
【Shopify】テーマをローカル環境で開発する方法
Shopify のテーマ開発は、Liquid というテンプレート言語を使用します。

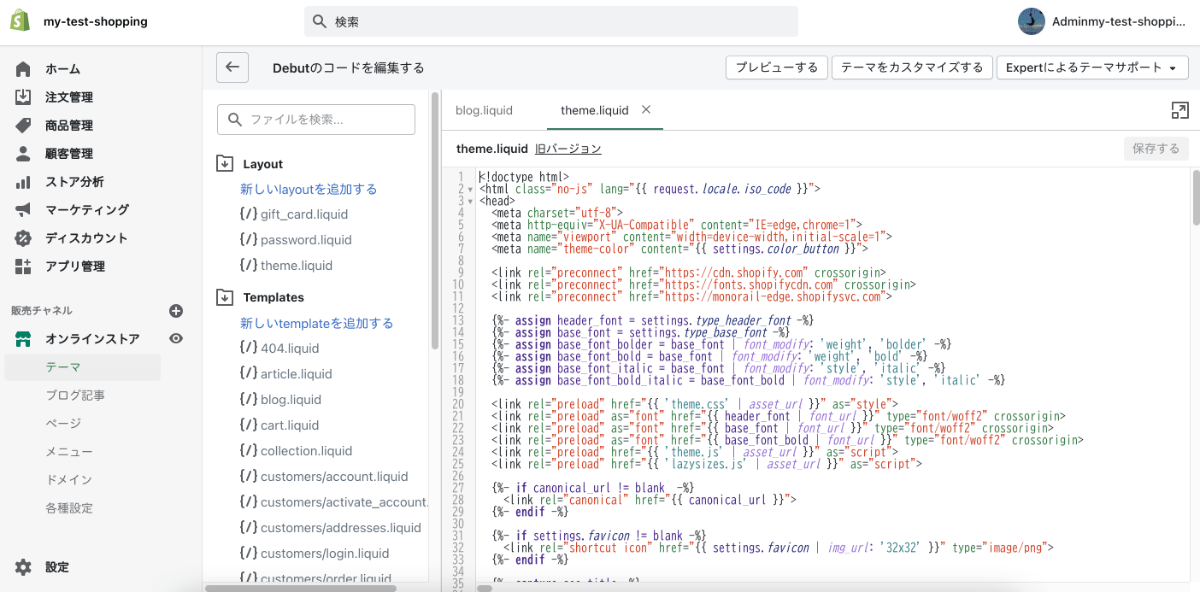
Shopify のテーマは、ブラウザで開発します。
ブラウザでの開発では、変更を確認する度に画面を切り替えたり、全文検索が弱いところがあったりし、作業の効率が落ちてしまいます。
今回はローカル環境で開発をする方法を紹介します。
まず初めに、Theme Kit(テーマキット)をインストールします。
Theme Kit は、Shopify のテーマ構築に使用できるコマンドラインツールです。
これによりローカル環境で開発時、開発したコードを Shopify にアップロードすることができます。
Linux もしくは macOS を使用している場合、Theme Kit をグローバルで設定するには、まずは以下のコマンドをターミナルで実行します。
curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python
OS によってインストールするコマンドが異なりますので、インストール方法は、こちら(https://shopify.dev/tools/theme-kit/getting-started)をご確認ください。
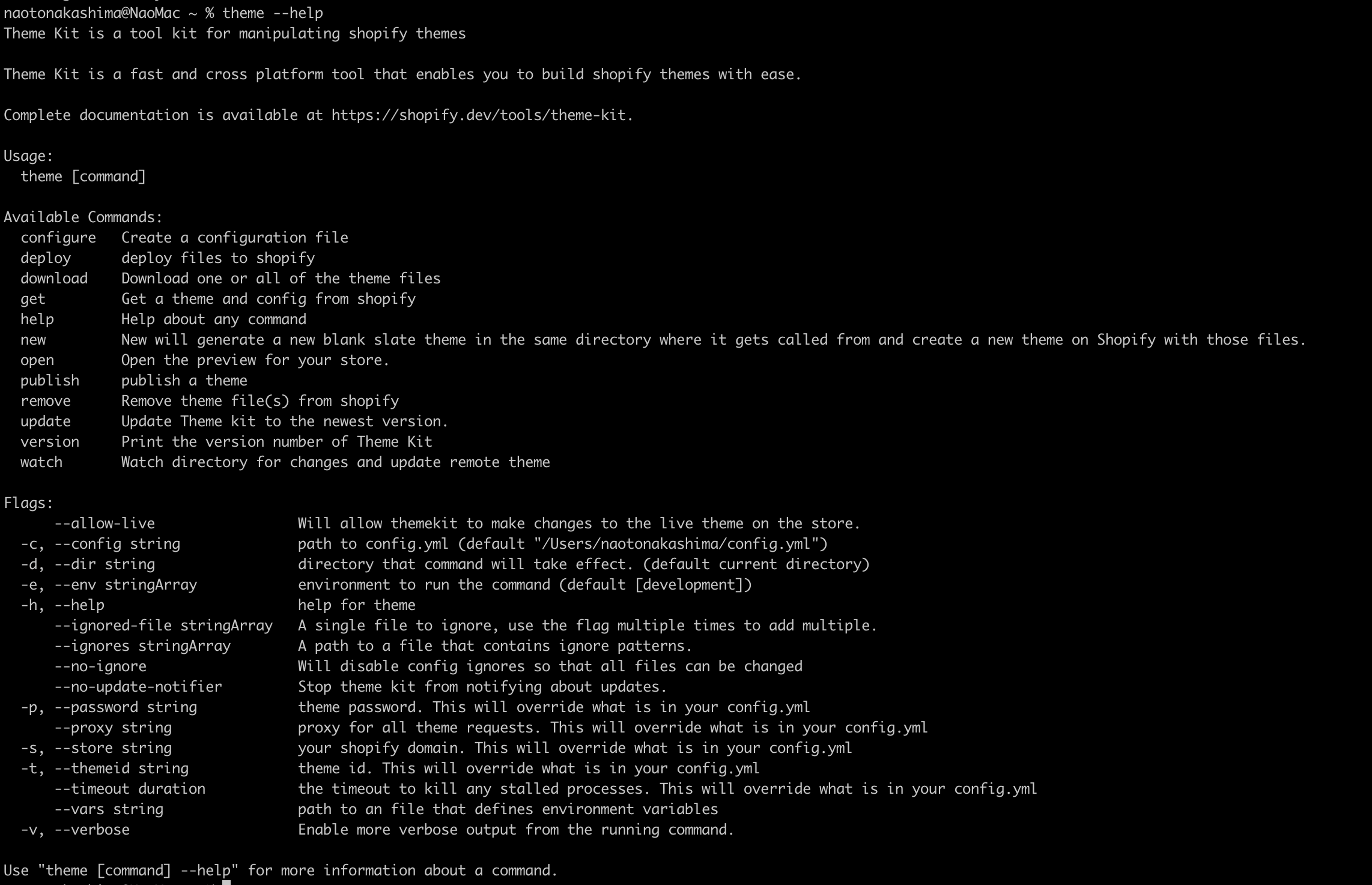
Theme kit がインストールされていることを確認する場合は、以下のコマンドを実行します。
theme —help

