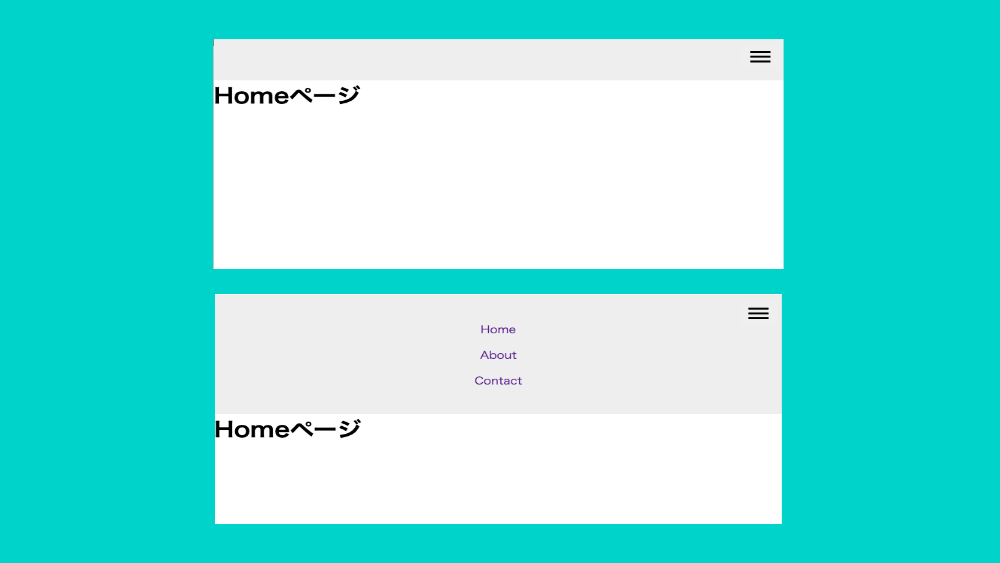
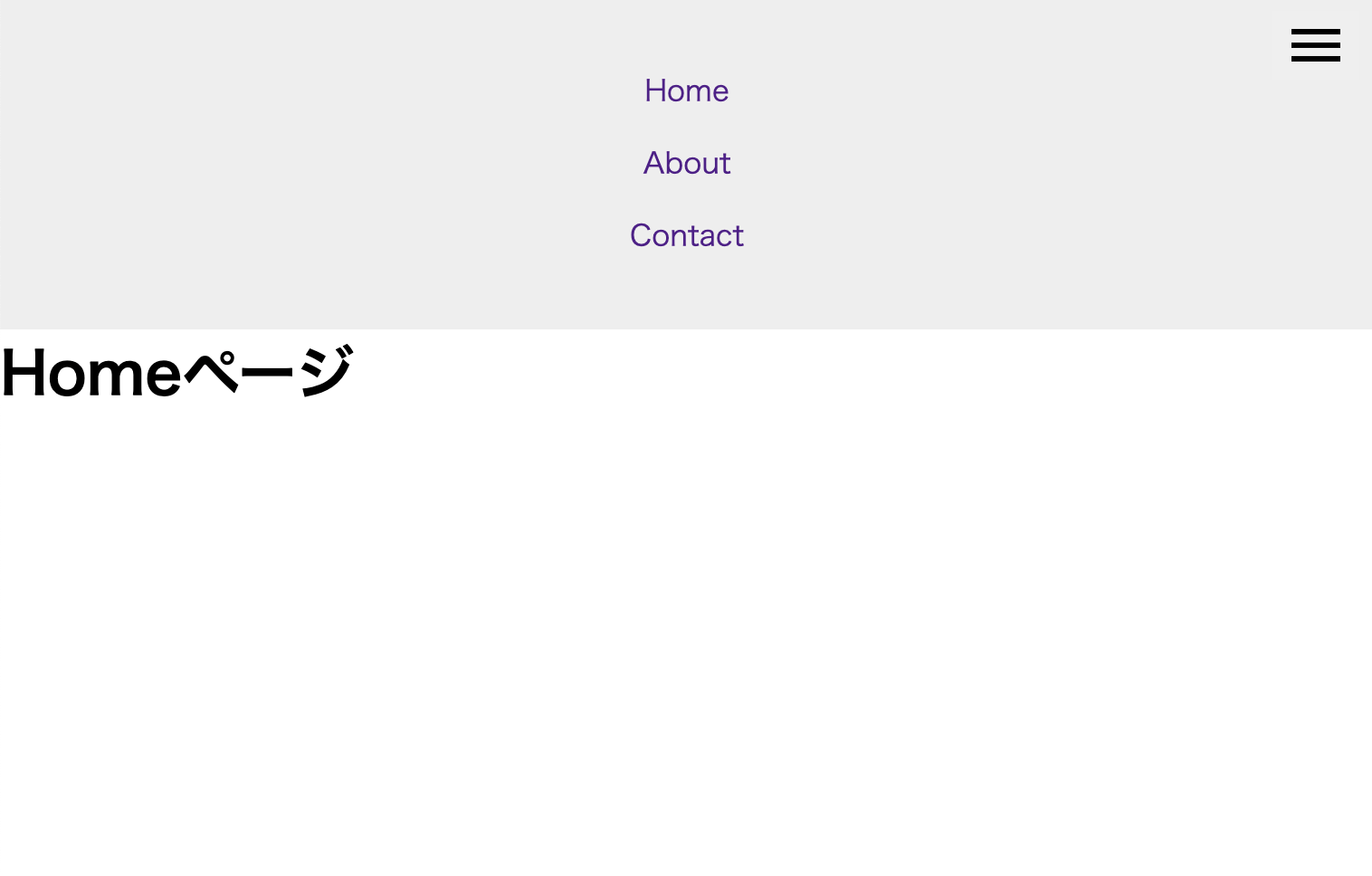
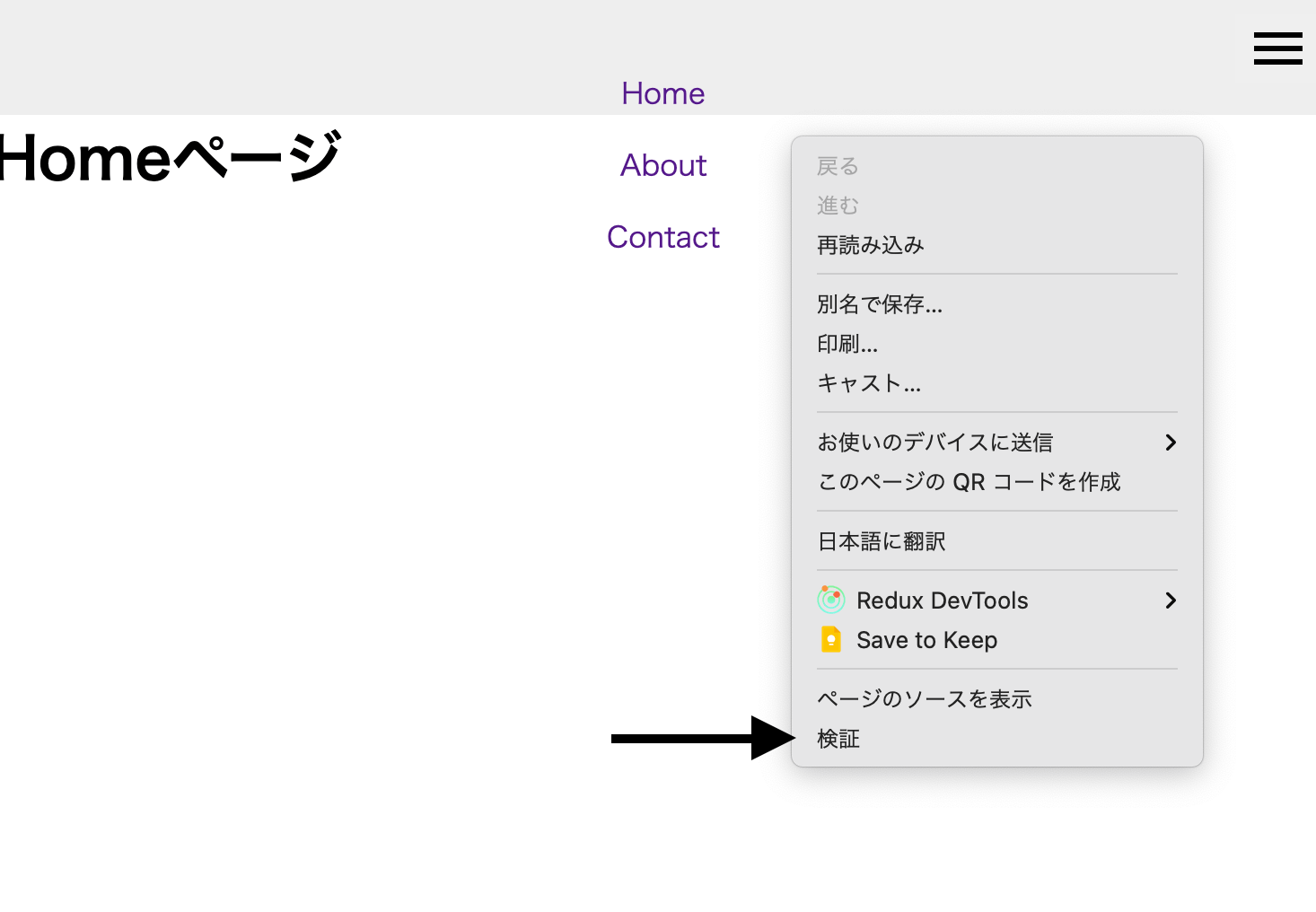
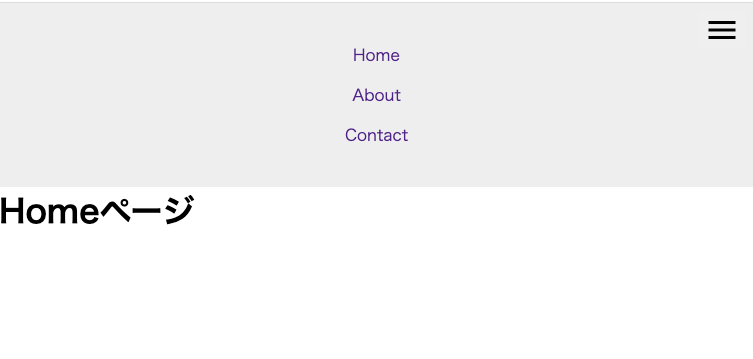
画面のように、スマホ画面をタッチした時、メニュー画面が表示されるようにするにはどうすればよいでしょうか?
まずは、簡単にメニューバーを作ります。
html
<head>
<title>Toggle</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<nav class="nav">
<ul class="links">
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
