
【Shopify】画像や文字を管理画面で表示・非表示する方法
Shopify でウェブサイトを制作する時、セクションテンプレートでは画面の表示がある程度固定されています。 セクションでも画像や文字を使いたい場合と必要ない場合、ありませんか?
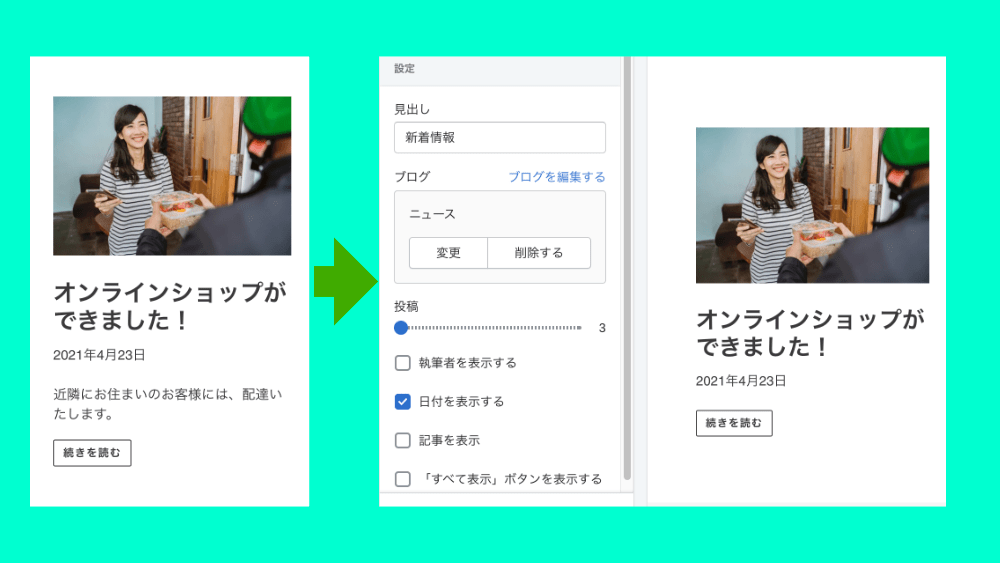
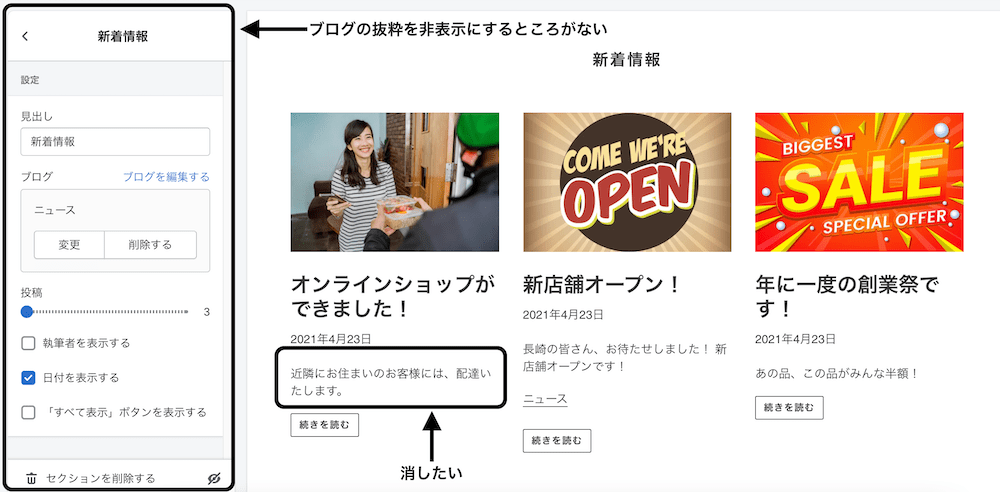
例えば、下の画像みたいにブログの抜粋を表示したくないけれど、左側の設定画面で非表示にする場所がない、と言ったことです。

今日は、画像や文字を設定画面で表示・非表示する方法を紹介します。
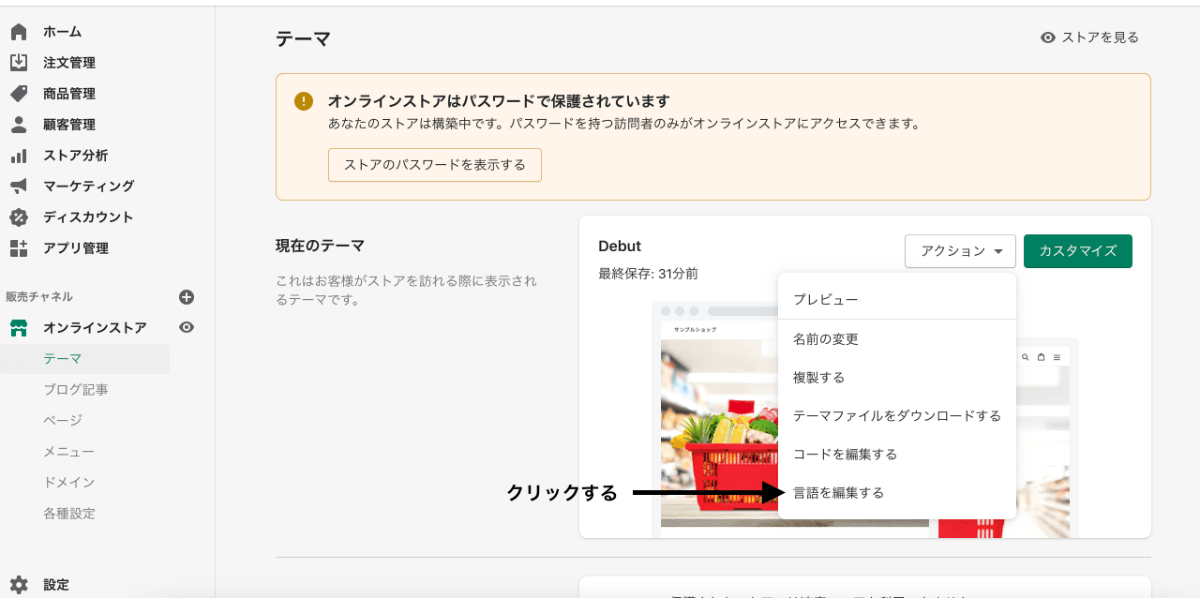
まずは、管理画面に移動します。
現在のテーマの『アクション』をクリックして、『コードを編集する』をクリックします。