認証 API の設定
続いては、Shopify とローカル環境のテーマを連携させるために、認証 API の設定を行います。
手順は、以下の通りです。
-
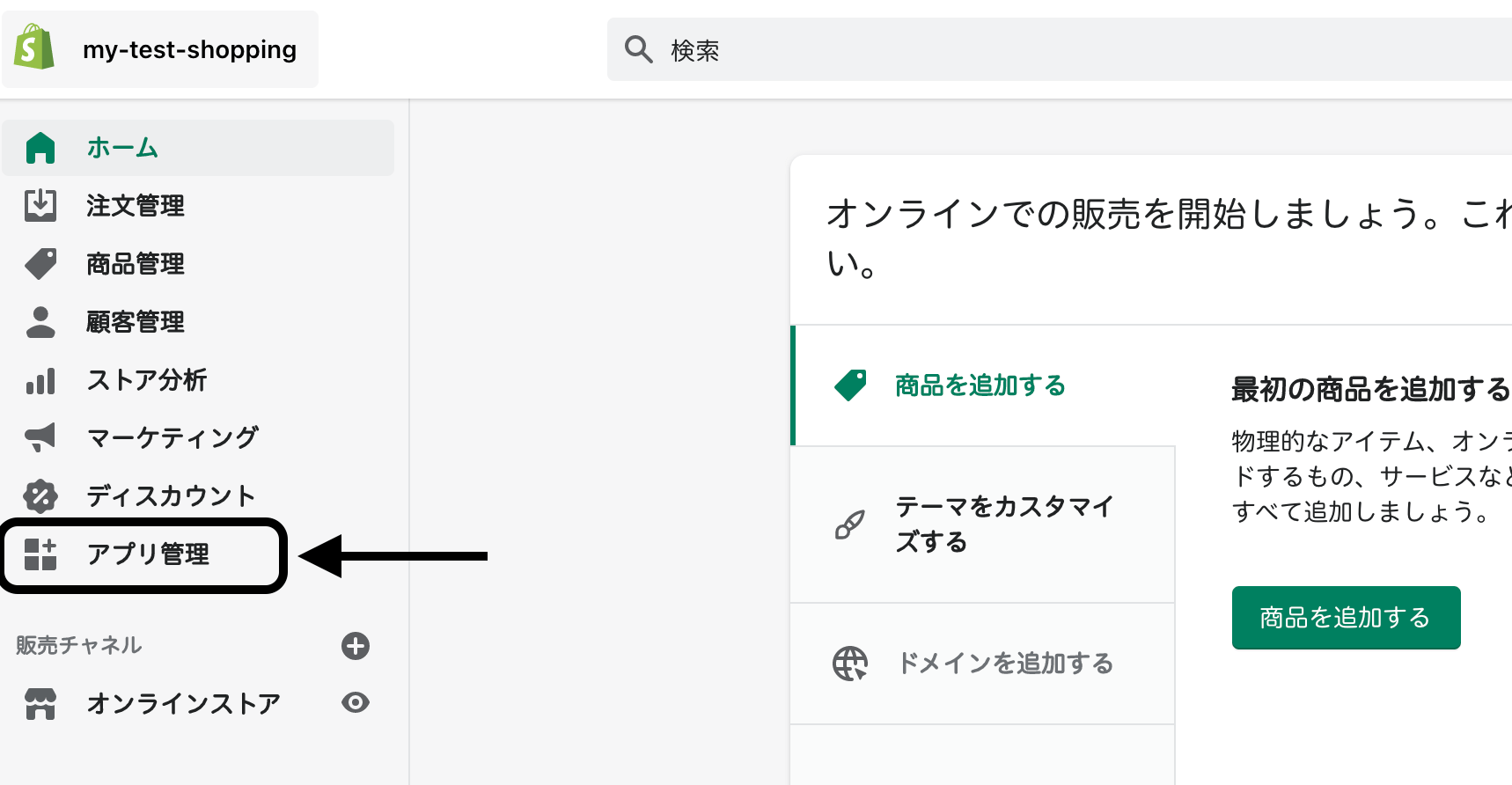
Shopify 管理画面から、『アプリ管理**』**をクリックします。