</ul>
</nav>
<h1>Homeページ</h1>
<script src="index.js"></script>
</body>
css
* {
margin: 0px;
}
nav {
background-color: #eee;
padding: 32px 0;
}
ul {
display: block;
text-align: center;
list-style-type: none;
}
li {
padding: 8px 32px;
}
a {
text-decoration: none;
}
button {
border: none;
cursor: pointer;
}
@media screen and (min-width: 762px) {
ul {
display: flex;
justify-content: center;
}
}


スマホでメニューを開いたり閉じたりするためのボタンを作成します。
今回は、Google fonts の Material Icons を使います。
Material Icons を使える様にするために、まずは以下のコードを index.html に追加します。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons%7CMaterial+Icons+Outlined" rel="stylesheet">
メニューバーアイコンは、以下のコードで表示できます。
html
<span class="material-icons-outlined"> menu </span>
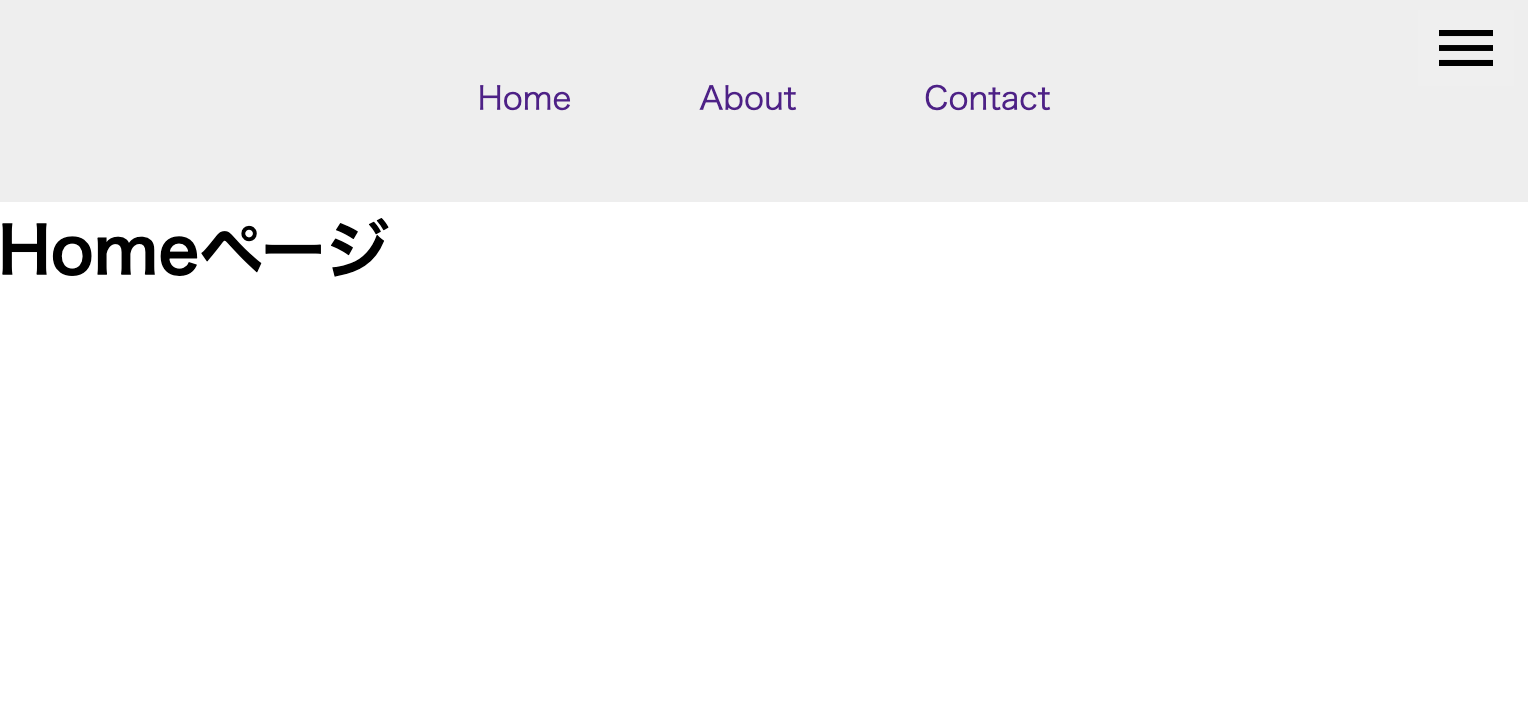
ボタンを設置して、CSS でスタイルを整えます。
html
<head>
