
React
【React】React18の新機能である自動バッチを試す
作成日:2022年06月28日
更新日:2022年06月28日
React18 では、自動バッチ機能が搭載されました。
React17 までは、promise や setTimeout、イベント内の更新でバッチ処理がされていませんでした。
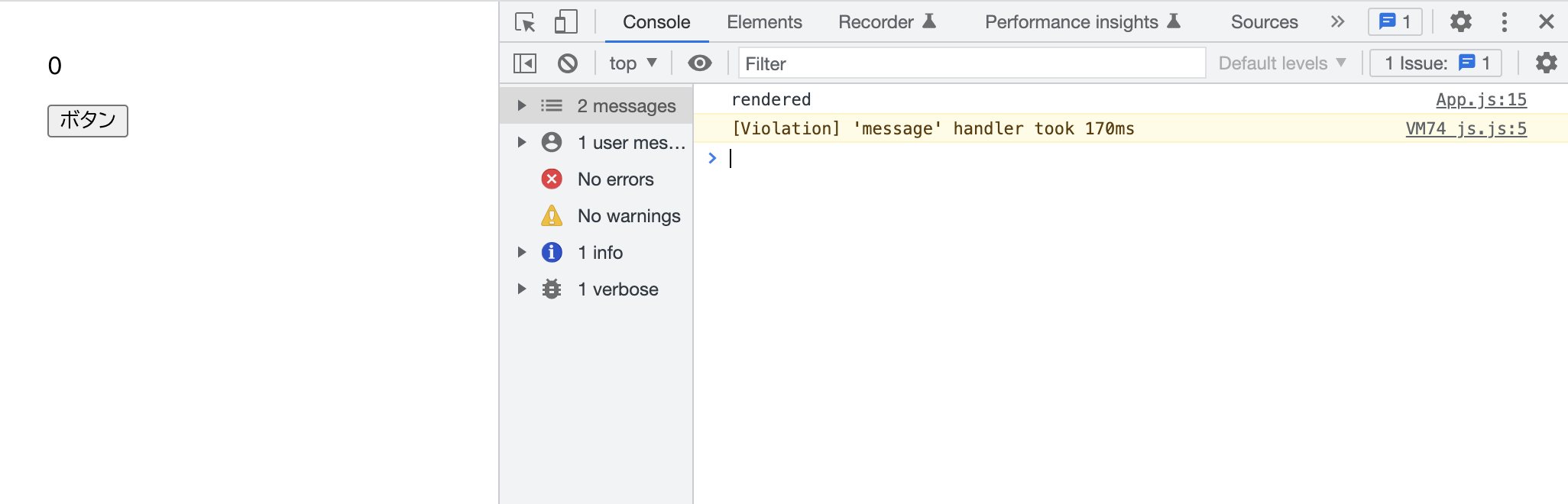
例えば、React17 で以下のコードを実行し、一回ボタンをクリックすると、
jsx
import "./App.css";
import { useState } from "react";
function App() {
const [count, setCount] = useState(0);
const [message, setMessage] = useState("");
const onClick = () => {
setTimeout(() => {
setMessage("クリックしました");
setCount(count + 1);
}, 100);
};
console.log("rendered");
