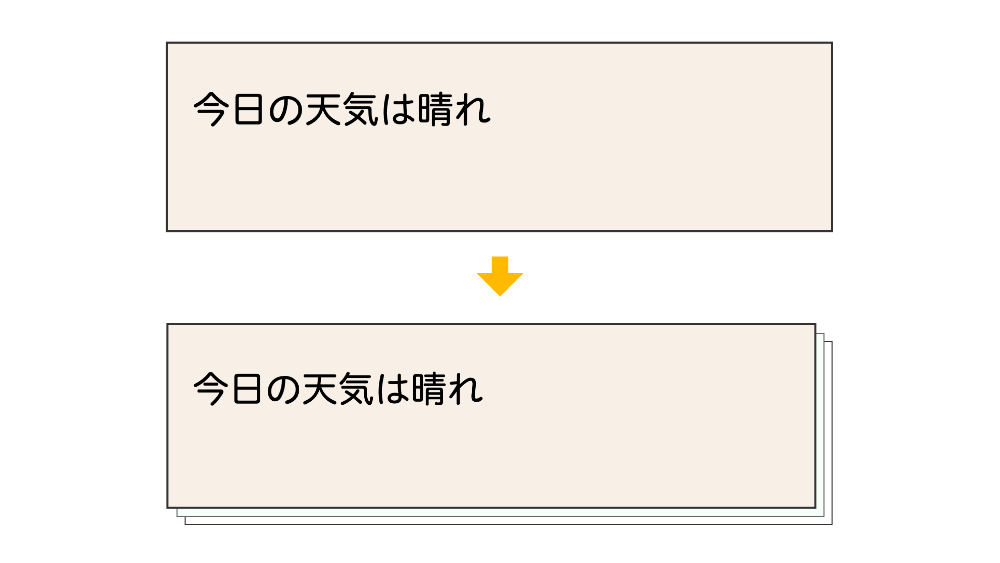
【CSS】コンテンツを遅らせて変化させる方法

CSSを使い、コンテンツを遅らせて変化させる方法を紹介します。
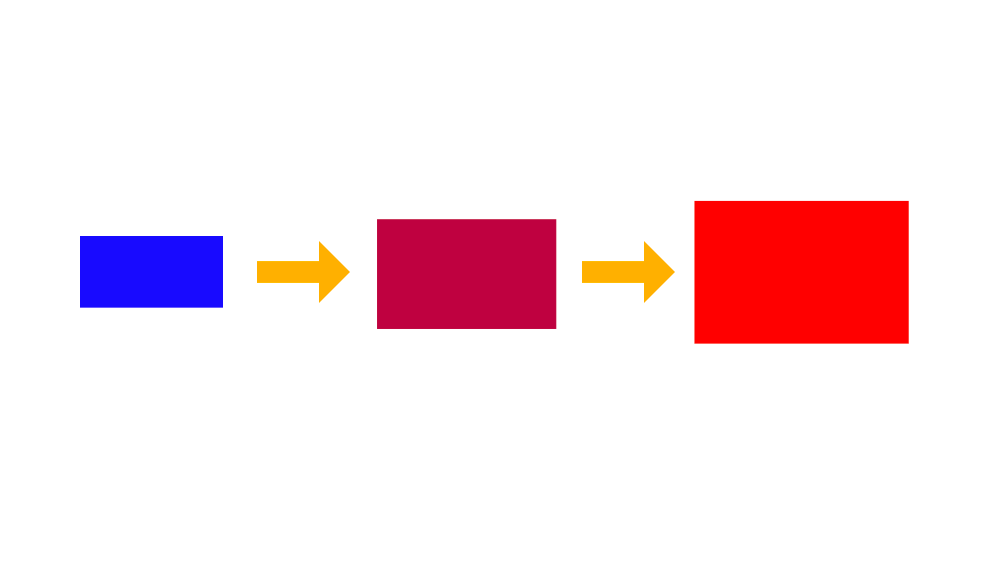
【CSS】コンテンツが時間をかけて変化する方法

