
React
【React】エラー『Uncaught TypeError
作成日:2022年02月07日
更新日:2022年02月07日
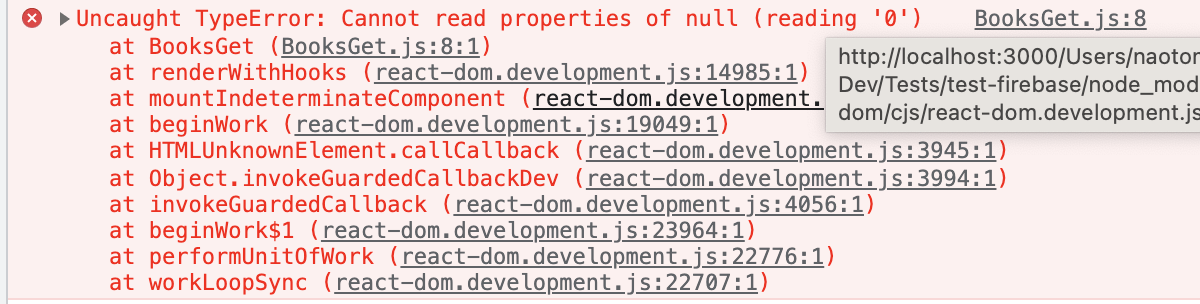
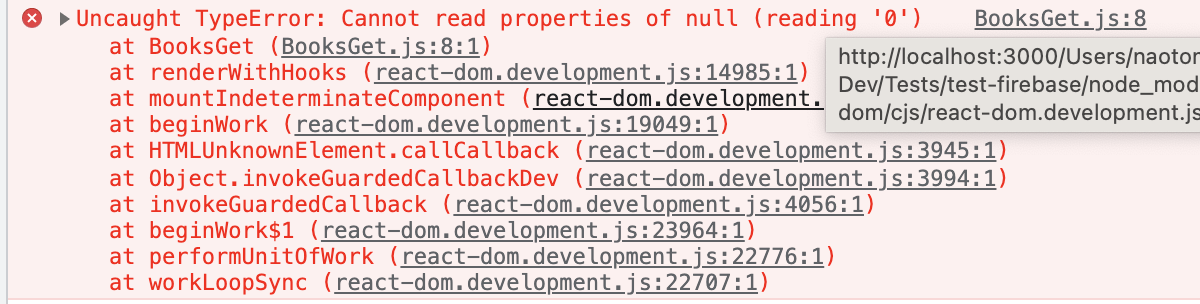
前回で作成した BooksGet.js で、『Uncaught TypeError: Cannot read properties of null (reading '0')』というエラーが発生しました。

今回は、こちらのエラーを解消します。
原因は、useStateで状態管理した時、nullを設定したことが原因でした。
nullの場合、最初のレンダリングが呼び出されないため、エラーが発生しました。
jsx
const [documents, setDocuments] = useState(null);
こちらのnullを配列『[]』に変更します。
jsx
const [documents, setDocuments] = useState([]);
ブラウザで確認すると、

無事、データを取得することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