-
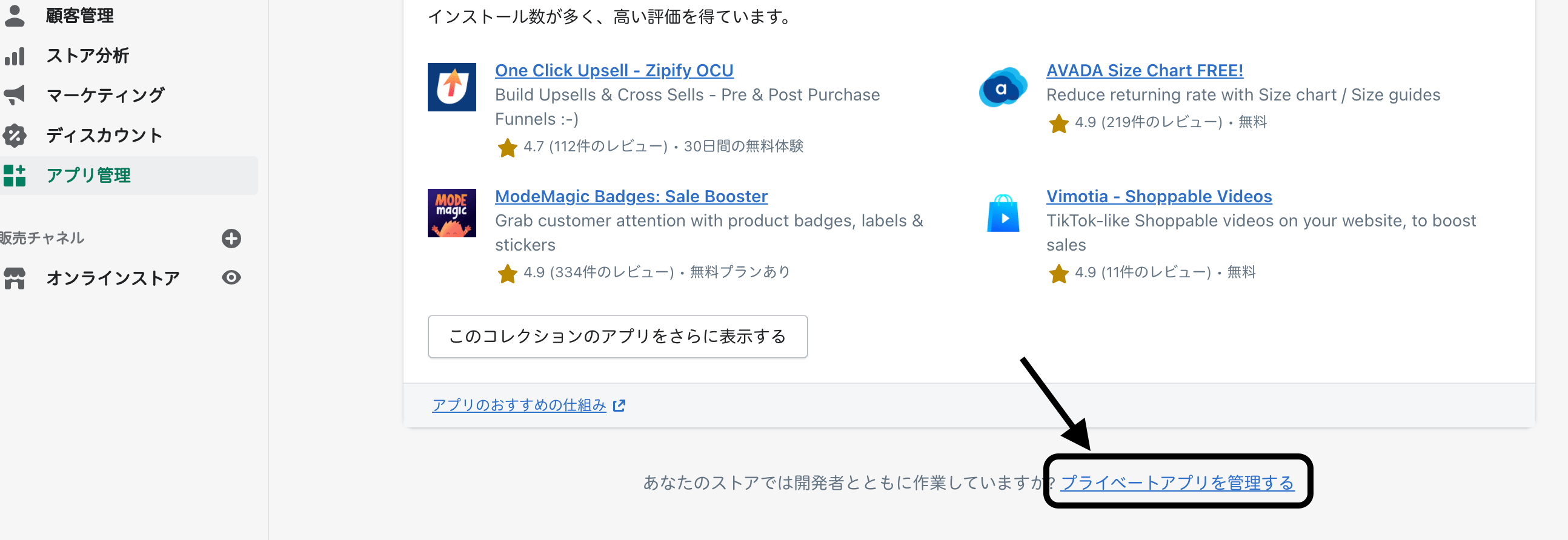
右のページの下にある『プライベートアプリの管理』をクリックします。

-
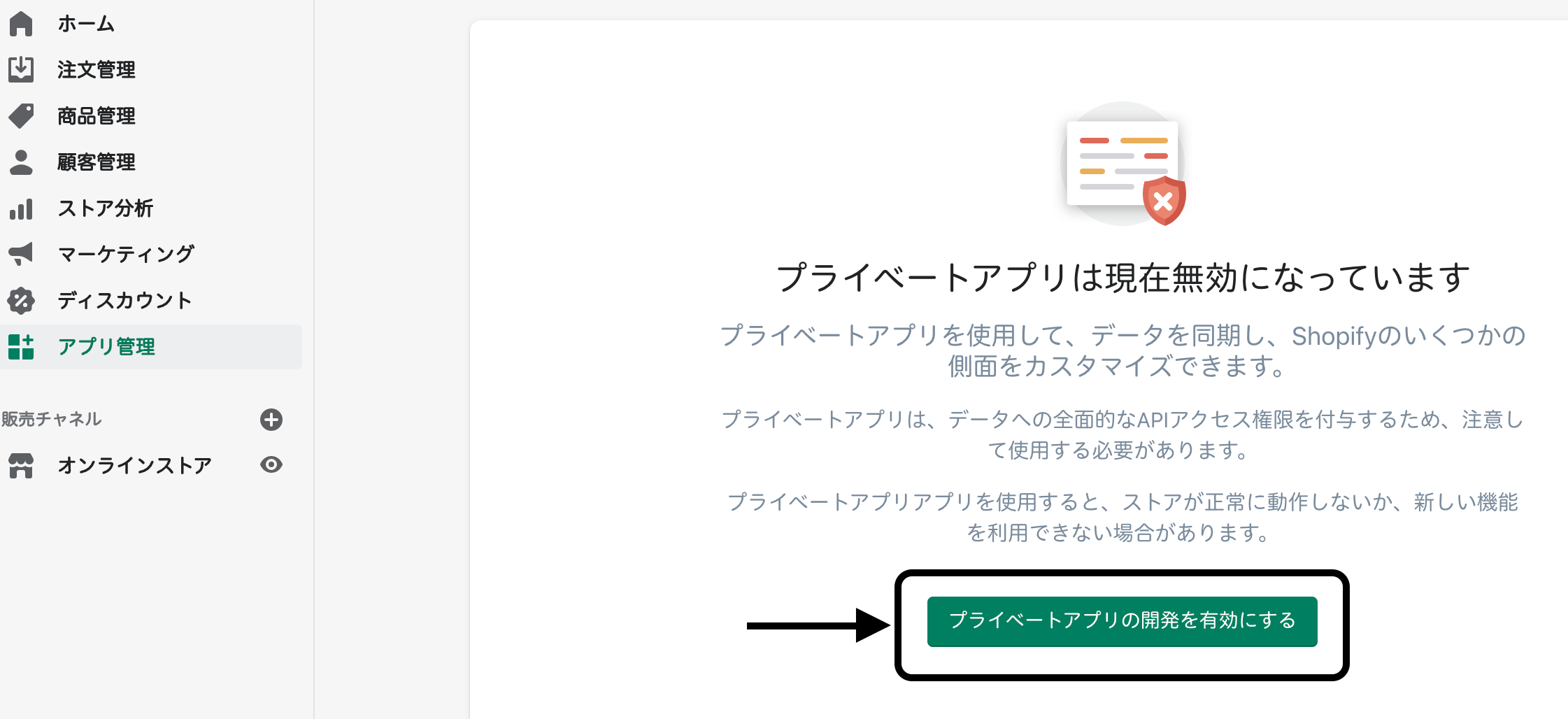
プライベートアプリ開発が無効になっている場合は、『プライベートアプリ開発を有効にする』をクリックします。