CSSを使い、コンテンツが時間をかけて変化する方法を紹介します。
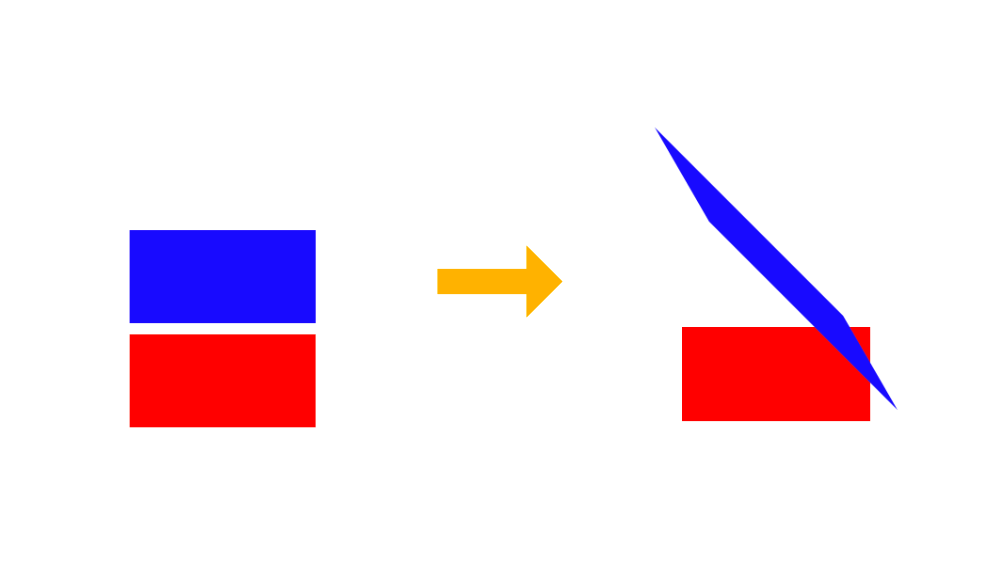
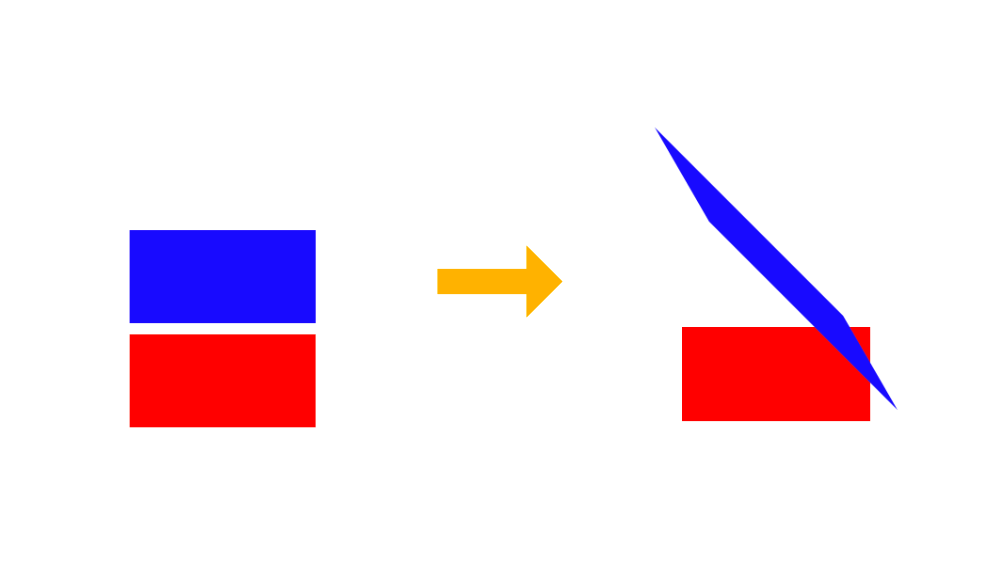
【CSS】transformでコンテンツを斜めにする方法

