
【Shopify】ホームページ以外にセクションの項目を追加する方法
Shopify では、セクションのカスタマイズが簡単にできます。

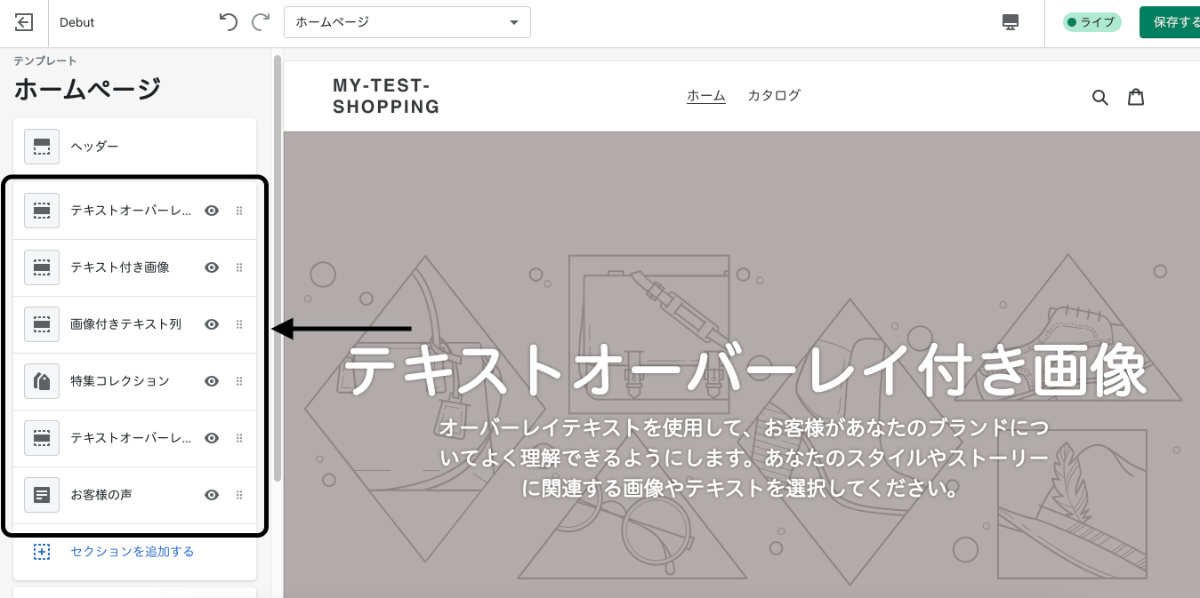
しかし、通常はホームページ以外のセクションは、固定されておりカスタマイズすることができません。