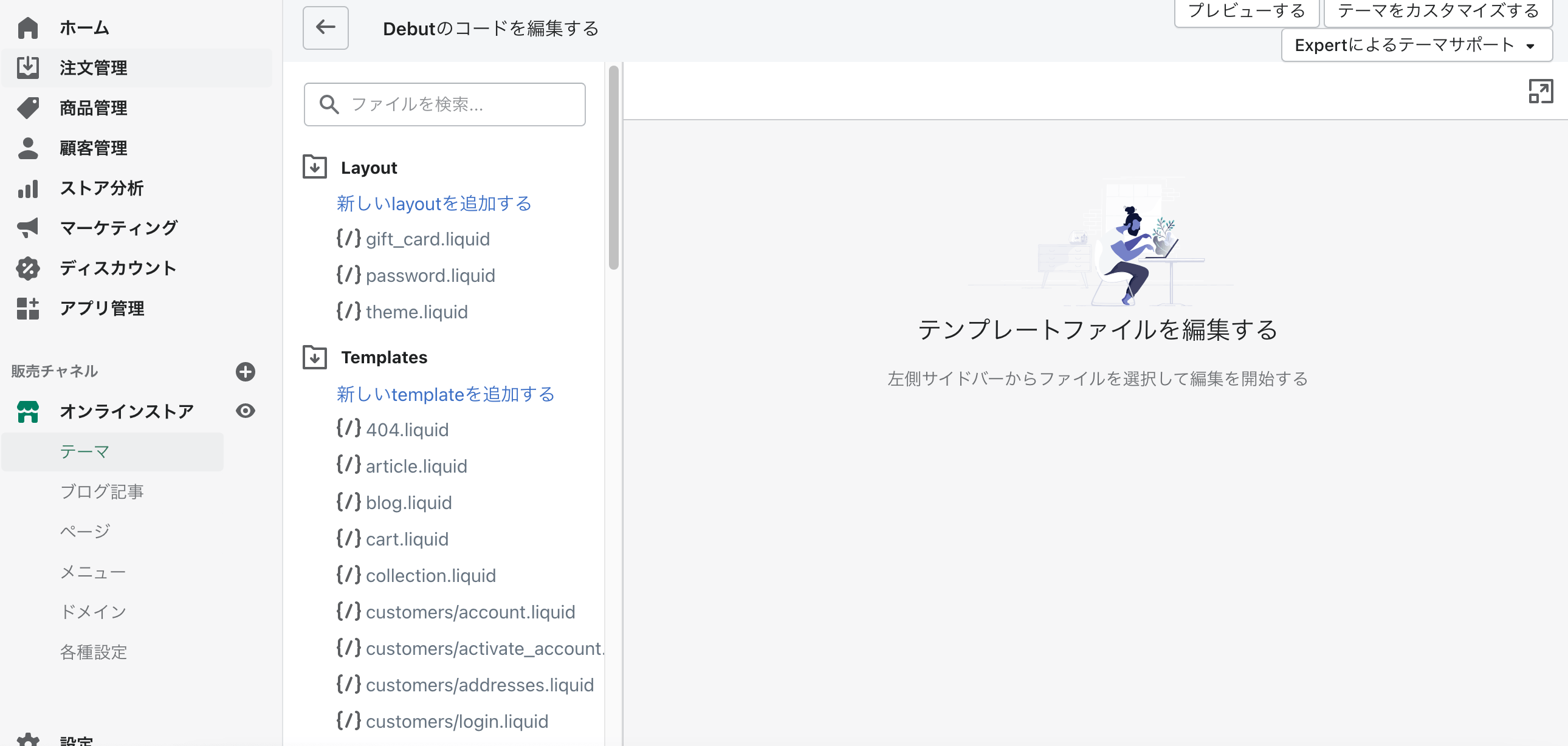
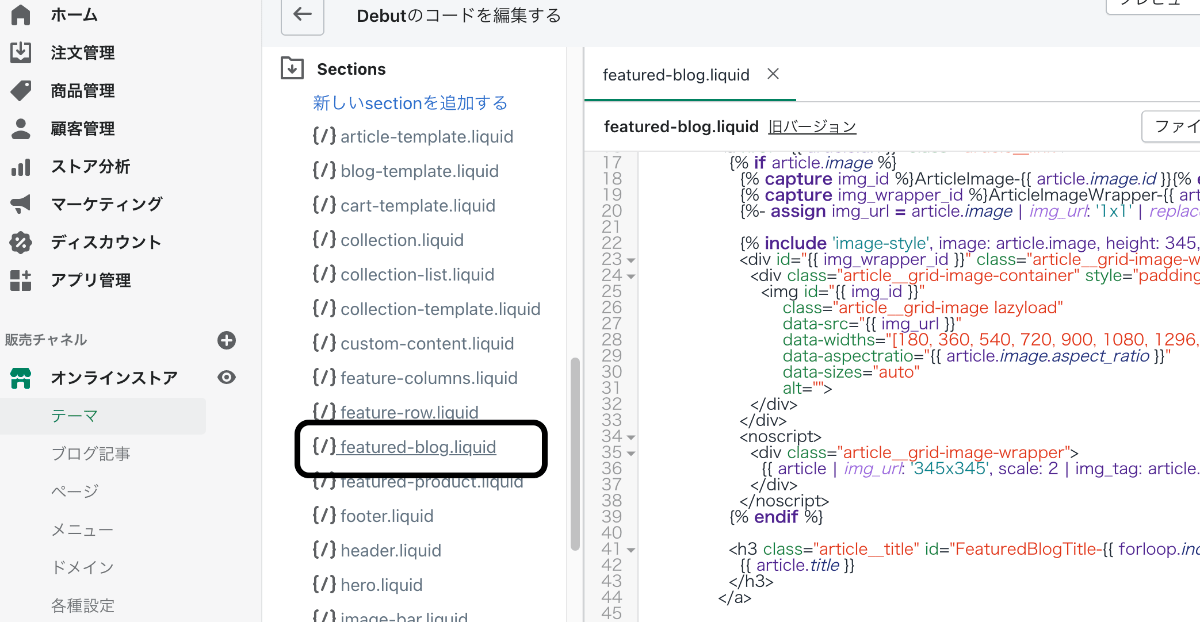
コード編集画面が表示されました。