CSSのtransformで、コンテンツを斜めにする方法を紹介します。
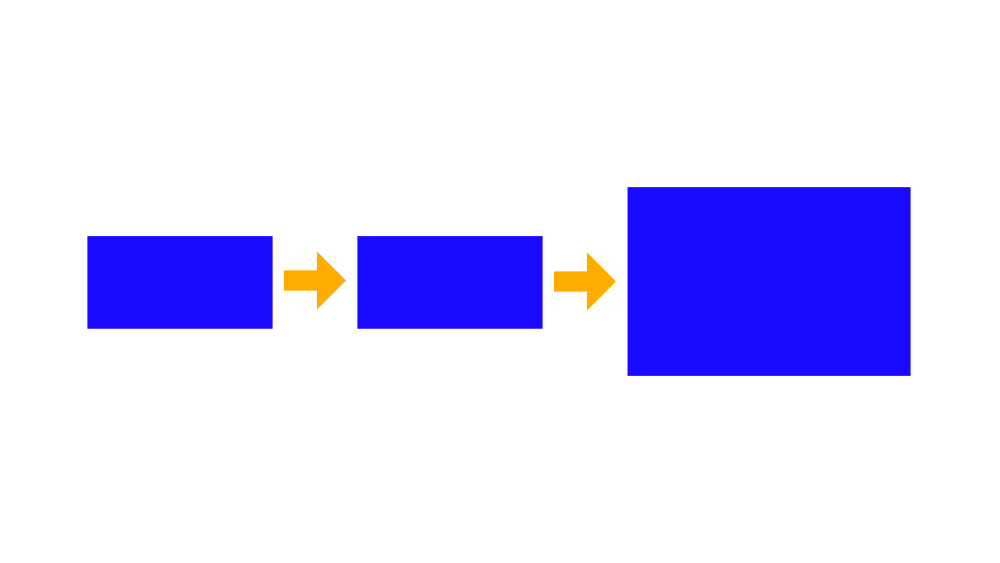
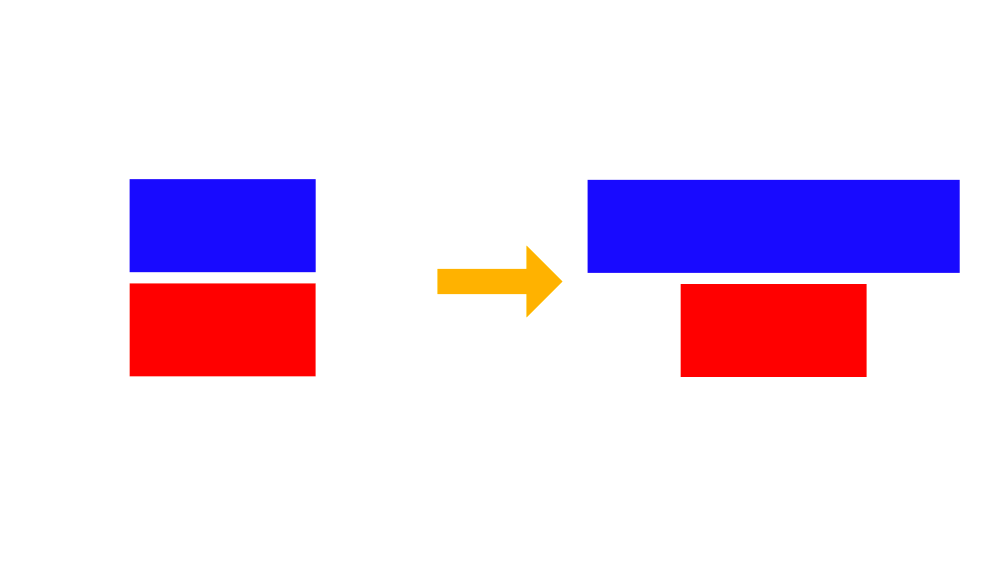
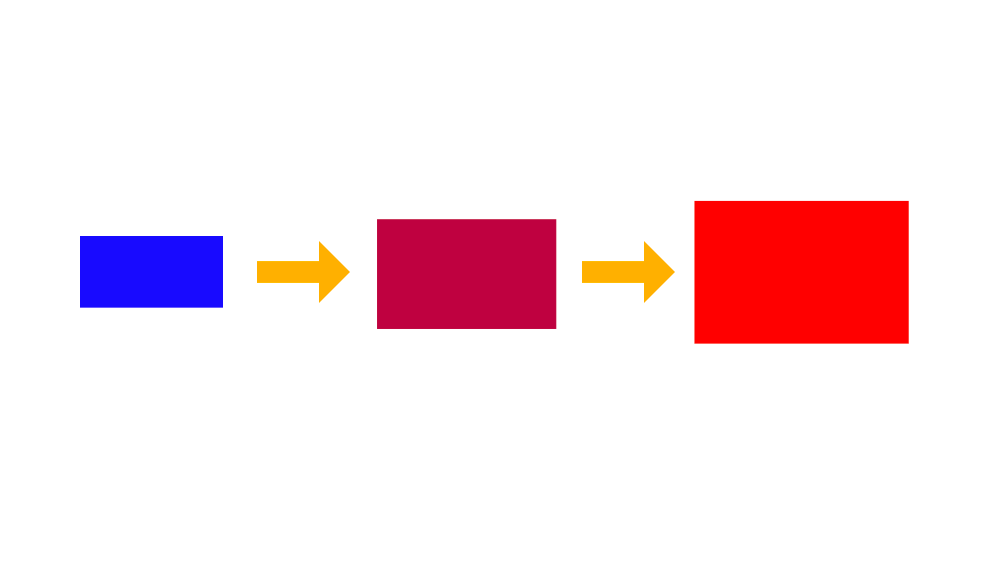
【CSS】transformでコンテンツを拡大・縮小させる方法

