
React
【React】ReactQueryDevtoolsを使って、React Queryの状態を確認する
作成日:2022年06月04日
更新日:2022年06月05日
前回は、React Query を使って、API を取得しました。

【React】React Queryを使って、APIを取得する
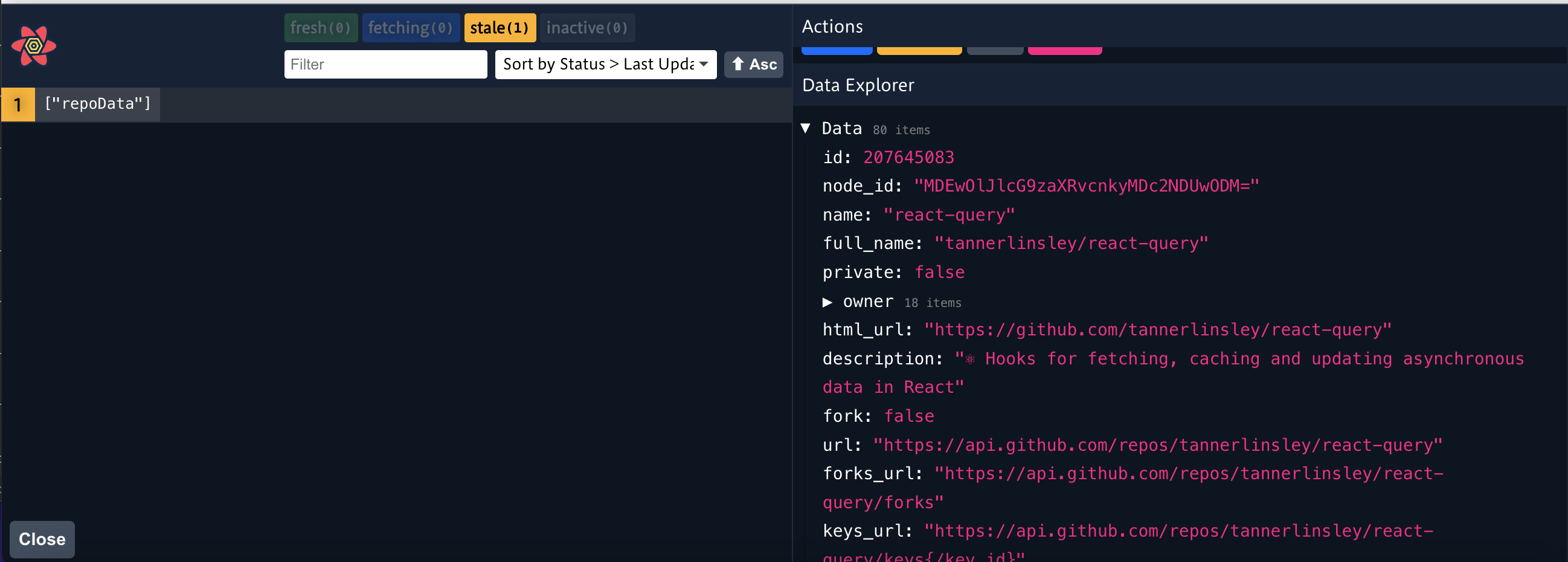
今回は、ReactQueryDevtools を使って、React Query の状態を確認します。