ホームページも会社概要などで個別に作成したページと同じように、セクションのカスタマイズができればいいのに、と思ったことありませんか?

今回は、ホームページ以外にセクションの項目を追加する方法を紹介します。
Shopify テーマは、Debut を使用しています。
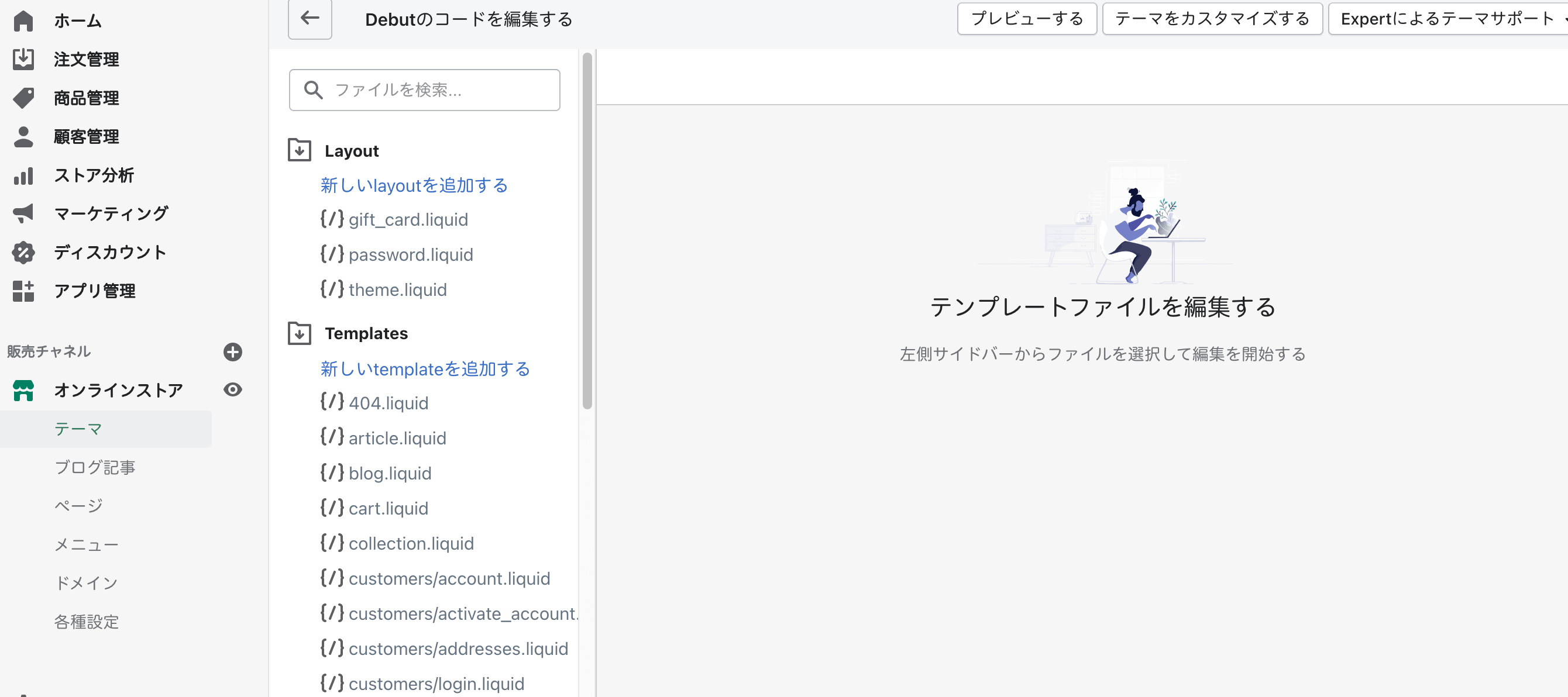
セクションを追加するには、コードを編集します。

