
【React】React QueryでAPIから特定のデータを取得する
前回は、React Query でキャッシュを設定します。

【React】React Queryでキャッシュを設定する
今回は、React Query で API から特定のデータを取得します。
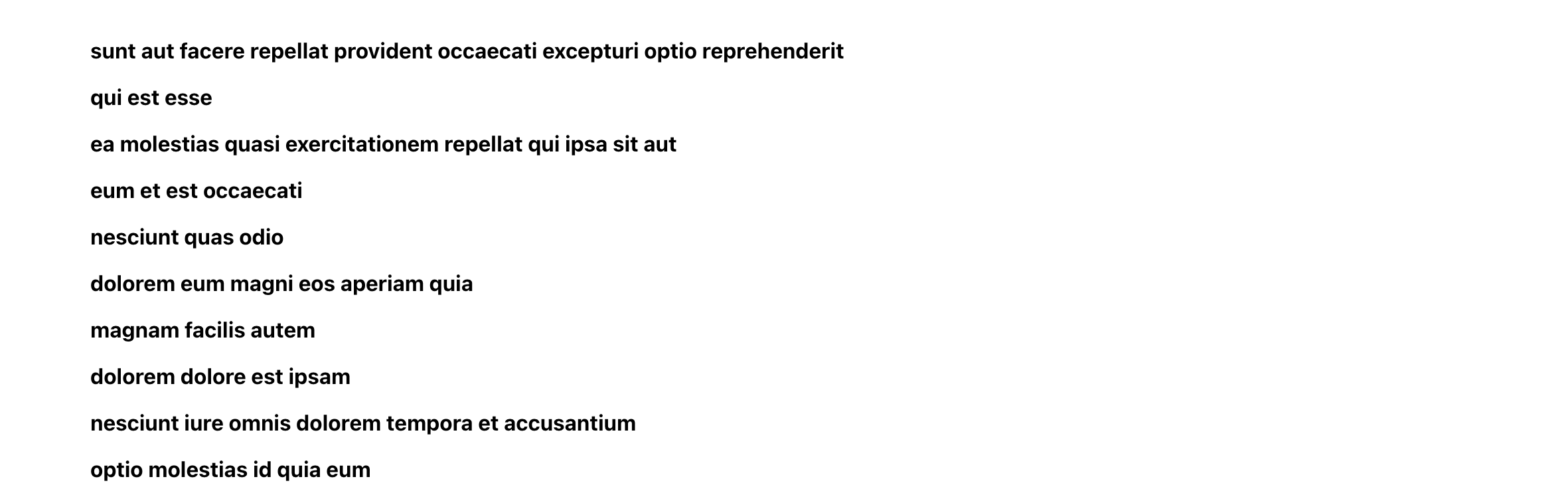
JSON Placeholder(https://jsonplaceholder.typicode.com/)から Post データを取得しました。

特定のタイトルをクリックすると、タイトルの Post 詳細を画面上に表示するようにします。
まずは、Detail コンポーネントを作成します。
useQuery でクエリキーを使うことで、特定のデータを取得することができます。
useQuery の後のクエリ名を『[]』で囲みます。
クエリ名の後に『,』を追加し、postId を指定します。
JSONPlaceholder では、posts/の後に post の id を指定することで、詳細データを取得することができます。 URL の後に、${postID}を追加しましょう。
Detail コンポーネントの作成が完了したので、一覧画面のコンポーネントに、Detail コンポーネントを追加します。
タイトルをクリックすると post の id を受け渡せるように、useStateとonClickで状態管理します。
一通り完成したので、確認してみましょう。