<title>Toggle</title>
<link
href="https://fonts.googleapis.com/icon?family=Material+Icons%7CMaterial+Icons+Outlined"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<nav class="nav">
<div class="toggle-button">
<button>
<span class="material-icons-outlined"> menu </span>
</button>
</div>
<ul class="links">
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
</ul>
</nav>
<h1>Homeページ</h1>
<script src="index.js"></script>
</body>
css
.toggle-button {
position: absolute;
top: 8px;
right: 8px;
}


今の状況では、パソコン画面でボタンが見えていることや、スマホ画面時にメニューが見えています。
それぞれ表示しないようにします。
まずは、パソコン画面でボタンが見えないように、display: none;を設定します。
css
@media screen and (min-width: 762px) {
.links {
height: auto;
}
}
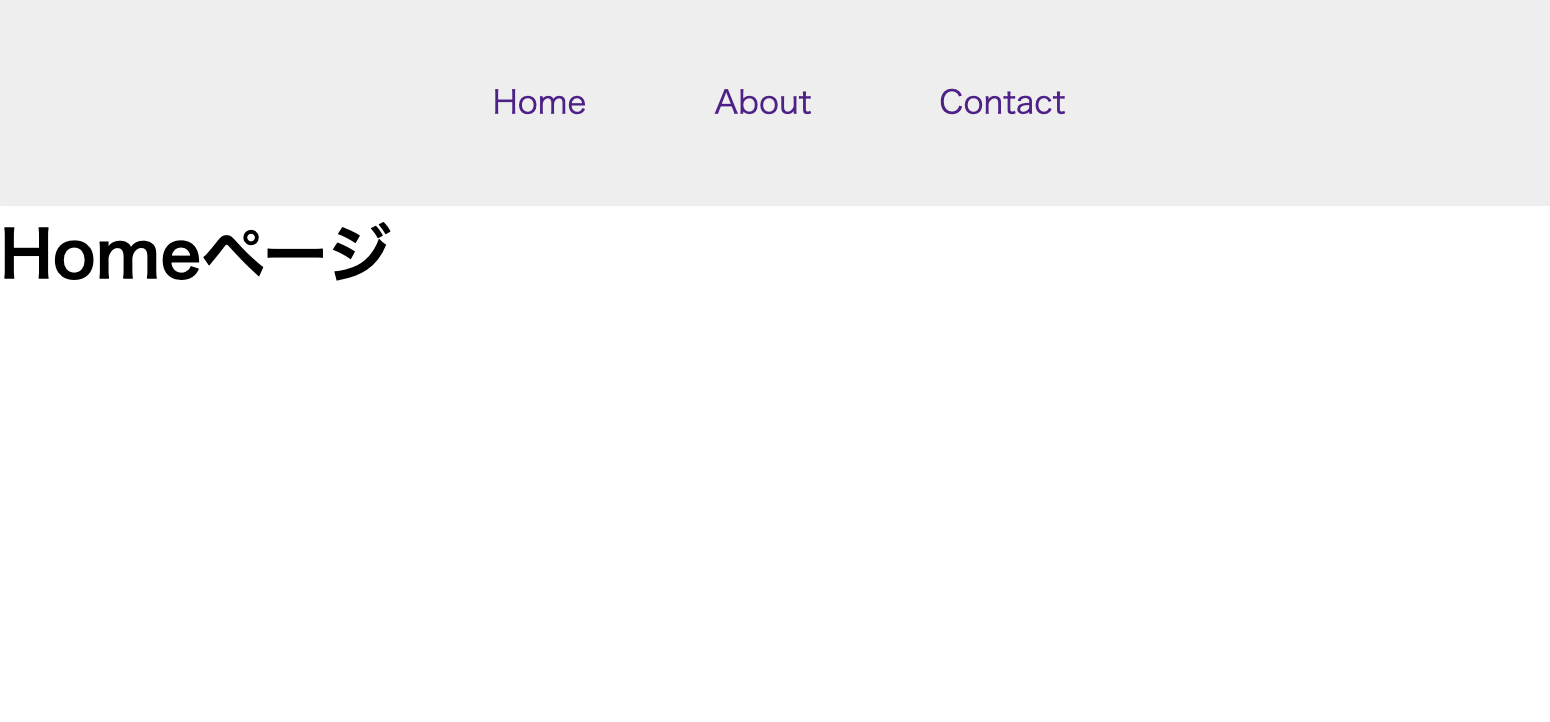
パソコン画面でボタンが表示されなくなりました。

次に、スマホ画面でメニューを見せなくします。
やり方は、
・メニューの高さを 0 にする