各ページは、Templatesフォルダ内にあります。
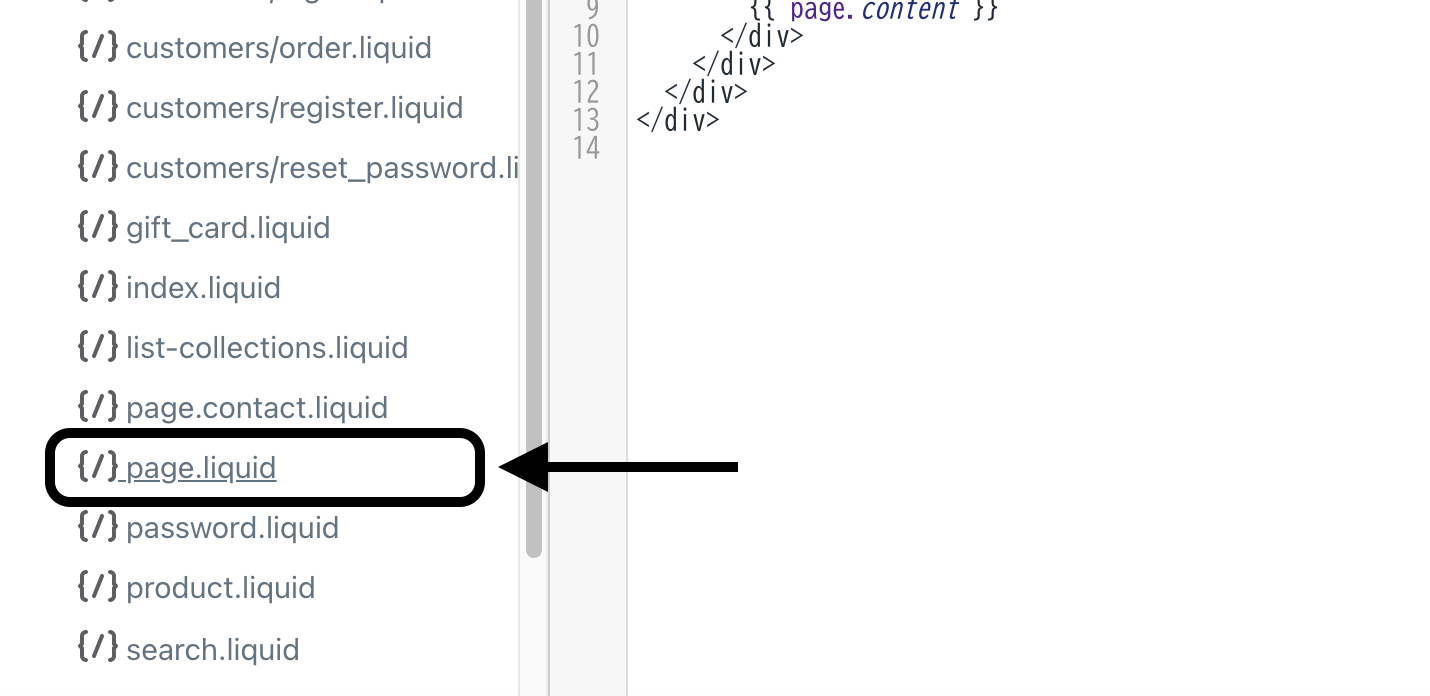
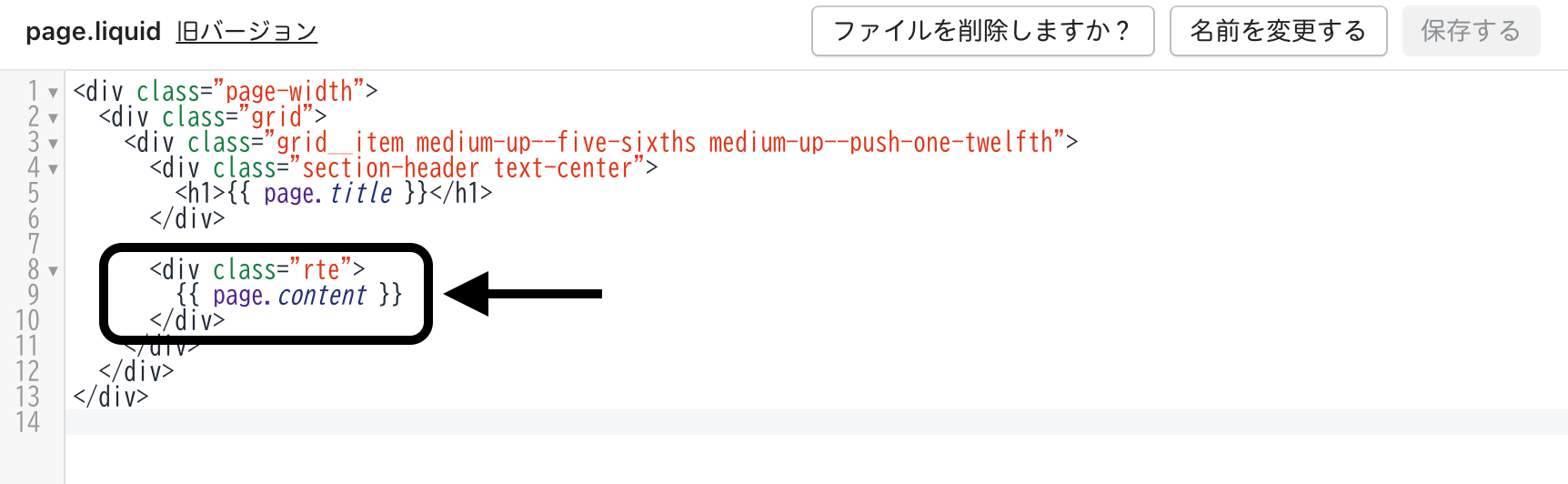
今回は、ページを編集するので、page.liquidを開きます。

page.liquidの<div class="rte">タグ内が、コンテンツを表示する部分になります。