-
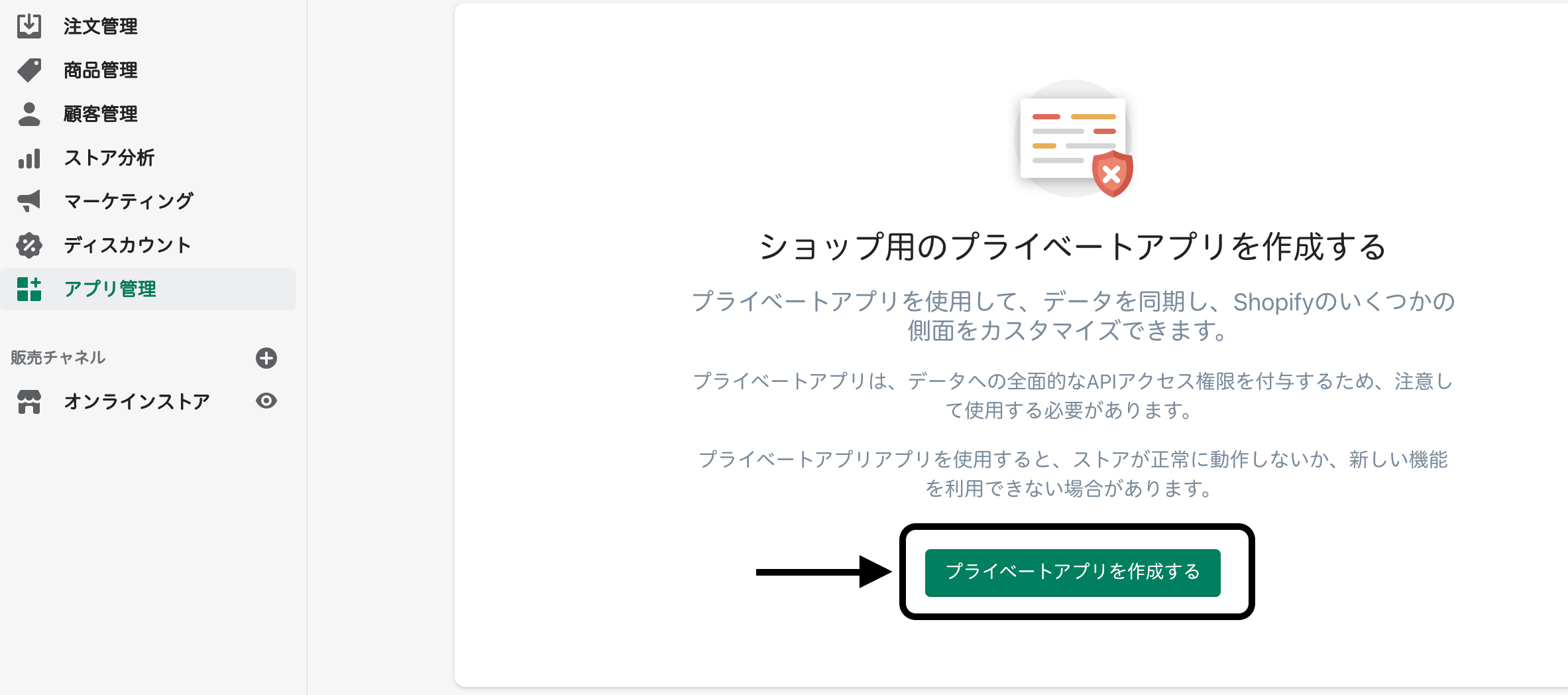
『新しいプライベートアプリを作成』をクリックします。

-
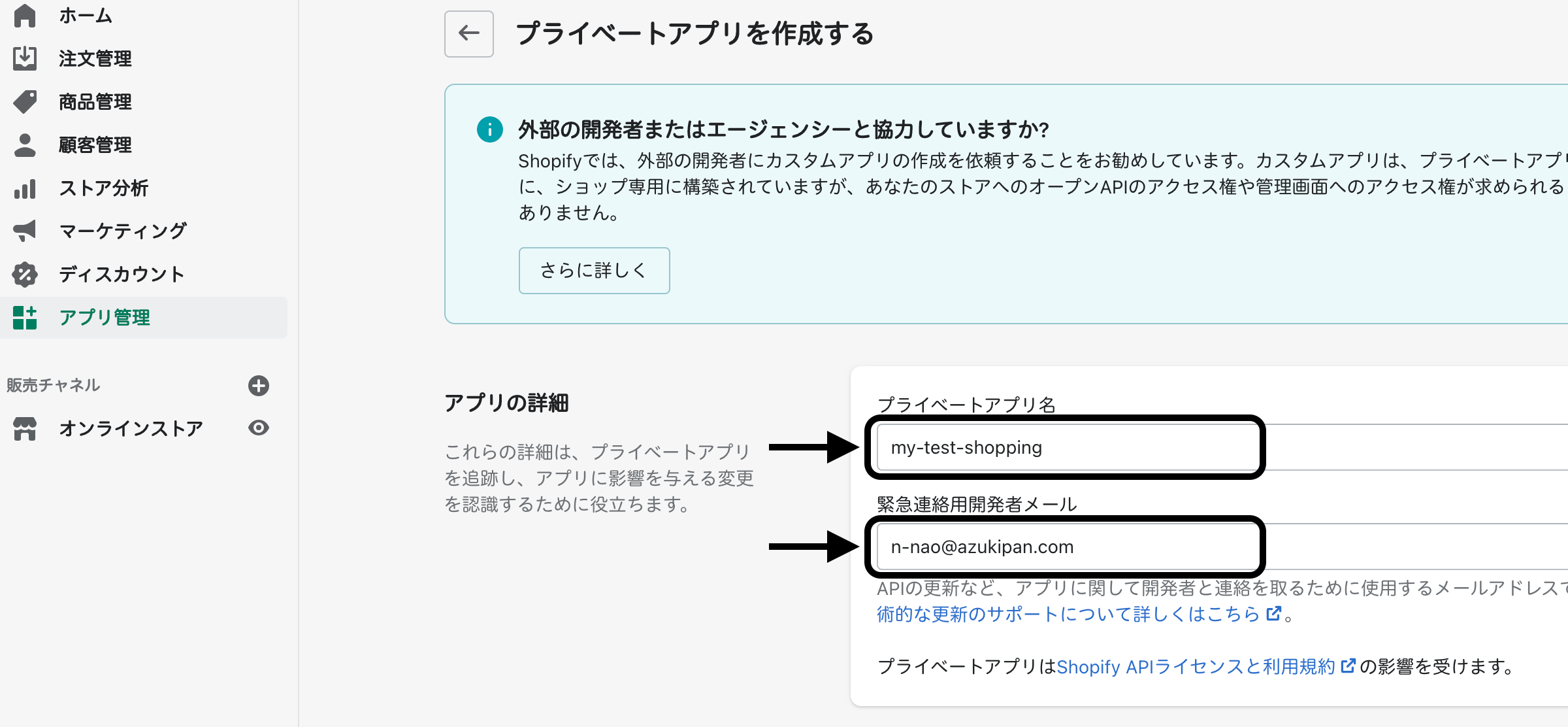
アプリの詳細の欄の、アプリ名とメールアドレスを入力します。

-
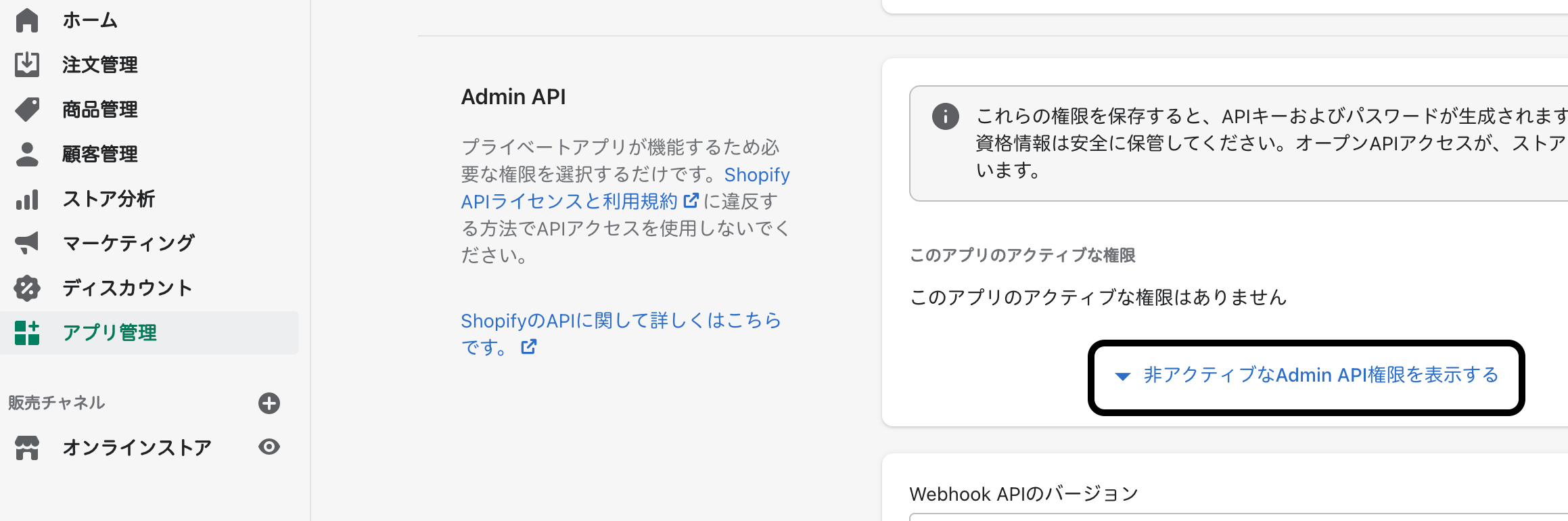
Admin API の欄の、『非アクティブな Admin API 権限を表示する』をクリックします。