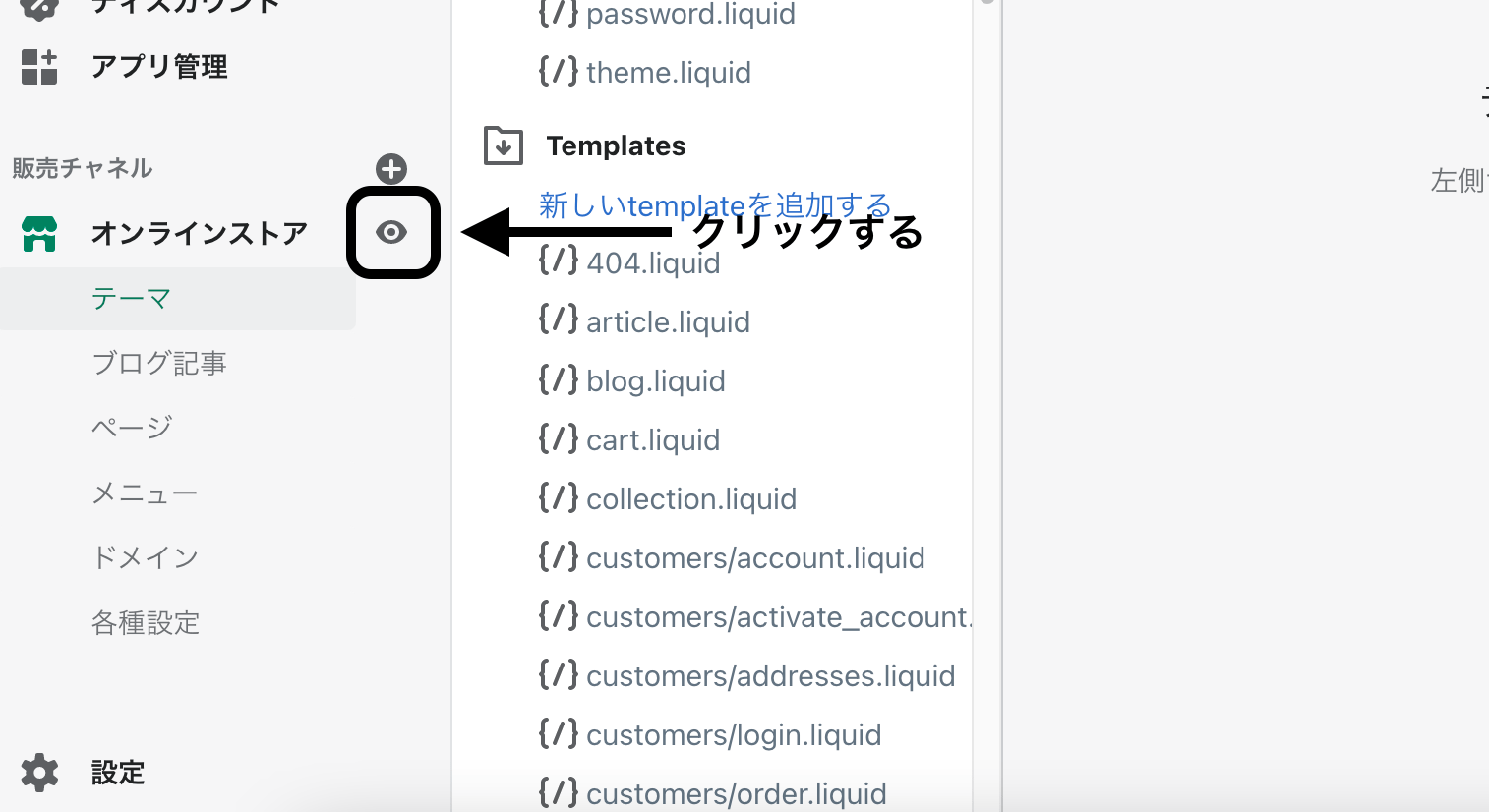
そして、管理画面の左側にある、オンラインストアの目玉みたいなアイコンをクリックします。