コンテンツは、Sectionsフォルダ内にあります。
例えば、『おすすめ商品』セクションを表示させたい場合は、featured-product.liquidになります。
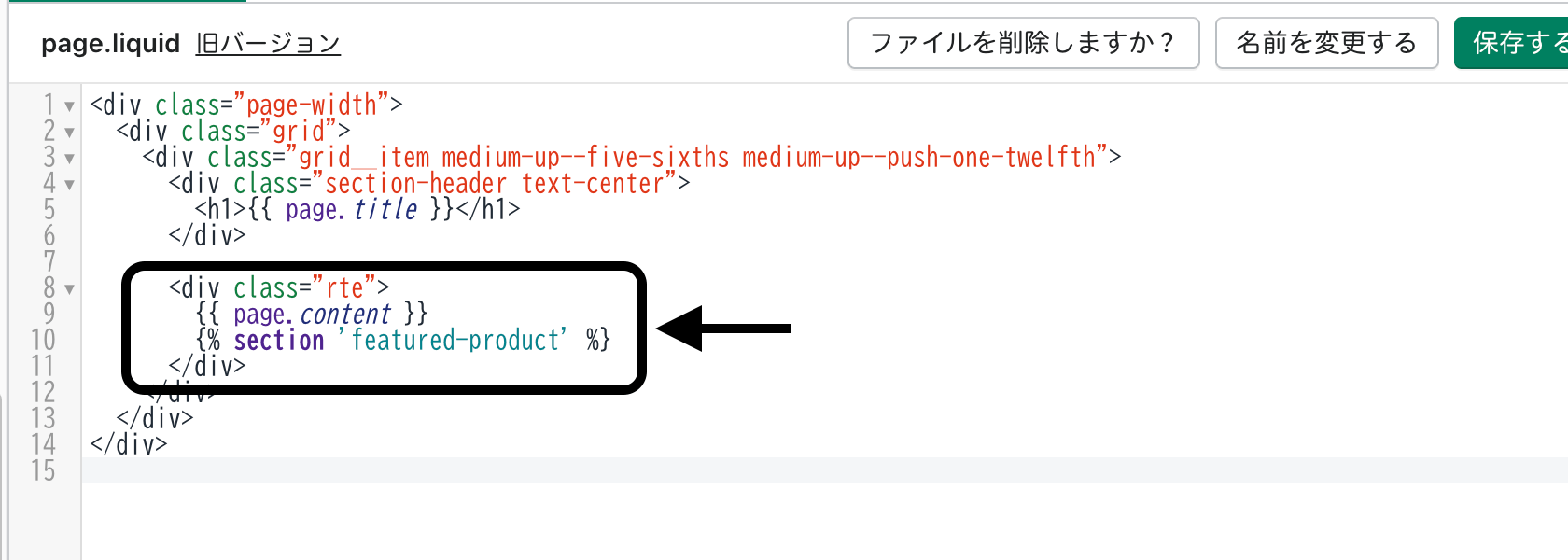
コードは、{% section '〇〇 %}と入力します。