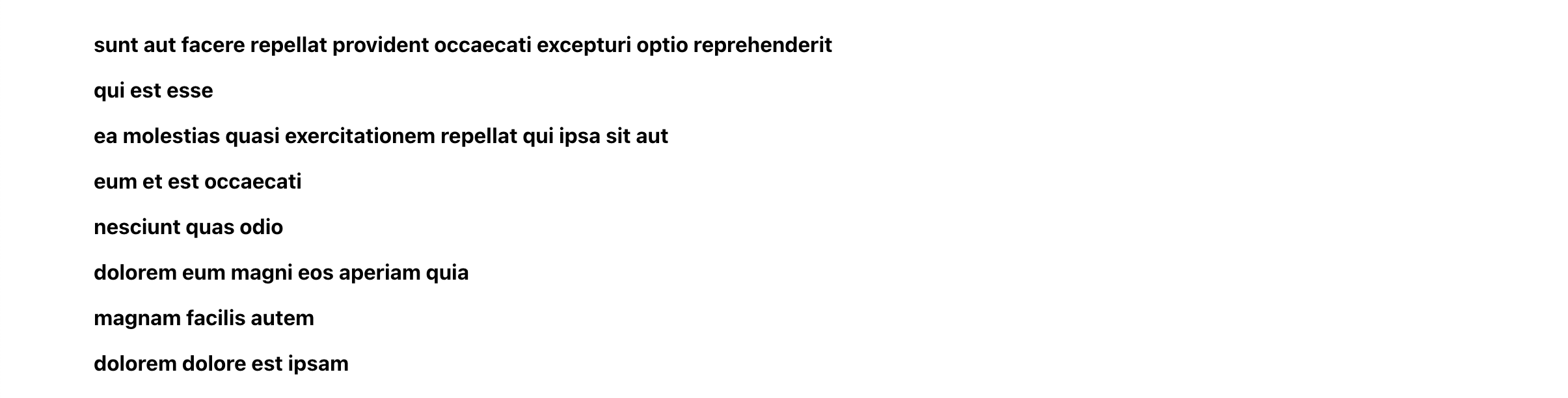
タイトルをクリックすると、

タイトルの内容が表示されました。
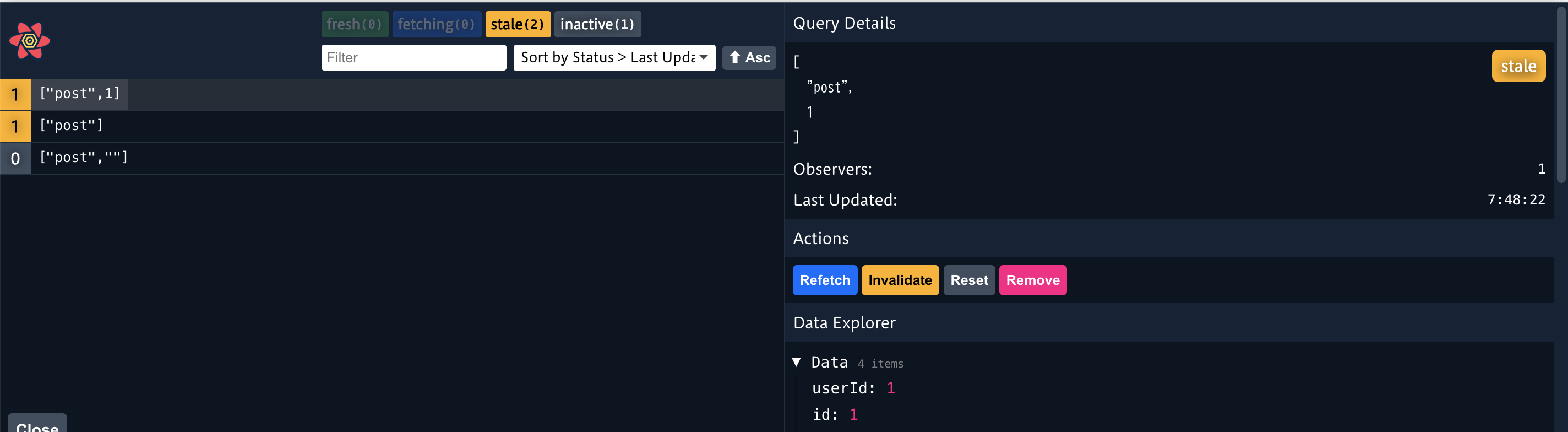
React Query を見てみます。

post の id1 の内容を取得することができています。
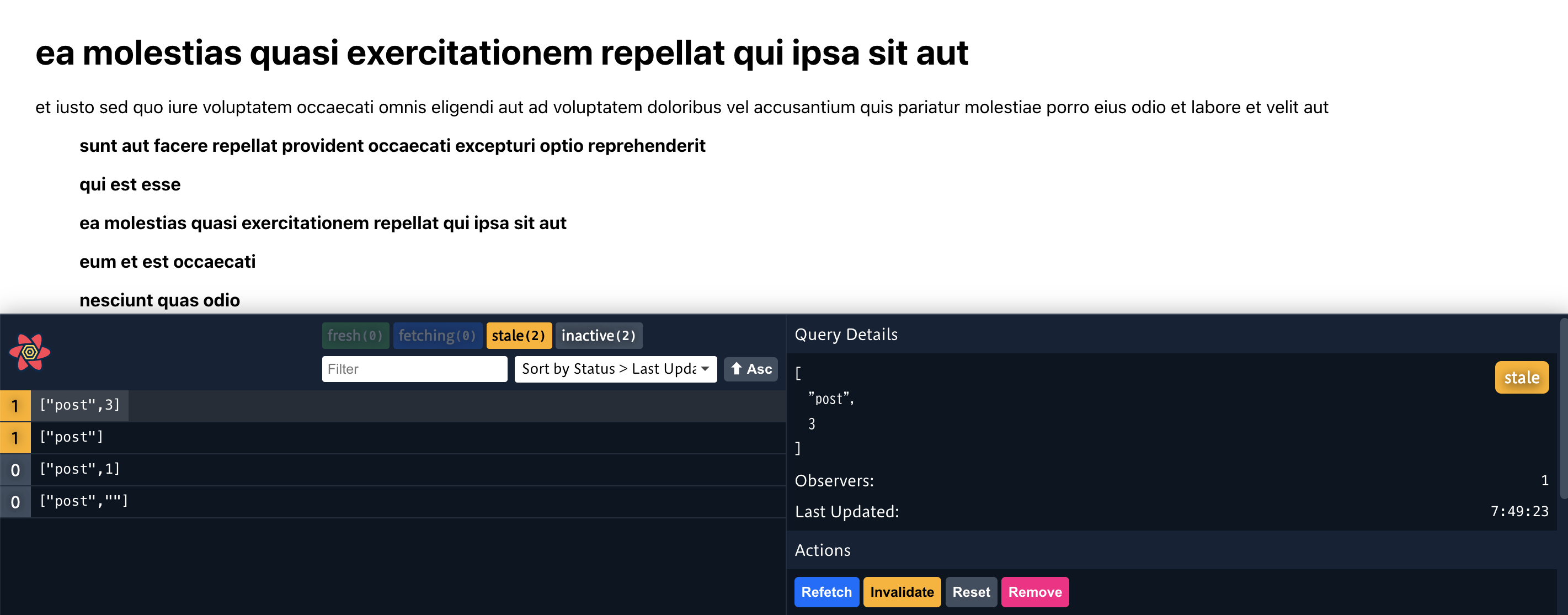
ちなみに他のタイトルをクリックすると、

他のタイトル内容がアクティブになり、内容を表示することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