return (
<div>
<p>{count}</p>
<p>{message}</p>
<button onClick={onClick}>ボタン</button>
</div>
);
}
export default App;


console.log が 2 回読み込まれているのがわかります。
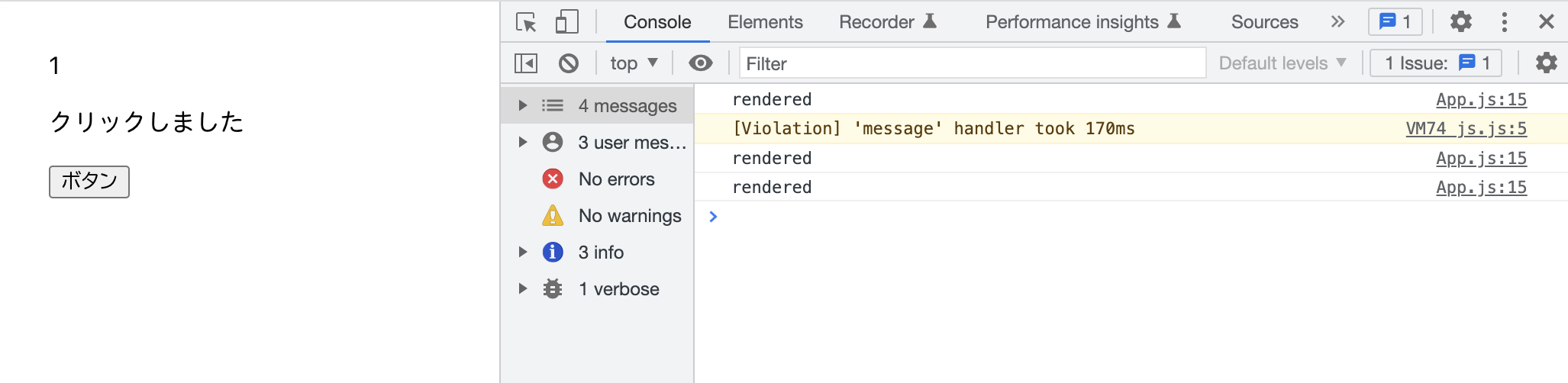
ちなみに useState を増やすと、
jsx
function App() {
const [count, setCount] = useState(0);
const [message, setMessage] = useState("");
const [message2, setMessage2] = useState("");
const onClick = () => {
setTimeout(() => {
setMessage("クリック");
setMessage2("しました");
setCount(count + 1);
}, 100);
};
console.log("rendered");
return (