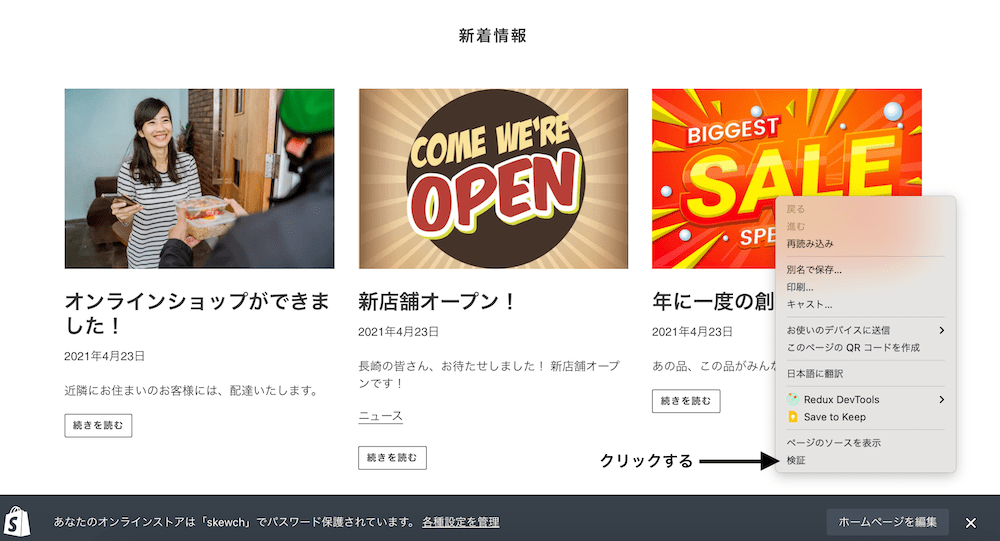
製作中のサイトが表示されますので、表示非表示したい場所まで移動します。
Chrome のブラウザ内で右クリックをし、検証をクリックします。

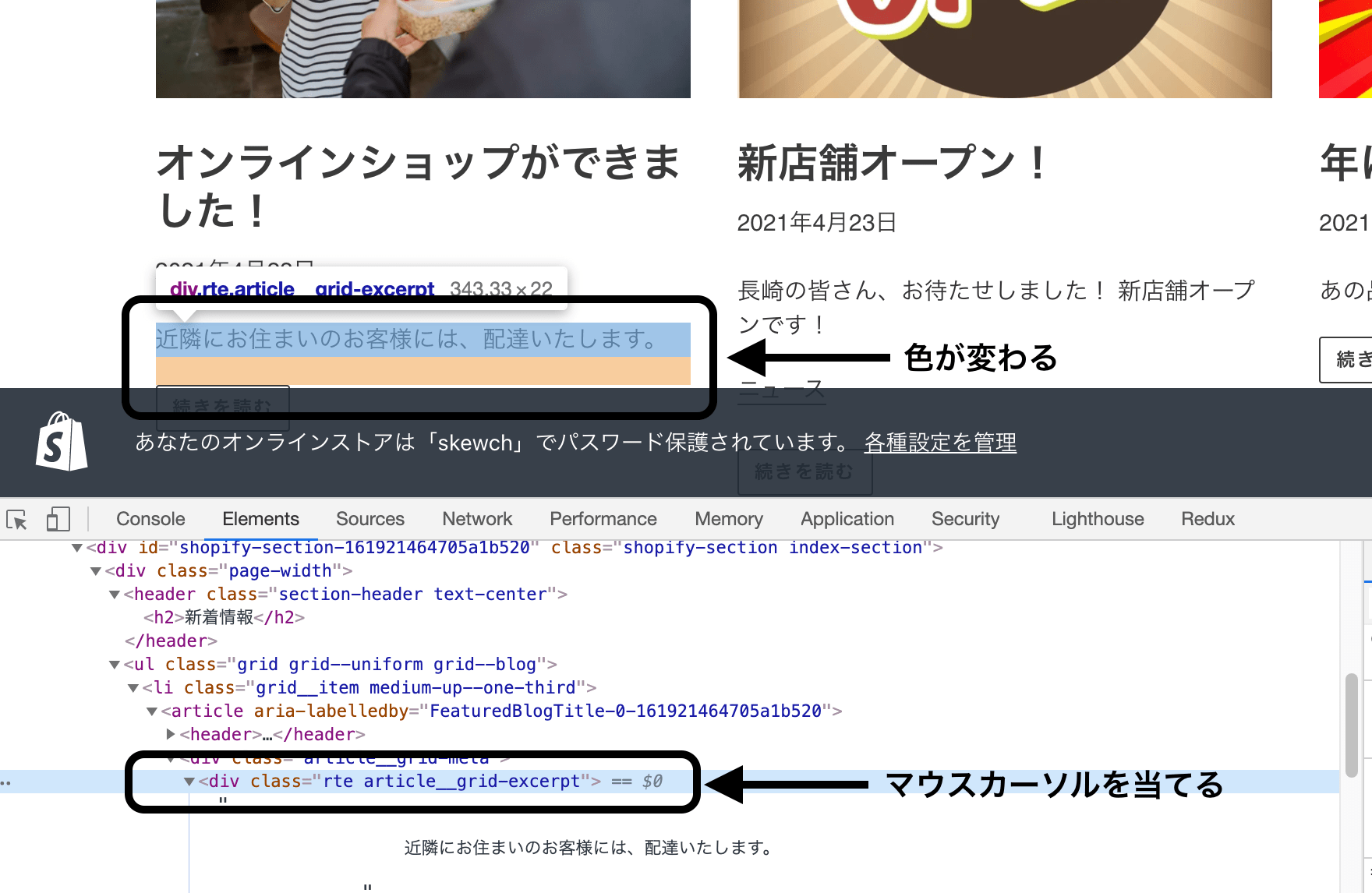
Elements の中で、消したい場所の CSS を探します。
その際、html にカーソルを当てると、カーソルを当てた場所と一致する画面に色が付きます。