-
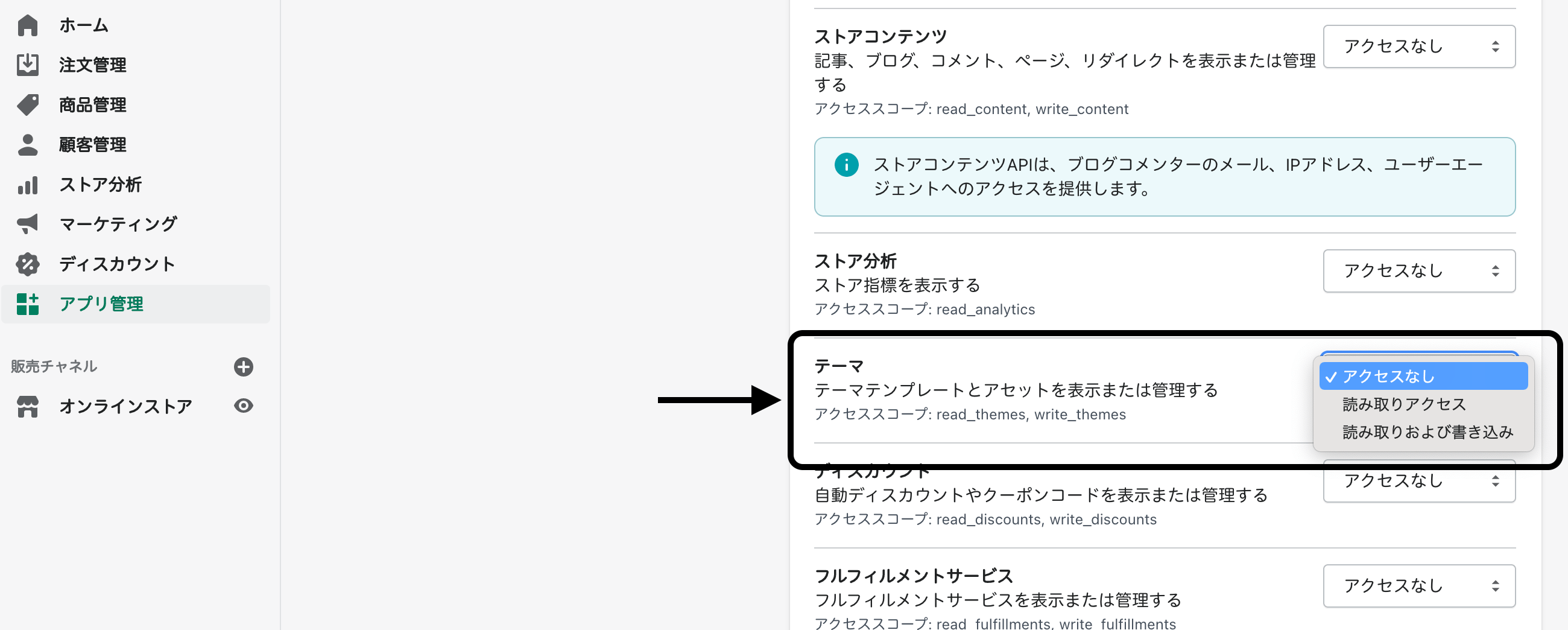
Admin API の『テーマ』の『アクセスなし』をクリックし、『読み取りおよび書き込み』を選択します。