〇〇の中に、セクションのファイル名、例えばfeatured-productと入力すればいいのです。
ファイル名の拡張子.liquidは省略します。
{% section 'featured-product' %}

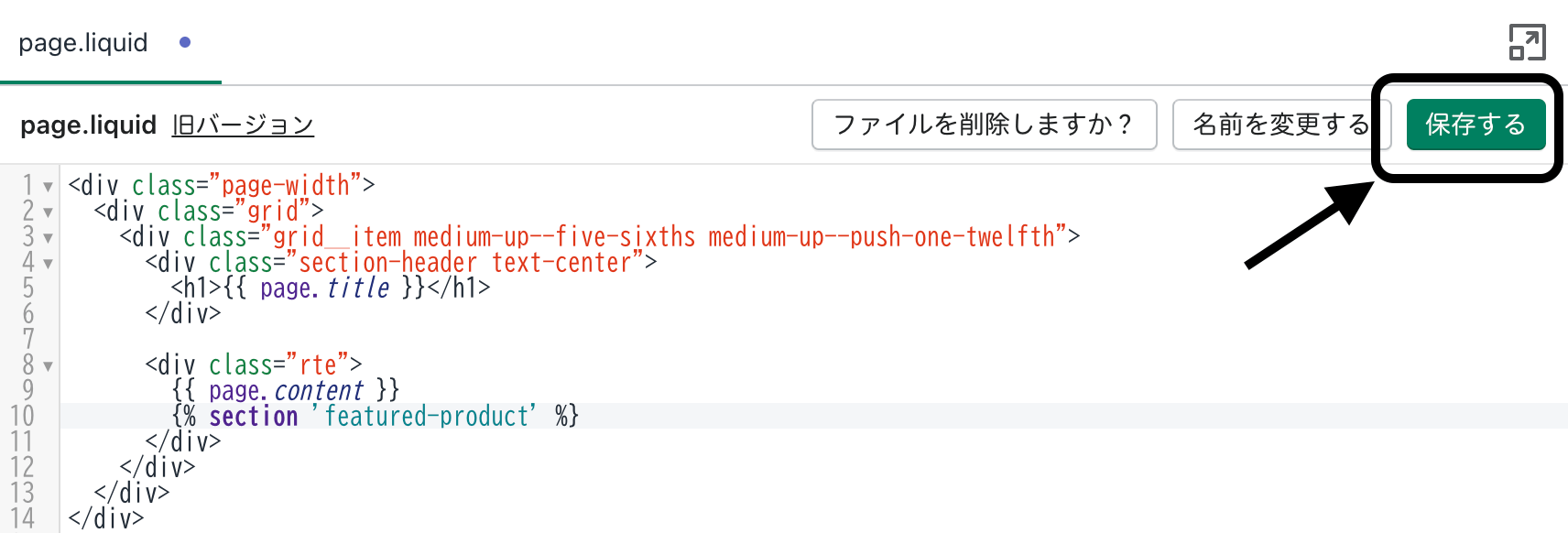
右上の『保存』ボタンをクリックします。

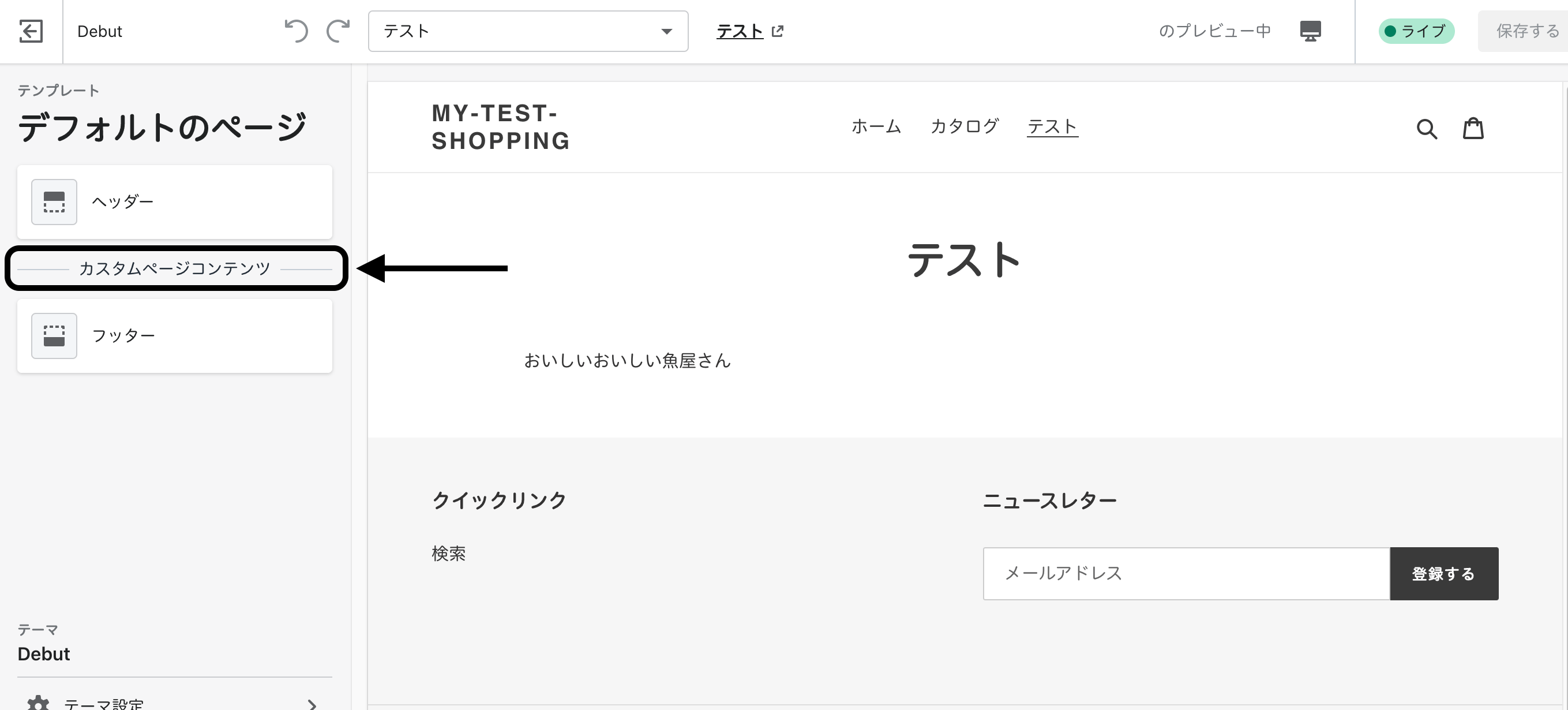