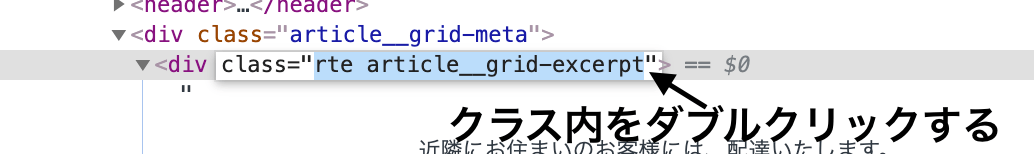
今回は、ブログの抜粋を表示非表示にしたいので、<div class="rte article__grid-excerpt">のクラス内rte article__grid-excerptをコピーします。
ちなみにコピーする場合は、クラス内をダブルクリックするとクラス内の範囲が指定できますので、command+c でコピーできます。

コード編集画面まで戻り、コード一覧の中の Sections の『featured-blog.liquid』を選択します。

ちなみに、設定画面を追加・変更できるのは Sections 内のコードです。
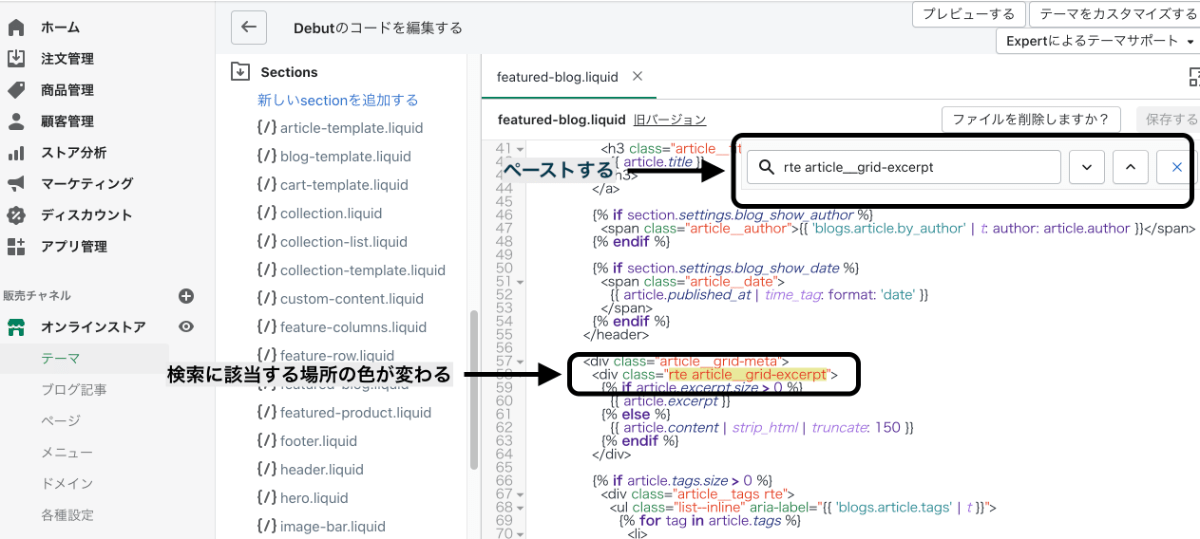
Chrome 画面内で検索(command+F)をクリックし、コピーしたクラスをペーストします。
すると、検索に該当する場所のクラスに色が付きました。

このクラスがある div タグ内が、ブログの抜粋箇所になります。
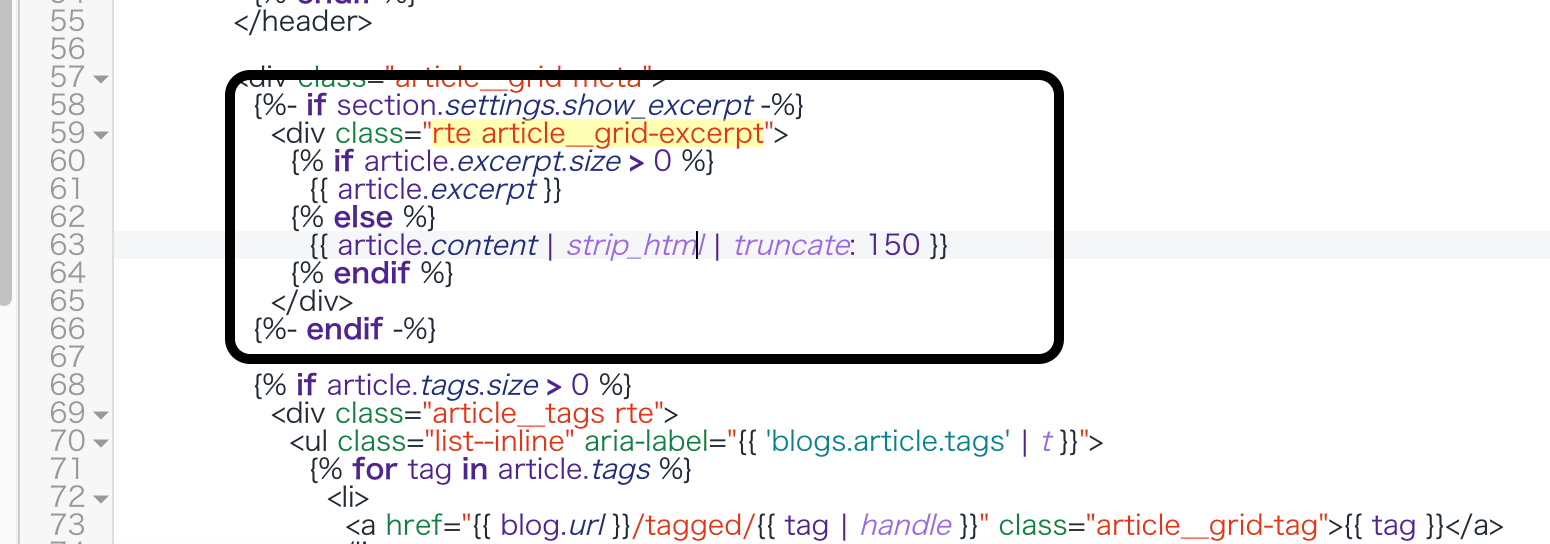
こちらの div タグを{%- if section.settings.show_excerpt -%}と{%- endif -%}で囲みます。