<div>
<p>{count}</p>
<p>
{message}
{message2}
</p>
<button onClick={onClick}>ボタン</button>
</div>
);
}
export default App;


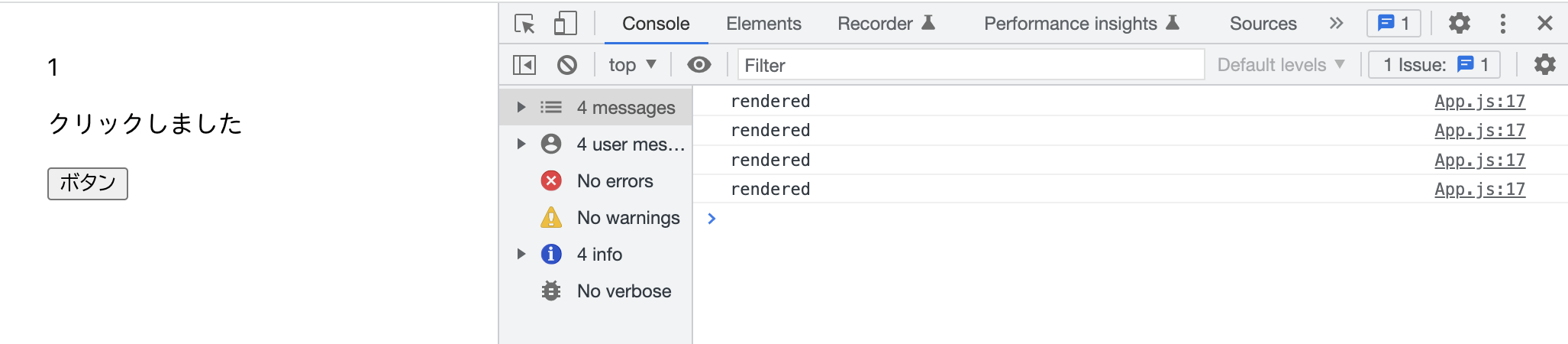
1 回のクリックで、console.log が 3 回読み込まれました。
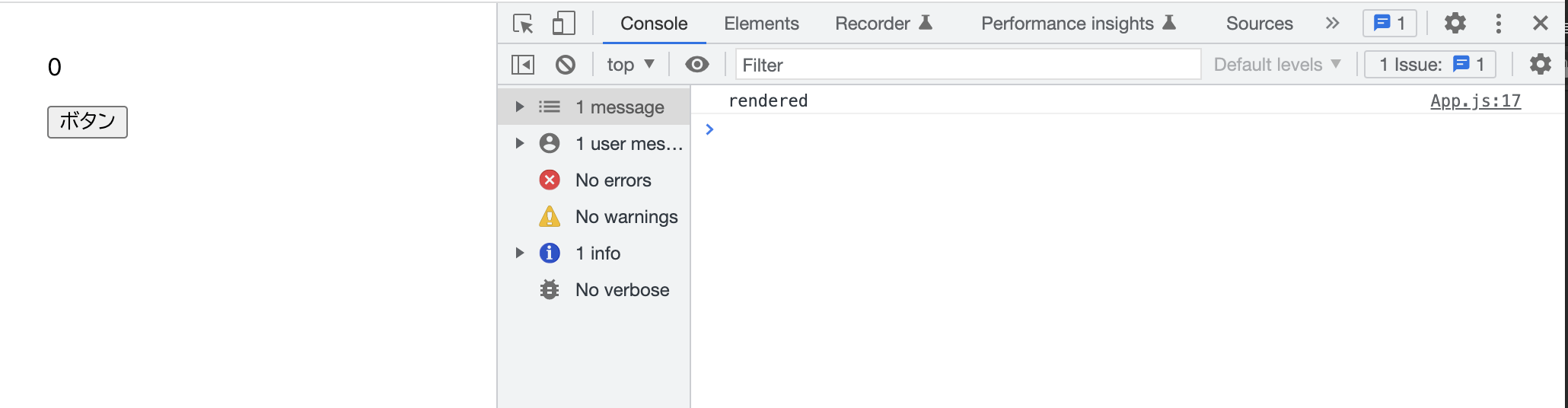
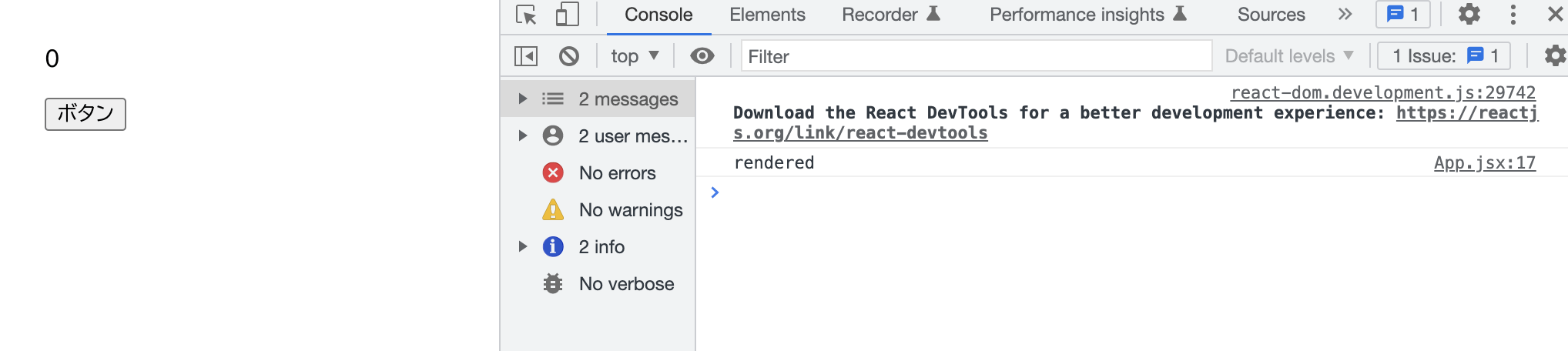
同じコードを使い、React18 で実行してみます。

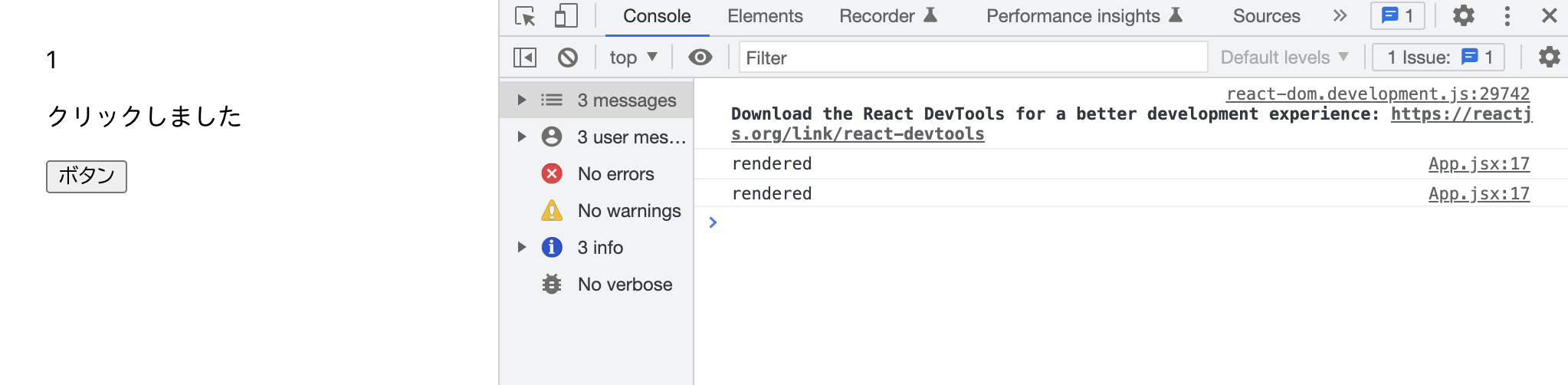
ボタンをクリックすると、

console.log の読み込みは、1 回のみでした。
これは、React18 の自動バッチ機能が有効になっており、ステートの更新を 1 回のレンダリングにまとめてくれているからです。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