まずは、react-query/devtoolsからReactQueryDevtoolsをインポートします。
tsx
import { ReactQueryDevtools } from "react-query/devtools";
QueryClientProviderで囲っている所の一番下にReactQueryDevtoolsを追加します。
tsx
return (
<QueryClientProvider client={queryClient}>
<Page />
<ReactQueryDevtools initialIsOpen={false} />
</QueryClientProvider>
);
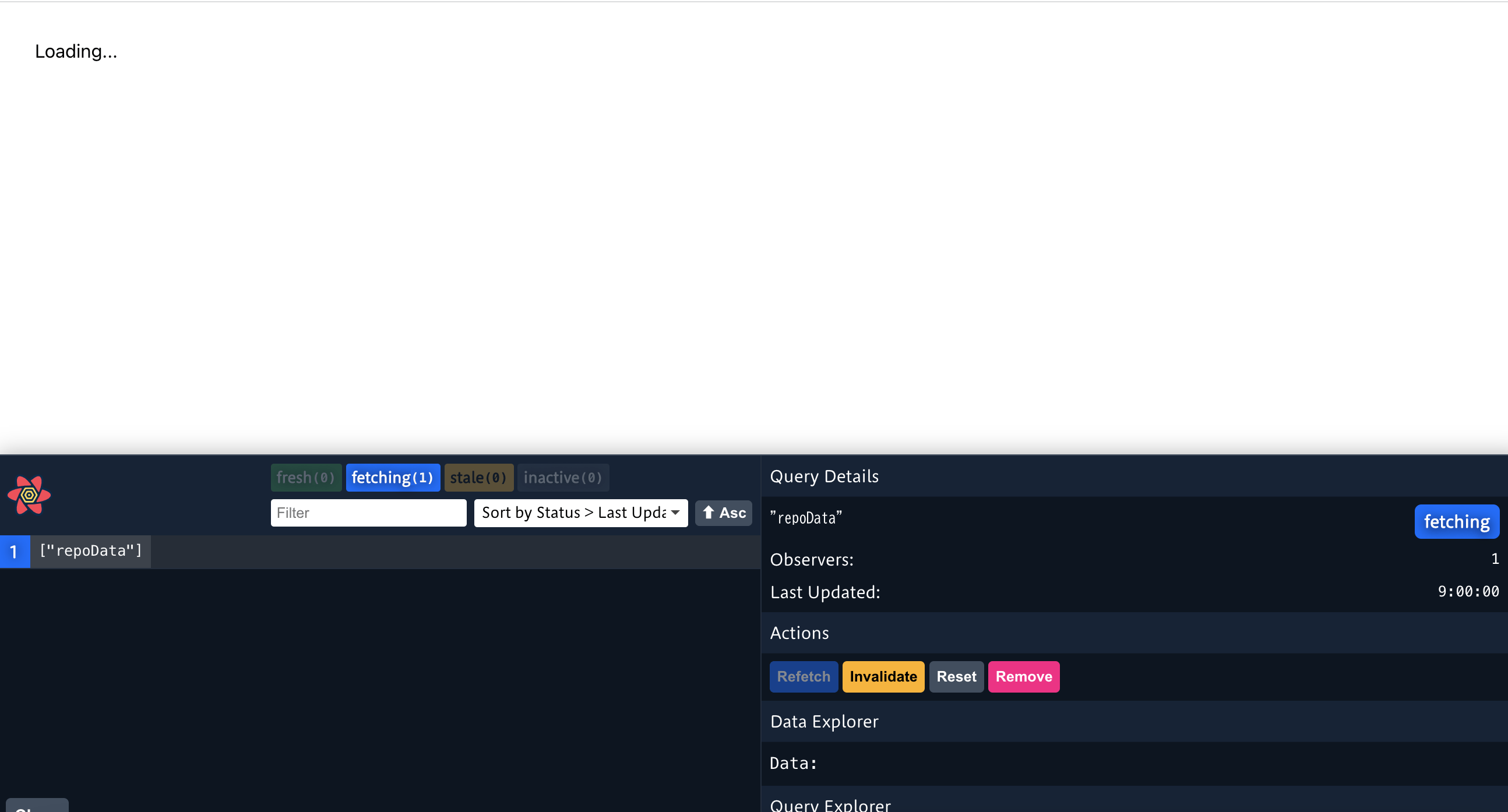
設置が完了したので、ブラウザで確認します。

ロード中は、fetching が点灯しています。

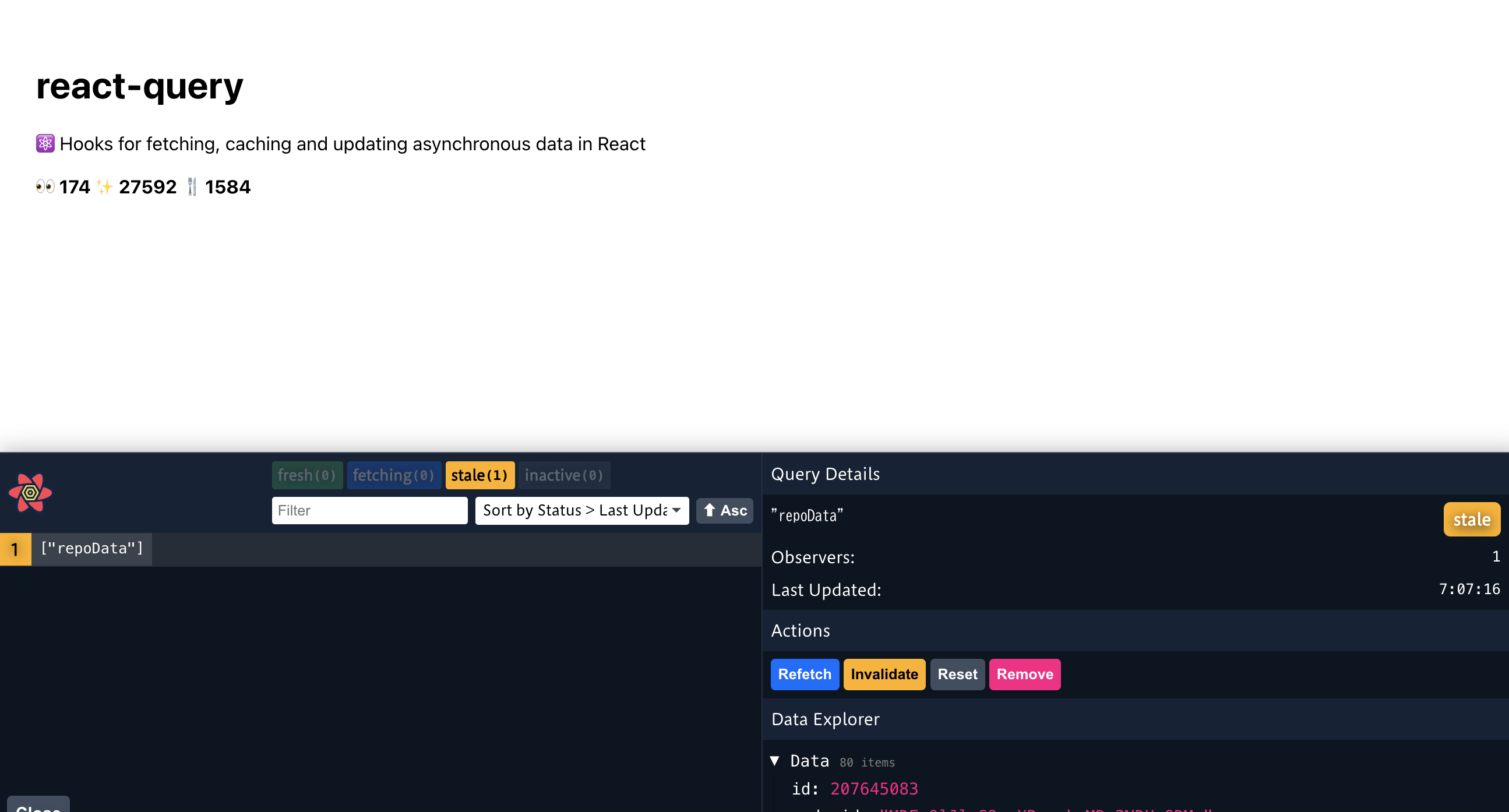
データを取得すると、fetching から stale へ変わりました。

画面右側に、どのデータを取得したのかが表示されています。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