コードは、以下の通りです。
設定画面にブログの抜粋を表示非表示するチェックボックスを作成します。
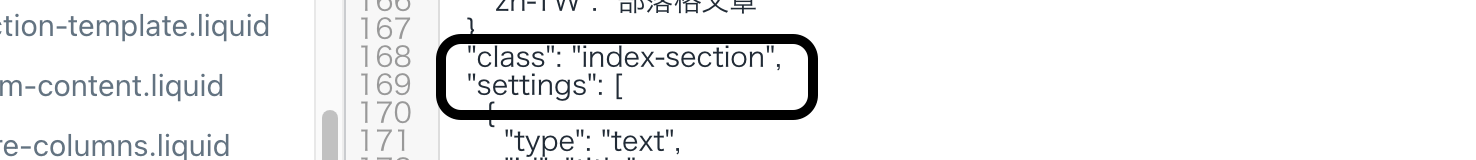
コード下にある{% schema %}内が設定の内容に当たります。

この中の"settings":[]が設定画面の表示や操作に関わります。

の中ならどちらに記述しても構いません。
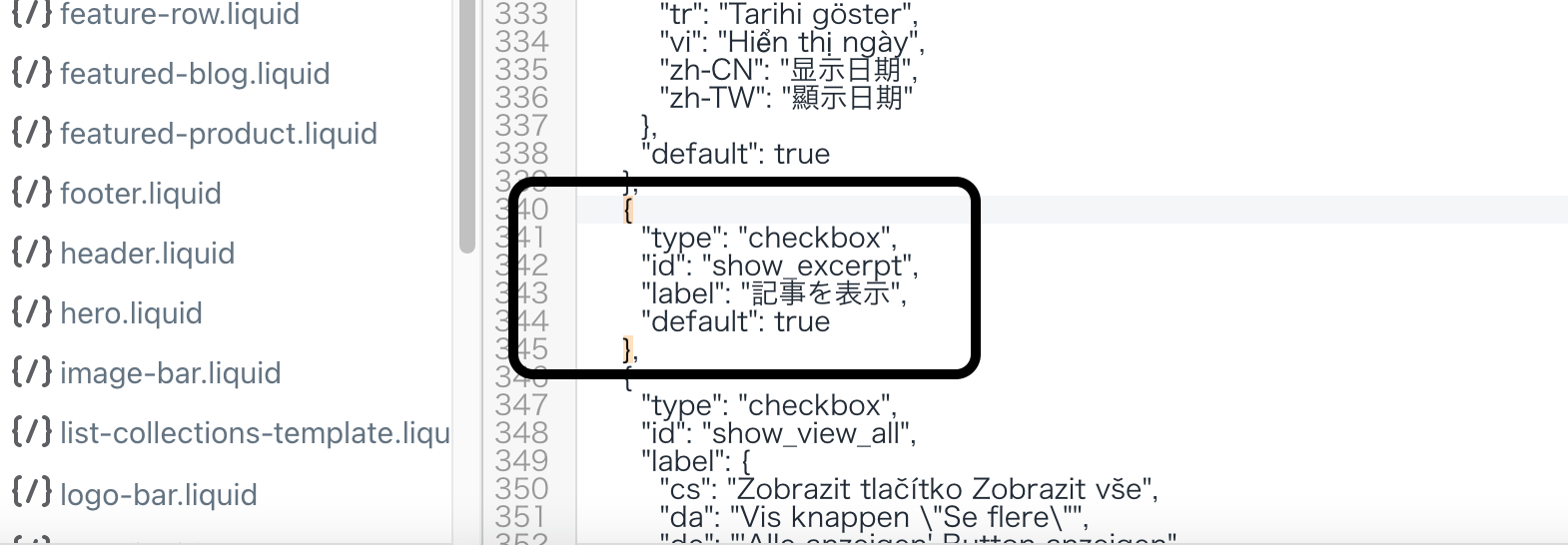
今回は、blog_show_date の後に、以下のコードを記述します。
type は、入力する種類です。 今回はチェックボックスなので、checkbox とします。
id は、<div class="rte article__grid-excerpt">で囲んだ際、{%- if section.settings.show_excerpt -%}の show_excerpt に当たります。 こちらの文字が一致しないと、正常に作動しませんので、ご注意ください。
label は、管理画面で表示する内容です。
default は、何もしていない場合、チェックボックスがオンになっているかオフになっているかを選択しています。 デフォルトでは表示したいので、true にします。 デフォルトで表示したくない場合は、false にします。