-
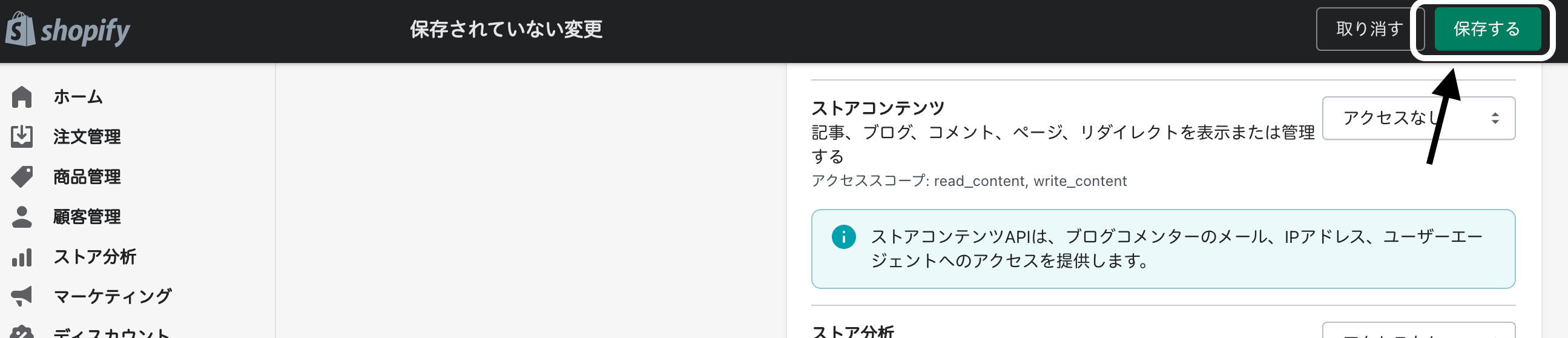
画面右上にある『保存』をクリックします。

-
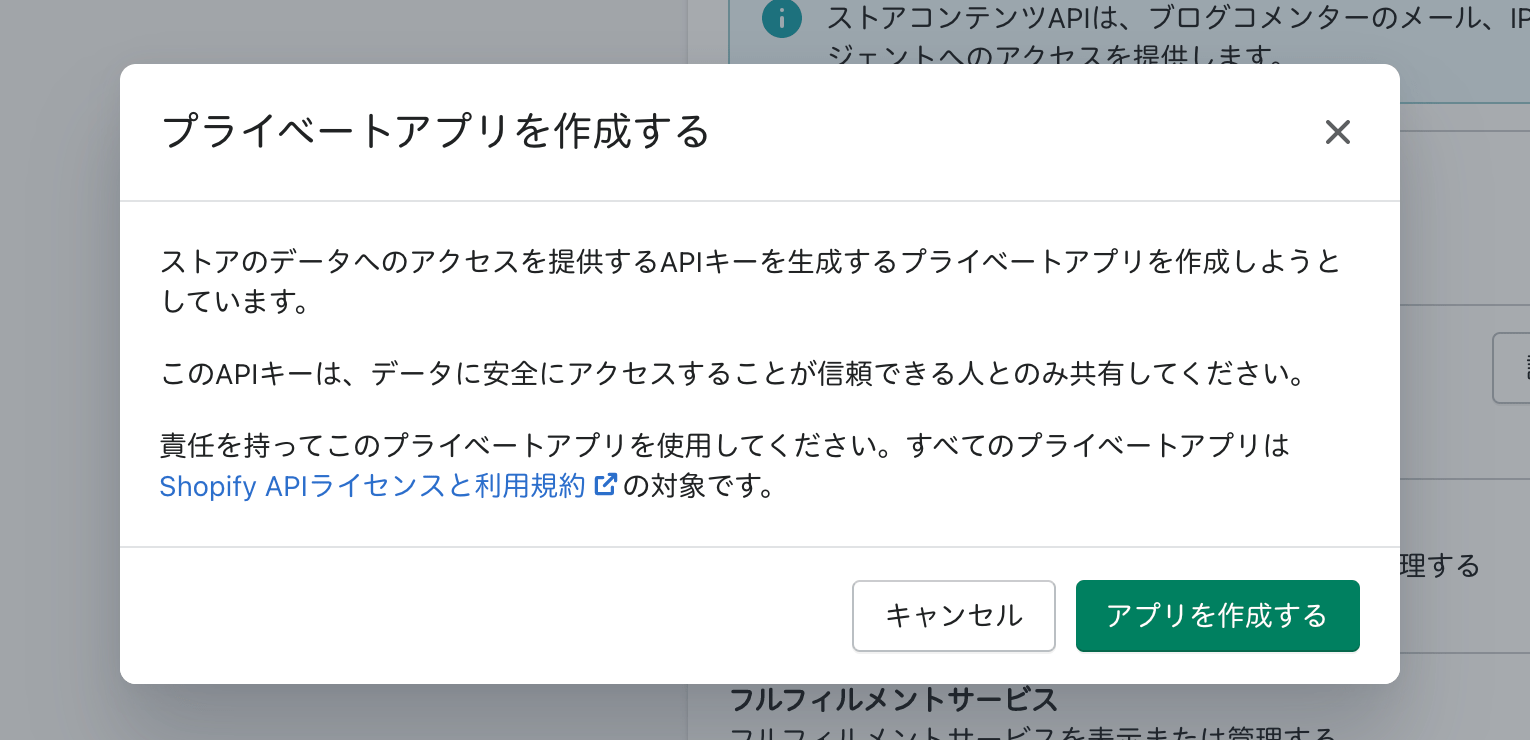
『アプリの作成』をクリックします。

『プライベートアプリが正常に作成されました』と表示されたら成功です。
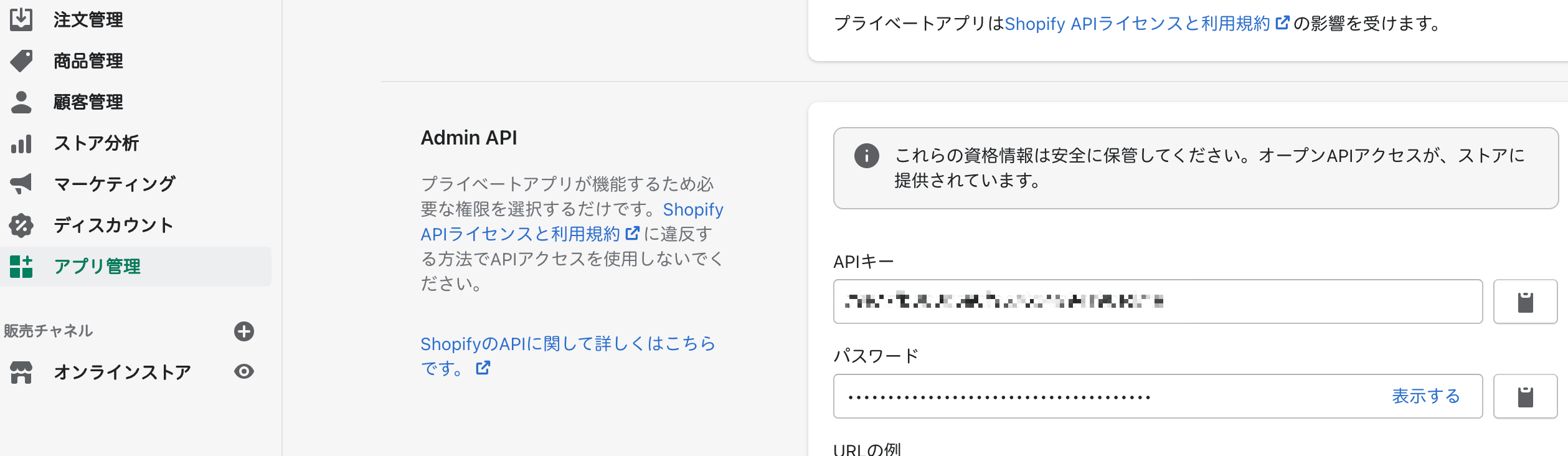
画面下にスクロールし、Admin API 欄に API キーとパスワードが表示されます。

テーマ ID の確認
テーマ ID も必要になるので、確認します。
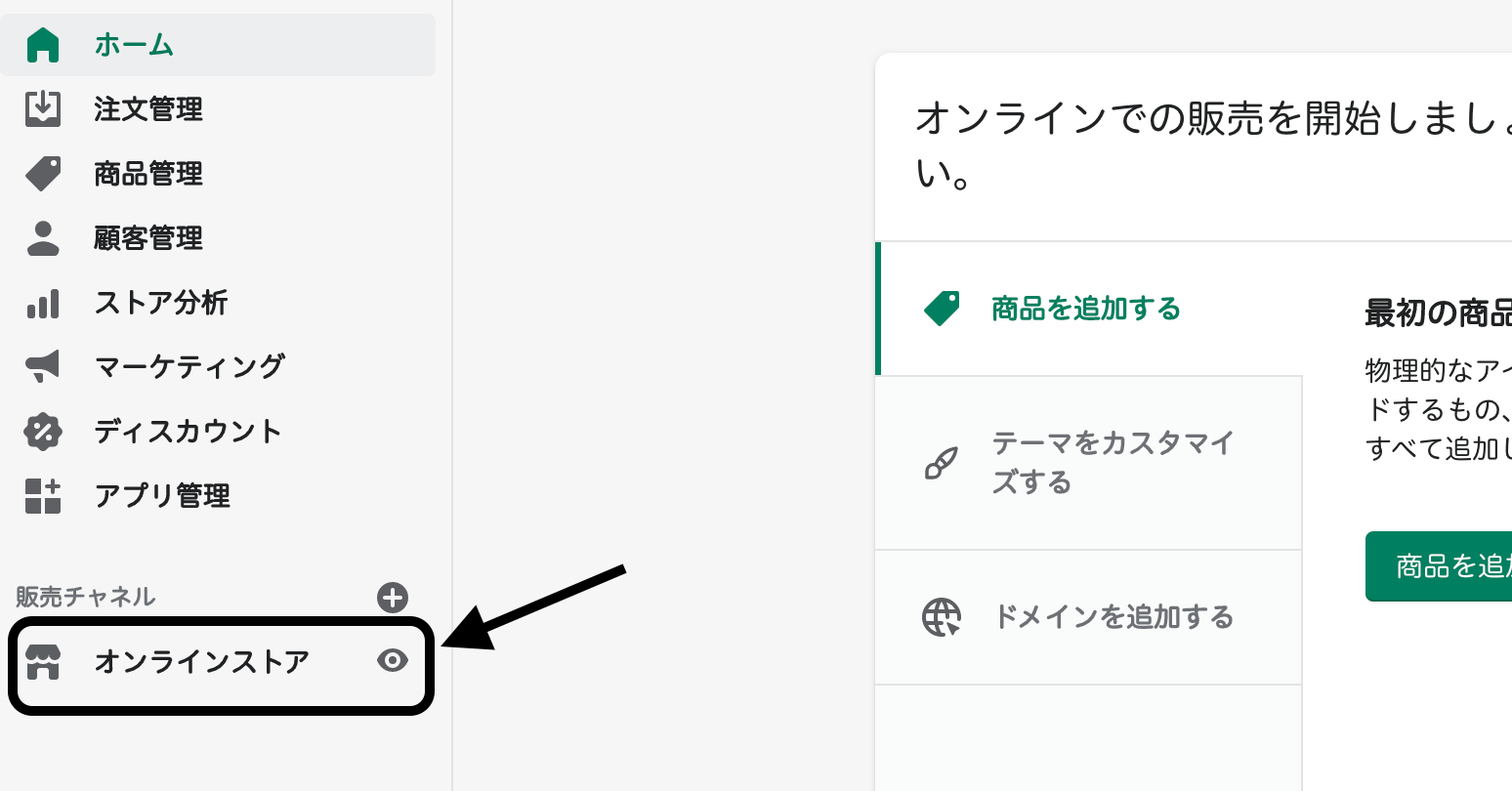
管理画面の『販売チャネル』の『オンラインストア』をクリックします。