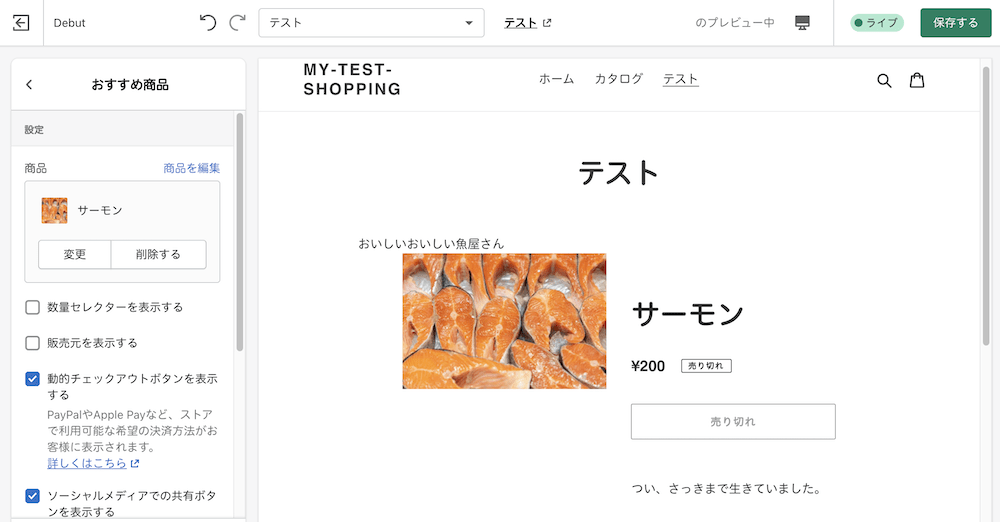
カスタマイズで、ページを確認すると、

『おすすめ商品』のセクションが追加されました。

作成したページにセクションを追加したい場合、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