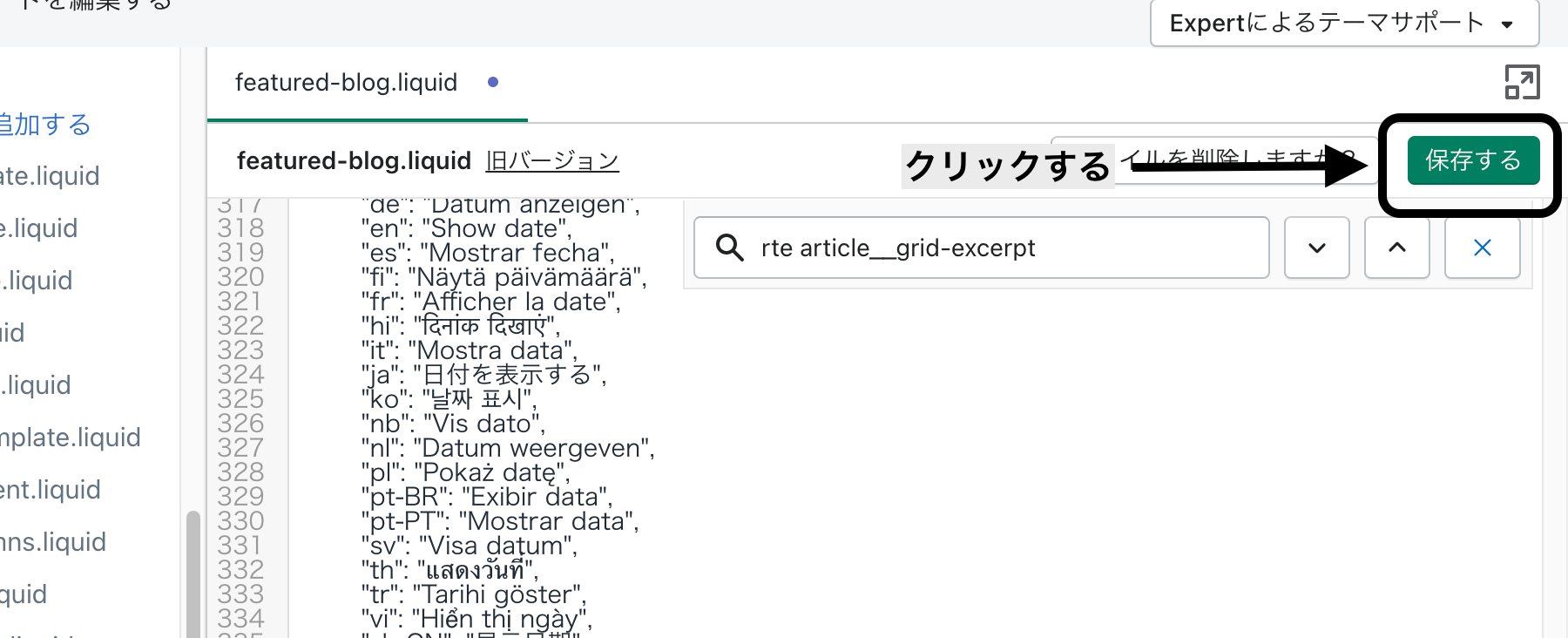
画面右にある『保存する』をクリックします。

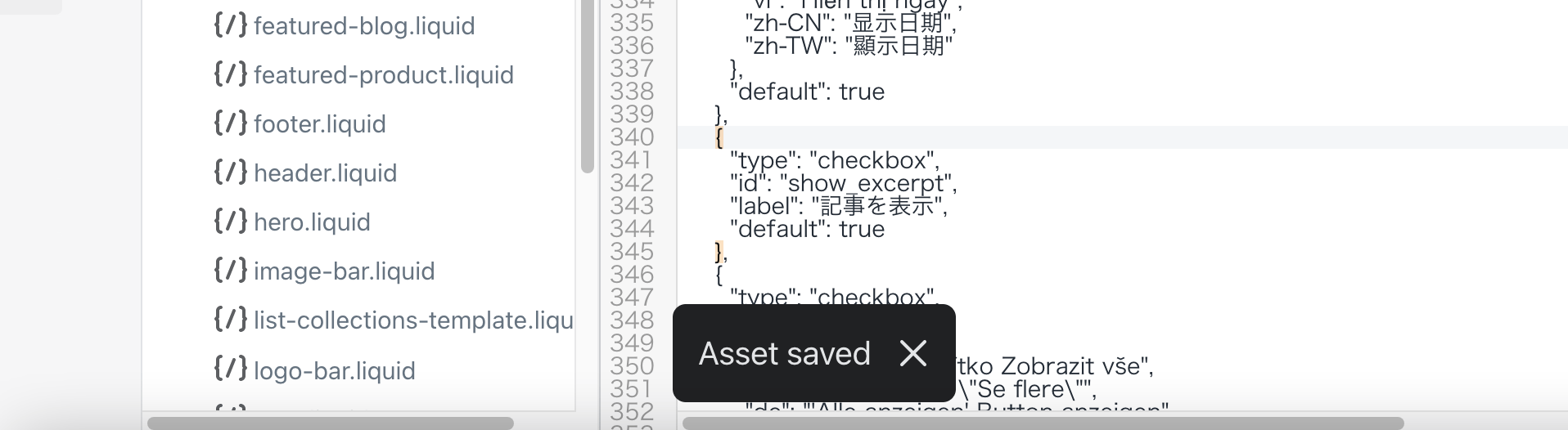
正常に保存できれば、Asset saved と表示されます。

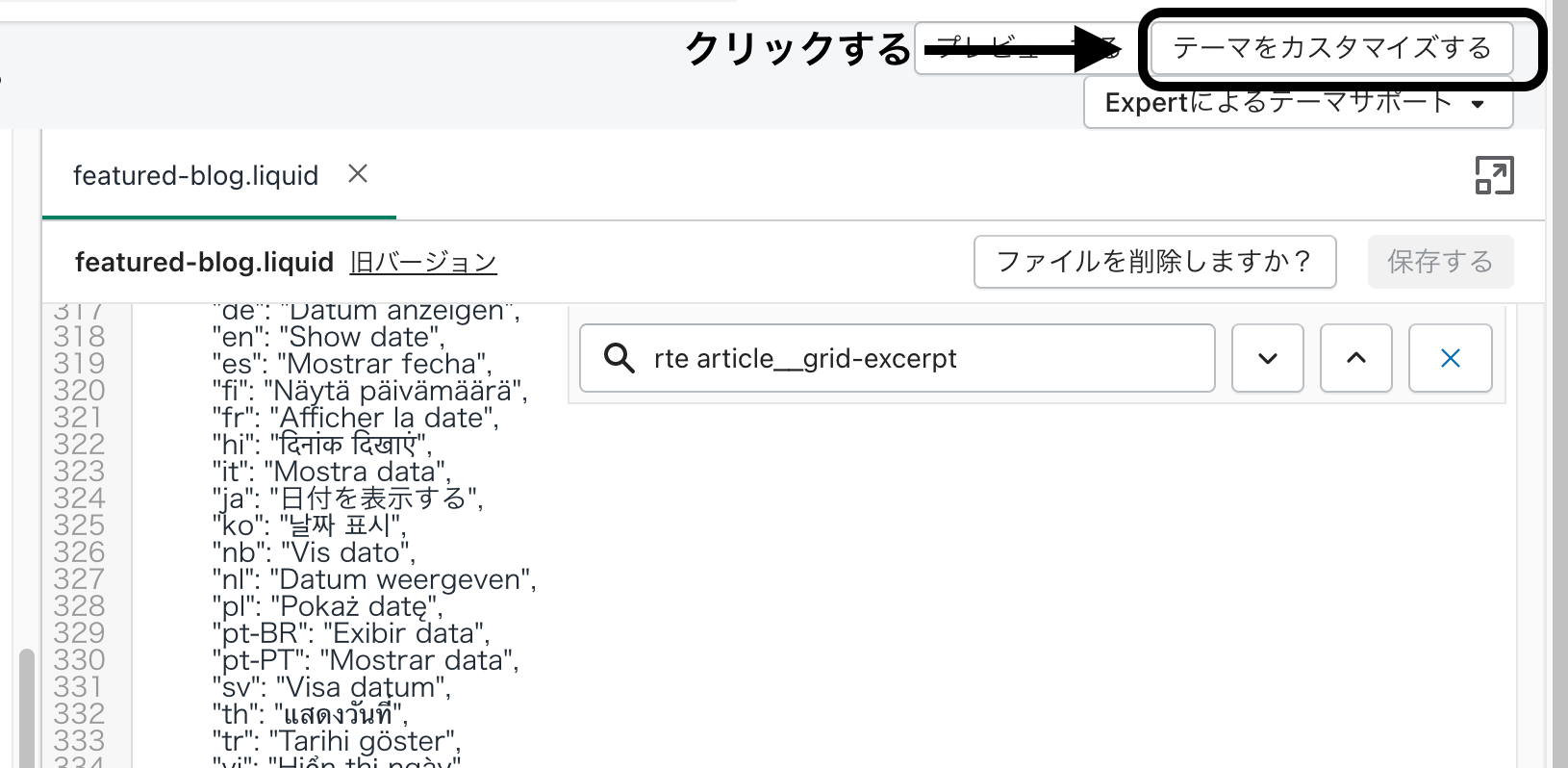
右上にある、『テーマをカスタマイズする』をクリックします。