CSSのtransformで、コンテンツを拡大・縮小させる方法を紹介します。
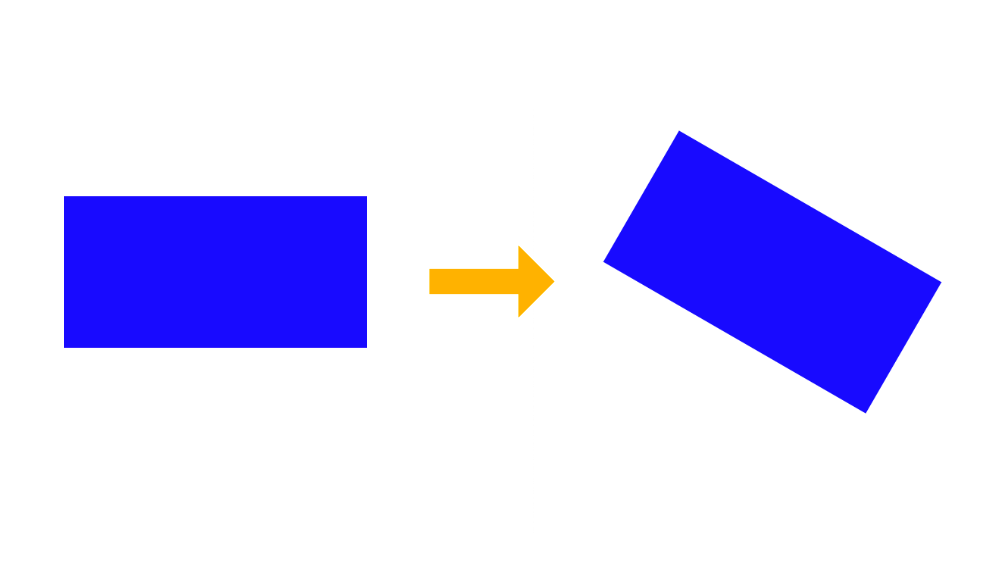
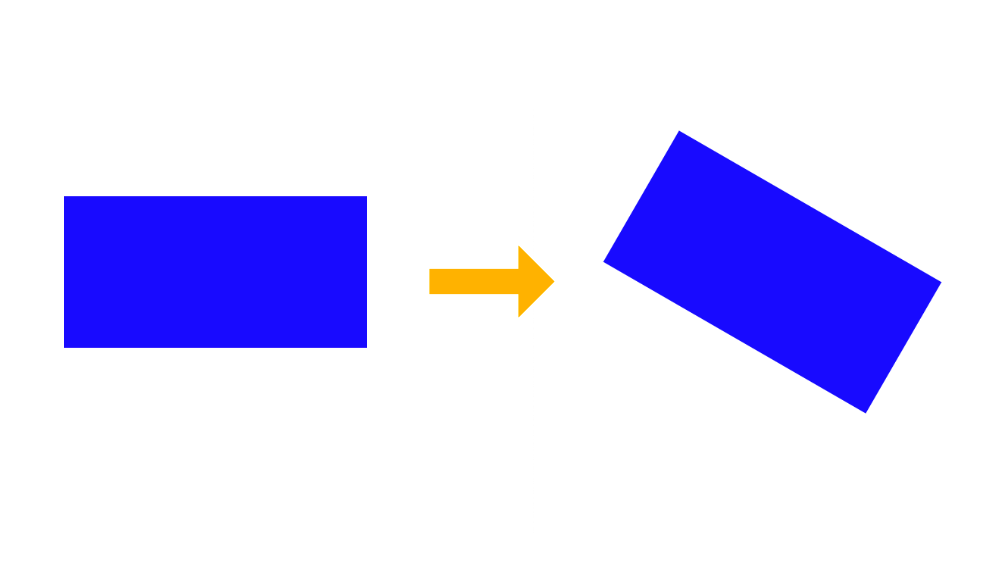
【CSS】transformでコンテンツを回転させる方法

