
Ruby on Rails
【Ruby on Rails】データベースの内容をブラウザに表示する
作成日:2022年08月16日
更新日:2022年08月16日
Ruby on Rails のデータベースの内容をブラウザに表示します。
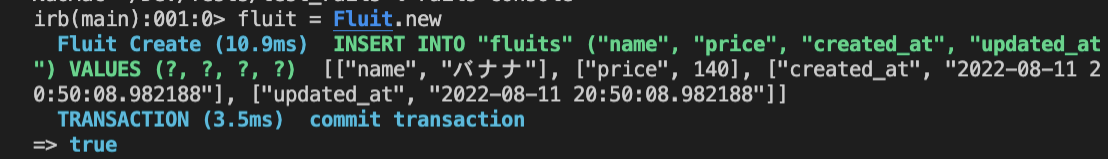
現在、Fluit データベース内には、バナナのデータが入っています。
バナナは、name と price、created_at、updated_at が存在しています。

まずは、コントローラを作成します。
ターミナルで Ruby on Rails のプロジェクトのディレクトリへ移動します。
ターミナルで、rails generate controller fluits indexを実行し、fluits コントローラを作成します。

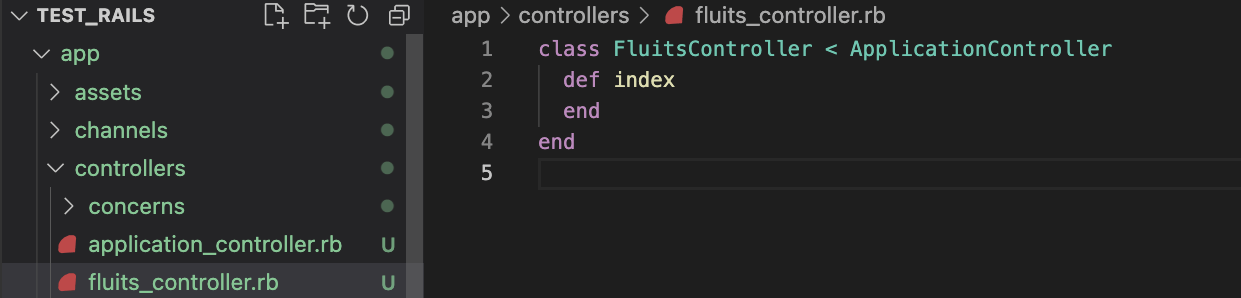
app フォルダの controllers フォルダ内に fluits_controller.rb が作成されました。
index 内に Fluit のデータを全て取得する変数を作成します。
ruby
class FluitsController < ApplicationController
def index
@fluits = Fluit.all
end
end
views フォルダの fluits フォルダ内にある、index.html.erb を開きます。
<% %>内に、先程作成した@fluits を出力します。
また、eachを使い、データベースの中身を一つずつ取り出します。
<% end %>で終了させておきましょう。
ruby
<h1>フルーツ</h1>
<% @fluits.each do |fluit| %>
<% end %>
データベース内に入っている、fluit の name と price を出力します。
ruby
<h1>フルーツ</h1>
<% @fluits.each do |fluit| %>
<p>
<%= fluit.name %>: <%= fluit.price %>円
</p>
<% end %>
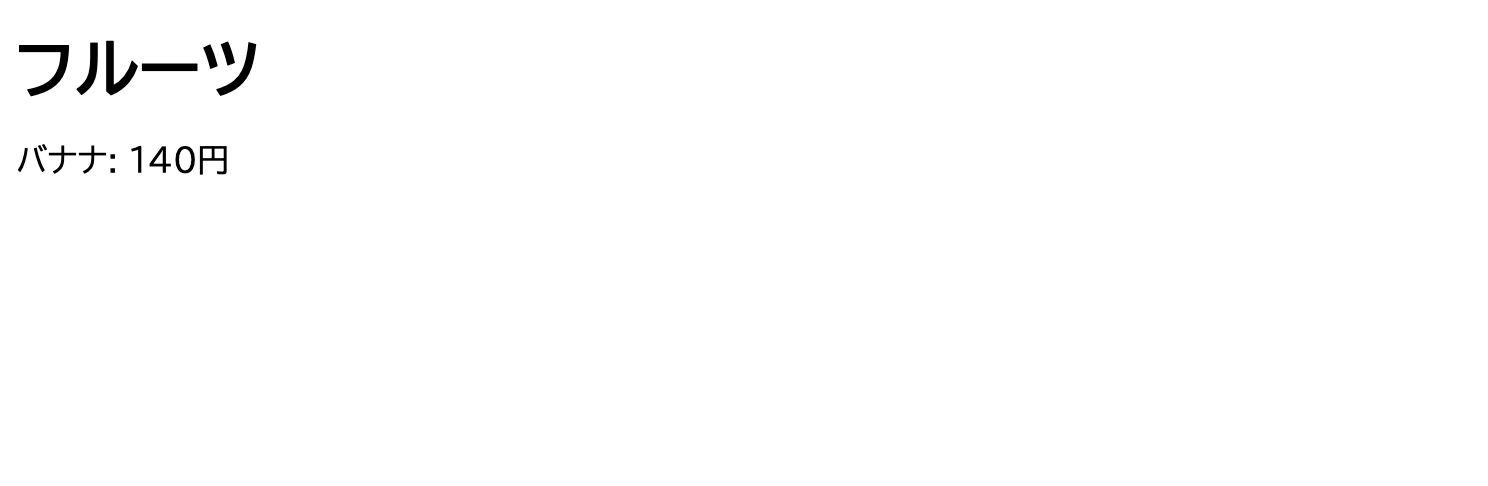
ブラウザで確認すると、

データベースの内容が表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)