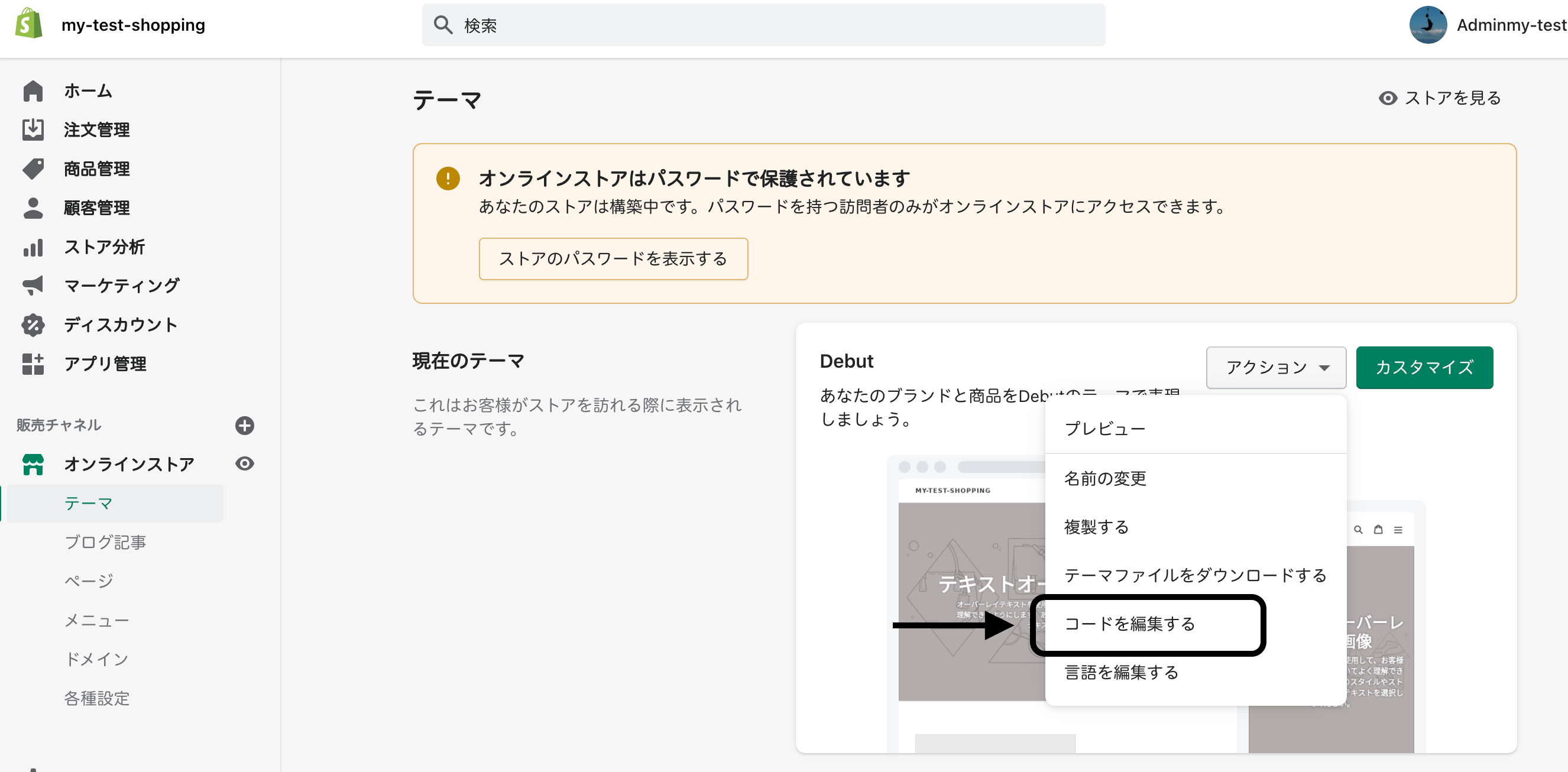
画面右の『現在のテーマ』の『アクション』をクリックし、『コードを編集する』をクリックします。

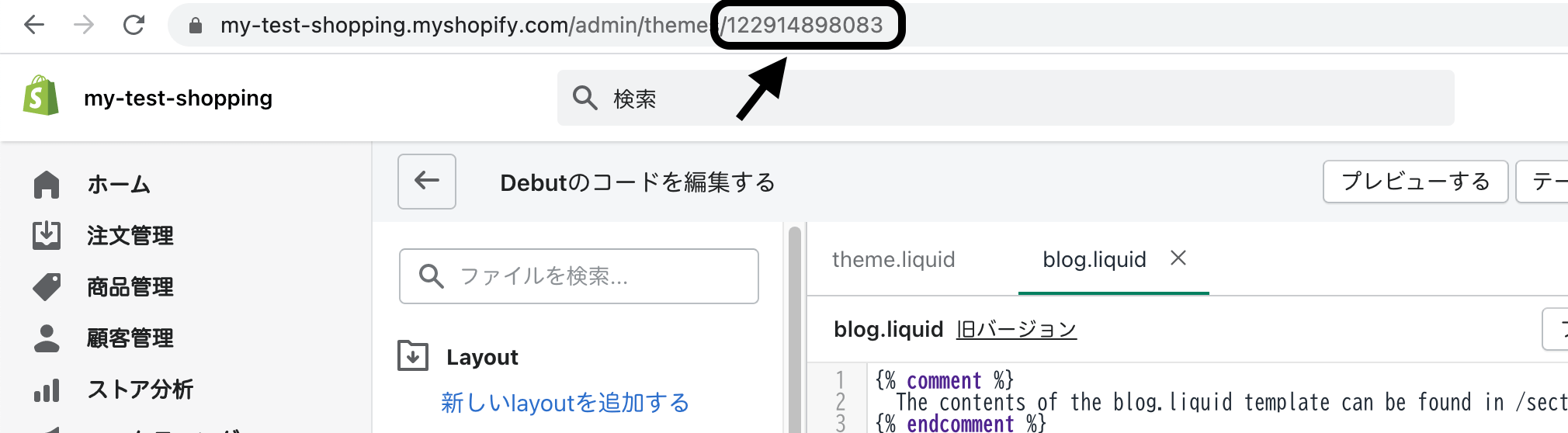
アドレスバーの URL の〇〇.com/admin/theme/に続く数字が、テーマ ID にあたります。

ローカル環境につなげる
まずは、Shopify のテーマのためのディレクトリを作成します。
mkdir [theme-name]

先ほど作成した Shopify テーマに移動します。
cd [theme-name]

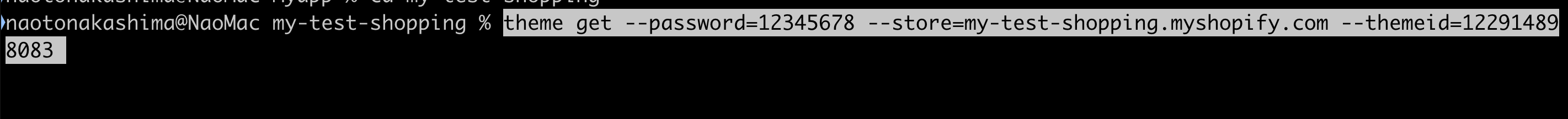
Shopify と連携するには、以下のコードを実行します。
theme get --password=[your-api-password] --store=[your-store.myshopify.com] --themeid=[your-theme-id]
your-api-password には、Admin API 欄のパスワード
your-store.myshopify.com には、管理画面のドレスバーに表示されている URL
your-theme-id では、先ほど確認したテーマ ID
がそれぞれ入ります。
例えば、
Admin API 欄のパスワード : 12345678
管理画面のドレスバーに表示されている URL : my-test-shopping.myshopify.com
テーマ ID : 122914898083
の場合
theme get --password=12345678 --store=my-test-shopping.myshopify.com --themeid=122914898083
になります。