CSSのtransformで、コンテンツを回転させる方法を紹介します。
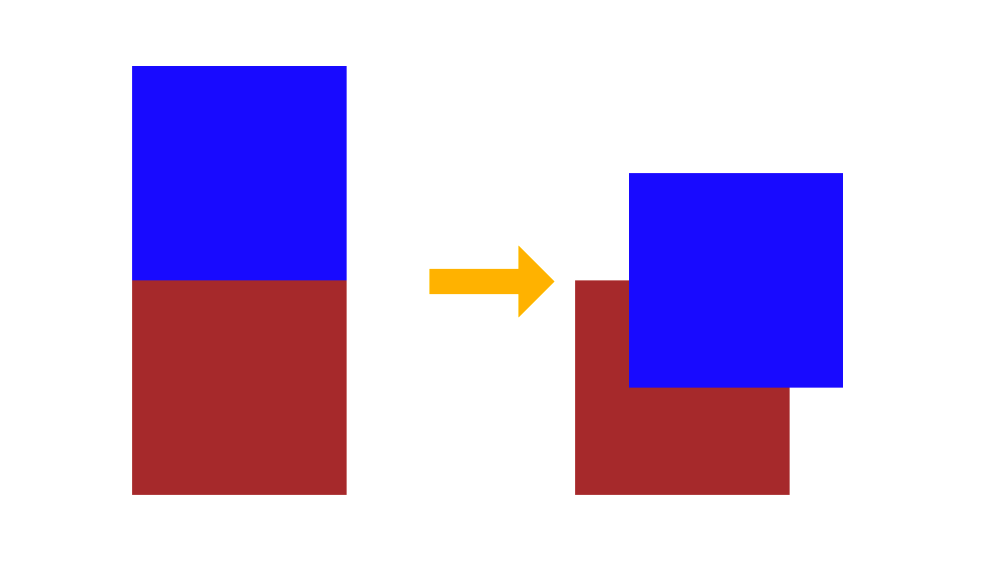
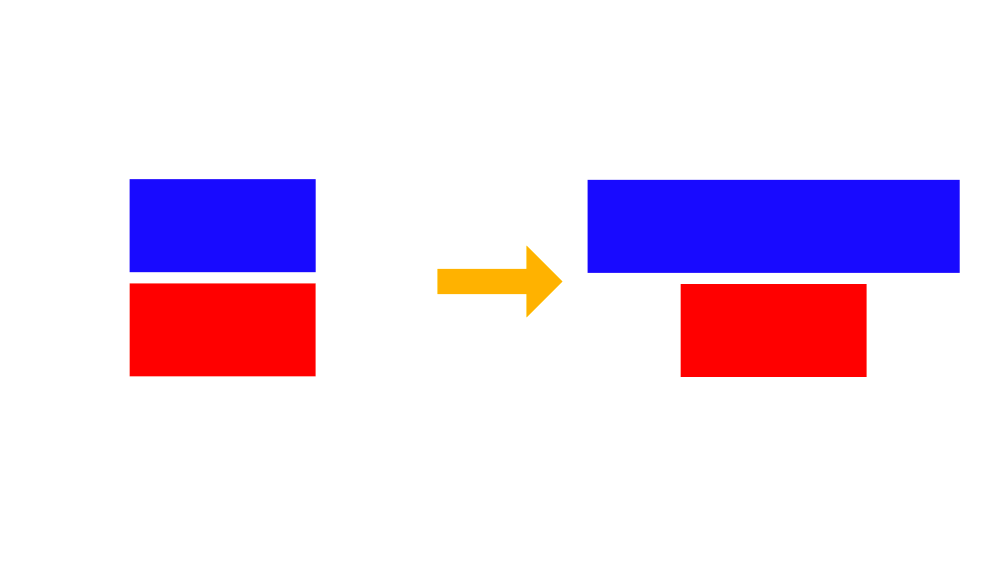
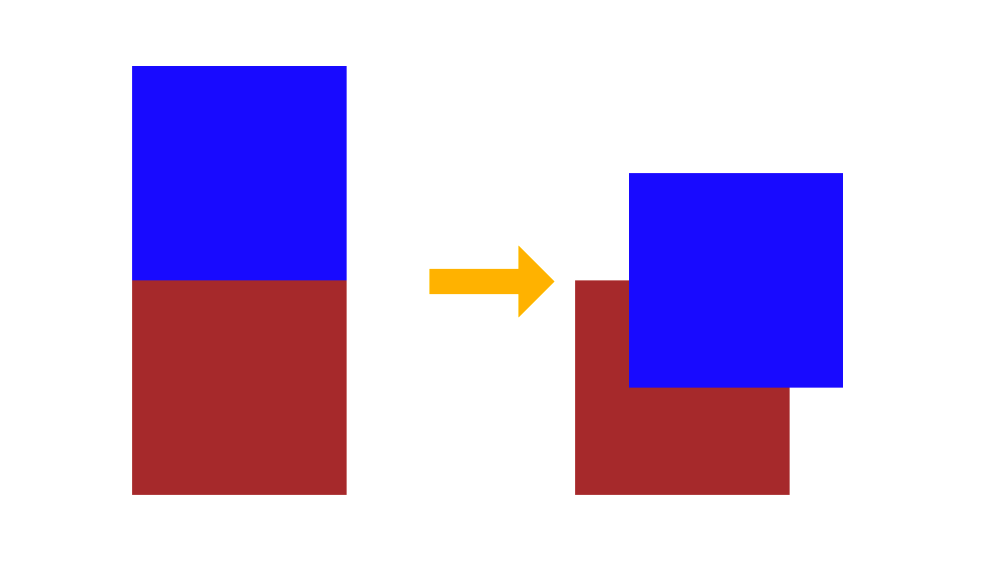