カスタマイズする画面に戻りますので、ブログ記事の画面に行きます。
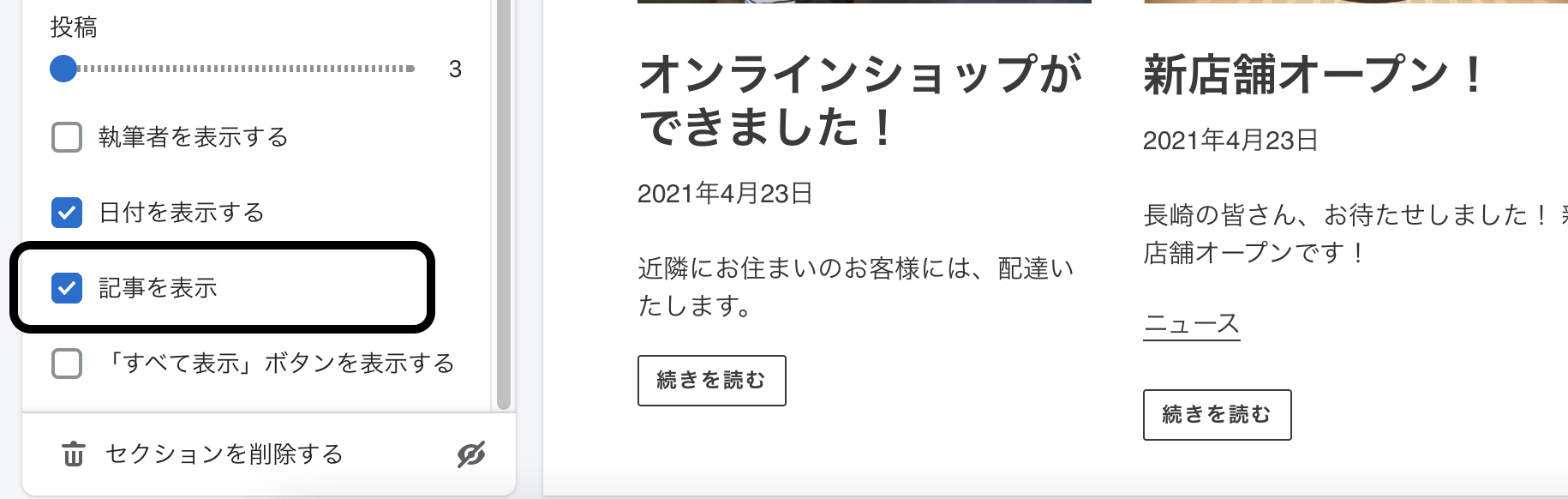
設定画面に、『記事を表示』のチェックボックスができています。

『記事を表示』のチェックを外してみると、記事も消えました。

表示したくない画像や文字があれば、こちらを試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