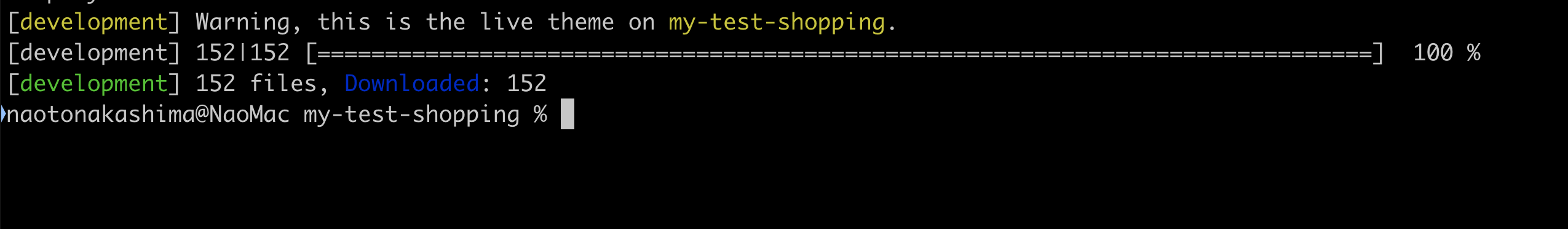
実行すると、Shopify テーマが作成したディレクトリにダウンロードされました。

コードを変更後、自動で Shopify のテーマを反映させたい場合、以下のコマンドをターミナルで実行します。
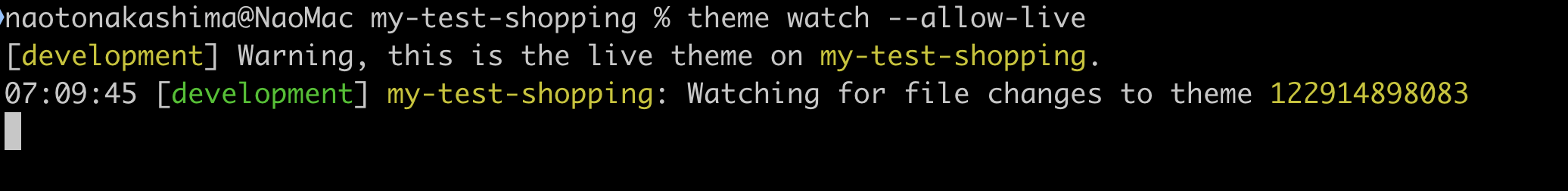
theme watch--allow-live

今後、Shopify のテーマをローカル環境で開発する時は、theme watch--allow-liveを実行してください。
試しにコードエディタで変更してみます。
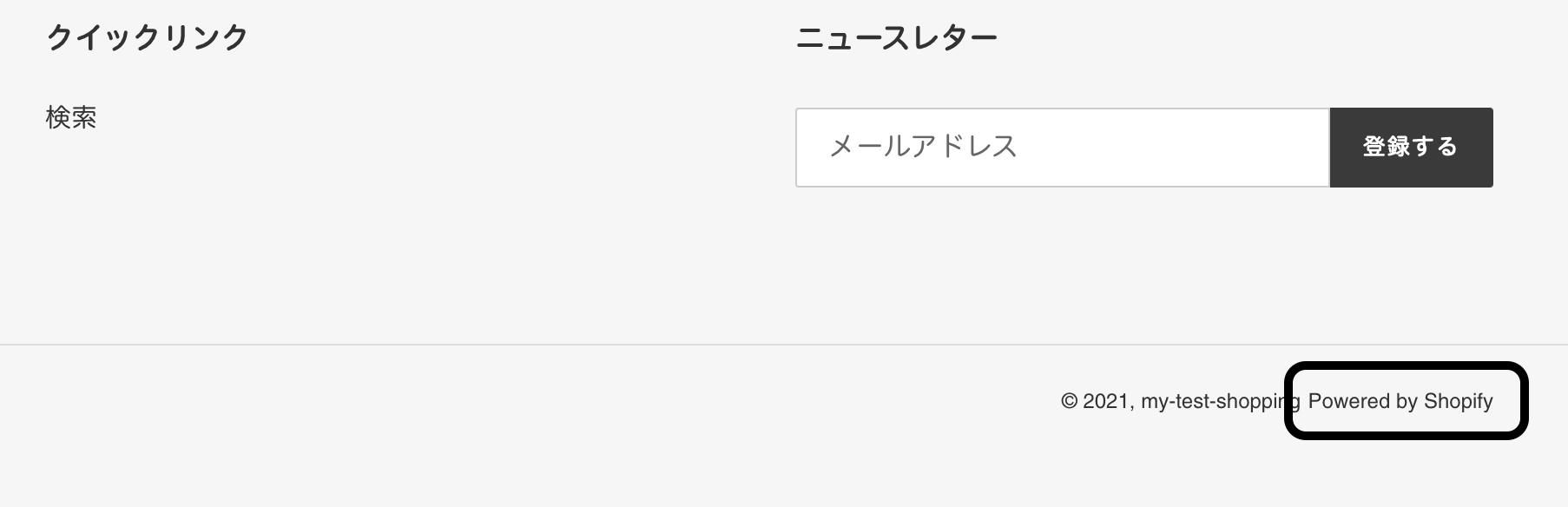
フッターの『Powerd by Shopify』を消してみましょう。

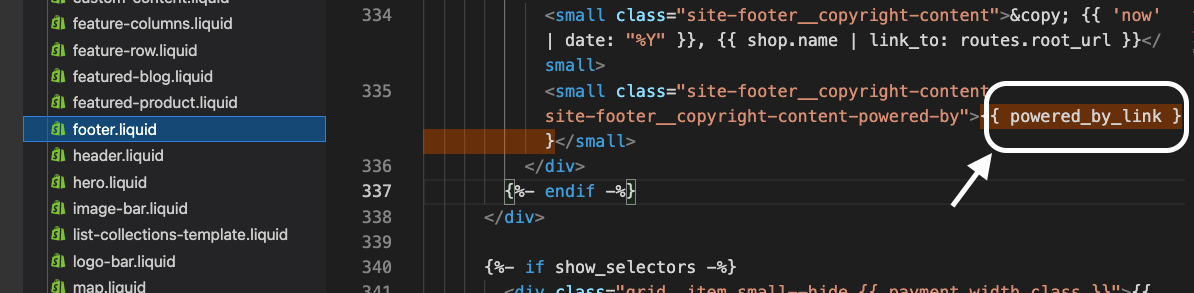
『sections』の『footer.liquid』にある、{{ powered_by_link }}が『Powerd by Shopify』にあてはまりますので、こちらを削除します。

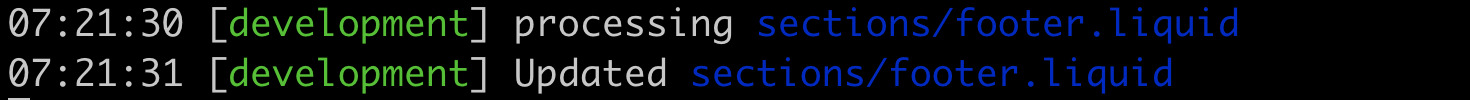
『footer.liquid』を保存後、ターミナルを見ると、『footer.liquid』が更新されたのがわかります。

Shopify の開発しているサイトをリロードすると、

『Powerd by Shopify』が消えました。
theme watch--allow-liveを終了する場合は、ターミナルで『ctrl + c』もしくは『command + c』を入力してください。
一度環境構築を行うと、2 度目の起動からは、theme watch--allow-liveを実行するだけなので、ぜひ使用してください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