【CSS】transformで、特定のコンテンツを自由に配置させる方法

CSSのtransformで、特定のコンテンツを自由に配置する方法を紹介します。
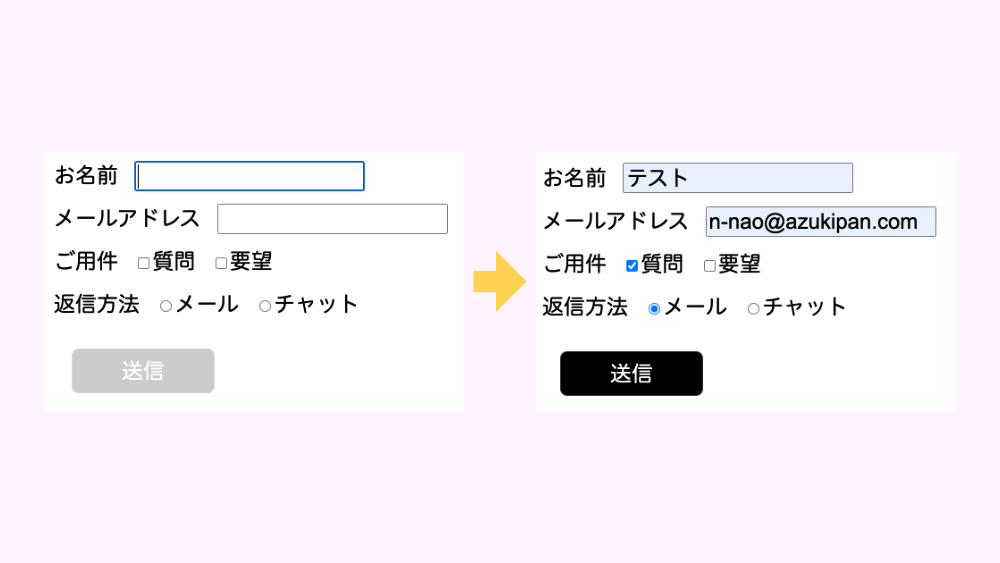
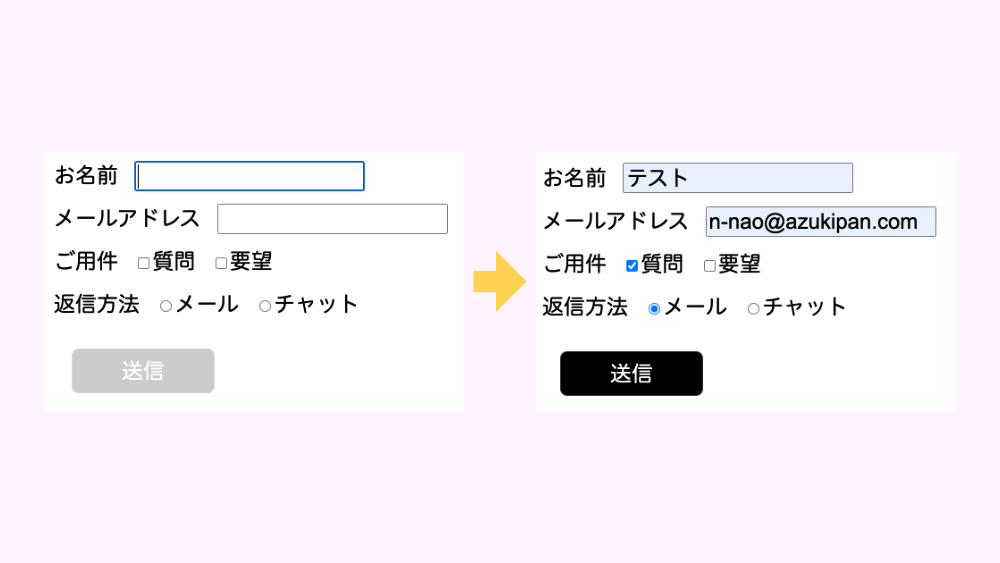
【JavaScript】フォームで必須項目を入力しない限り、送信できないようにする方法

JavaScript、フォームで必須項目を入力しない限り、送信できないようにする方法を紹介します。
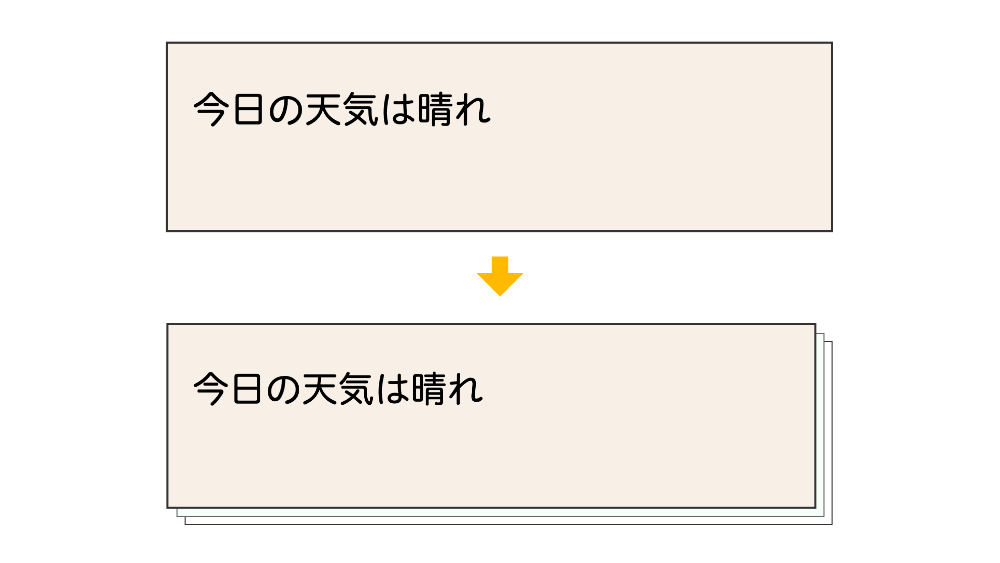
【CSS】擬似要素::before、::afterとは何ですか?

CSS の擬似要素である、::before、::after を紹介します。
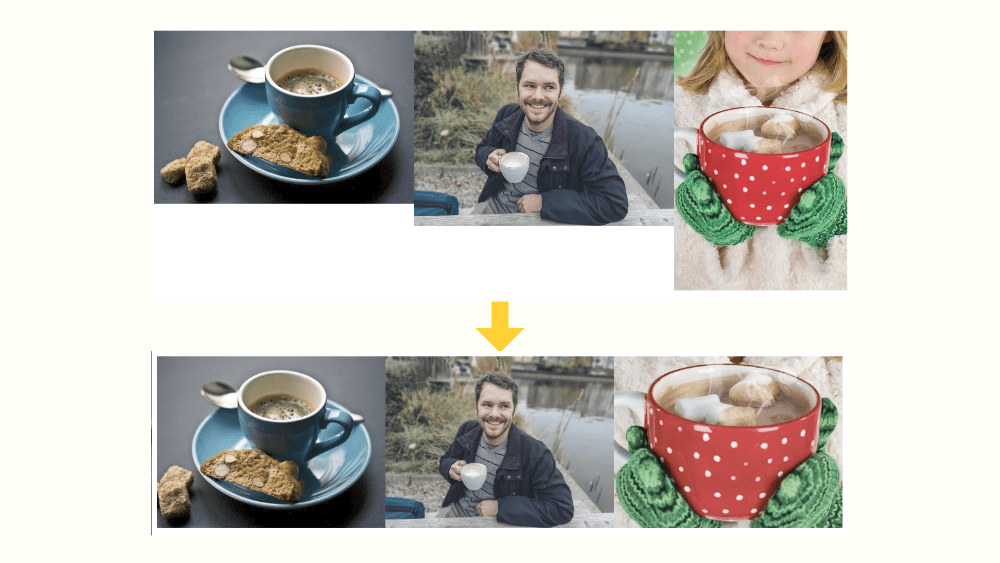
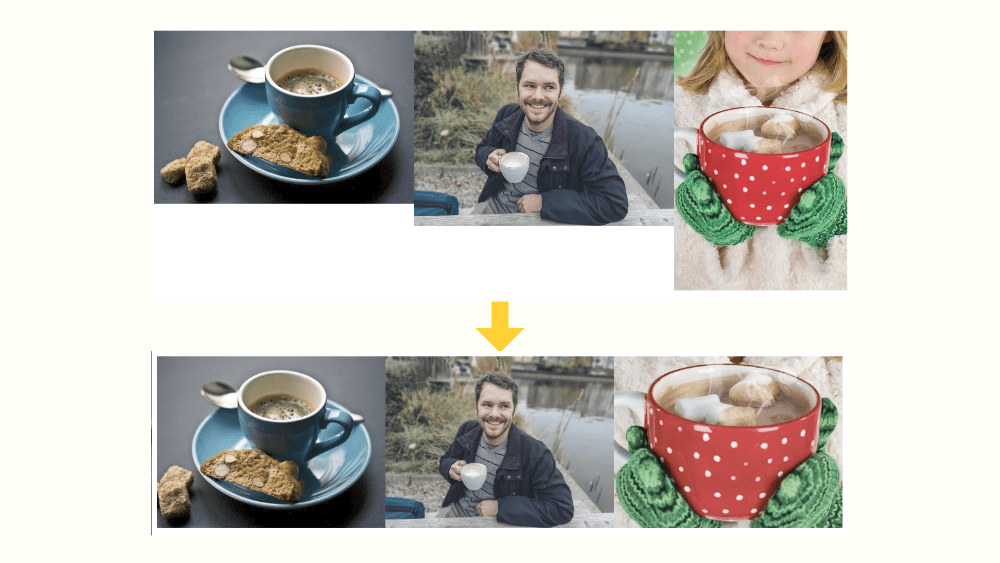
【CSS】画像のサイズを均等にして、適切な位置に修正する方法

CSSで画像のサイズを均等にして、適切な位置に修正する方法を紹介します。