・メニューの高さを超えた分を表示しなくする
です。
つまり、メニューの高さは 0 なので、メニュー自体が表示しなくなるということです。
style.css には、以下のコードを追加します。
css
.links {
height: 0;
overflow: hidden;
}
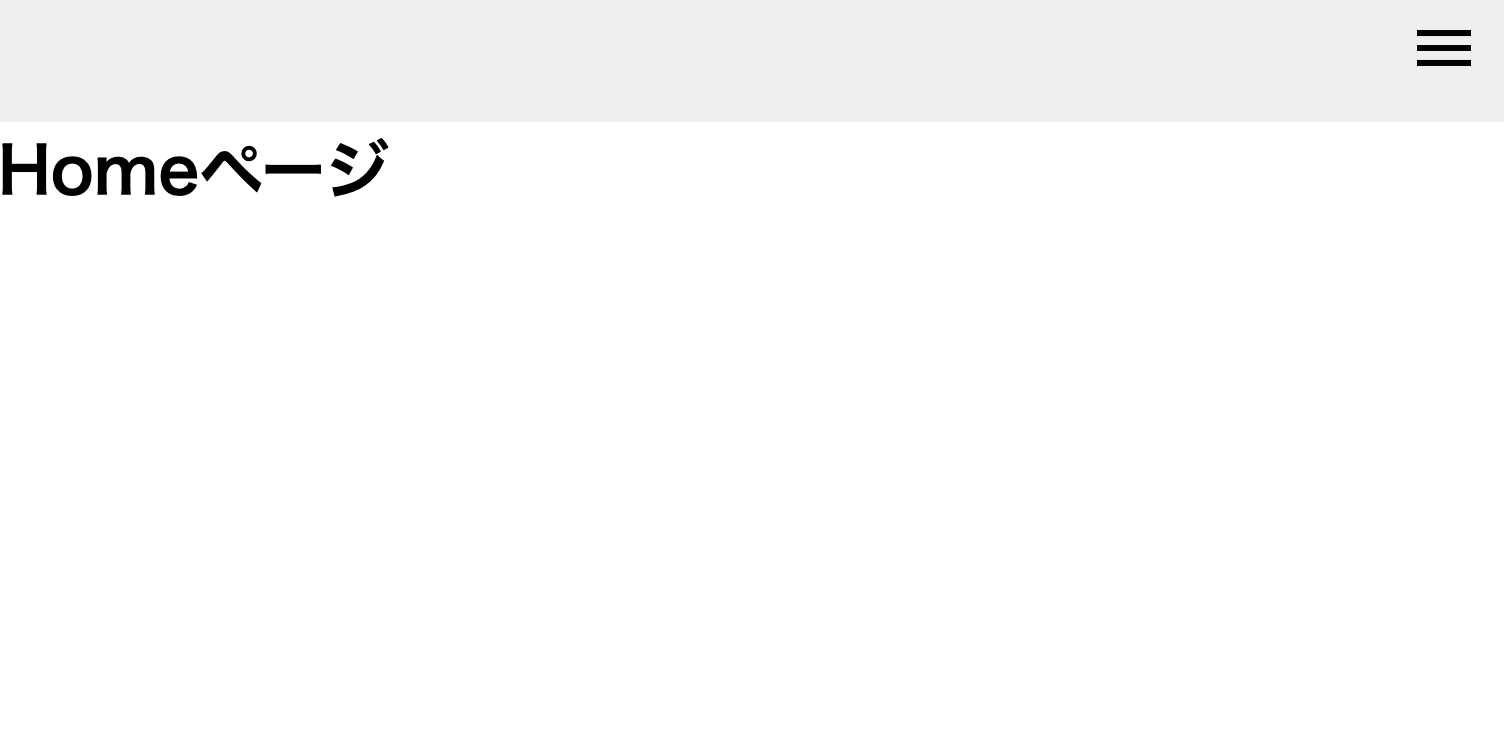
これで、メニューが表示されなくなりました。

このままでは、パソコン画面時にもメニューが表示されないので、以下のコードを追加します。
css
@media screen and (min-width: 762px) {
.links {
height: auto;
}
}
スマホ画面時にボタンをクリックすると、メニューが表示される様にします。
まず、style.css の.links のoverflow: hidden;をコメントアウトします。
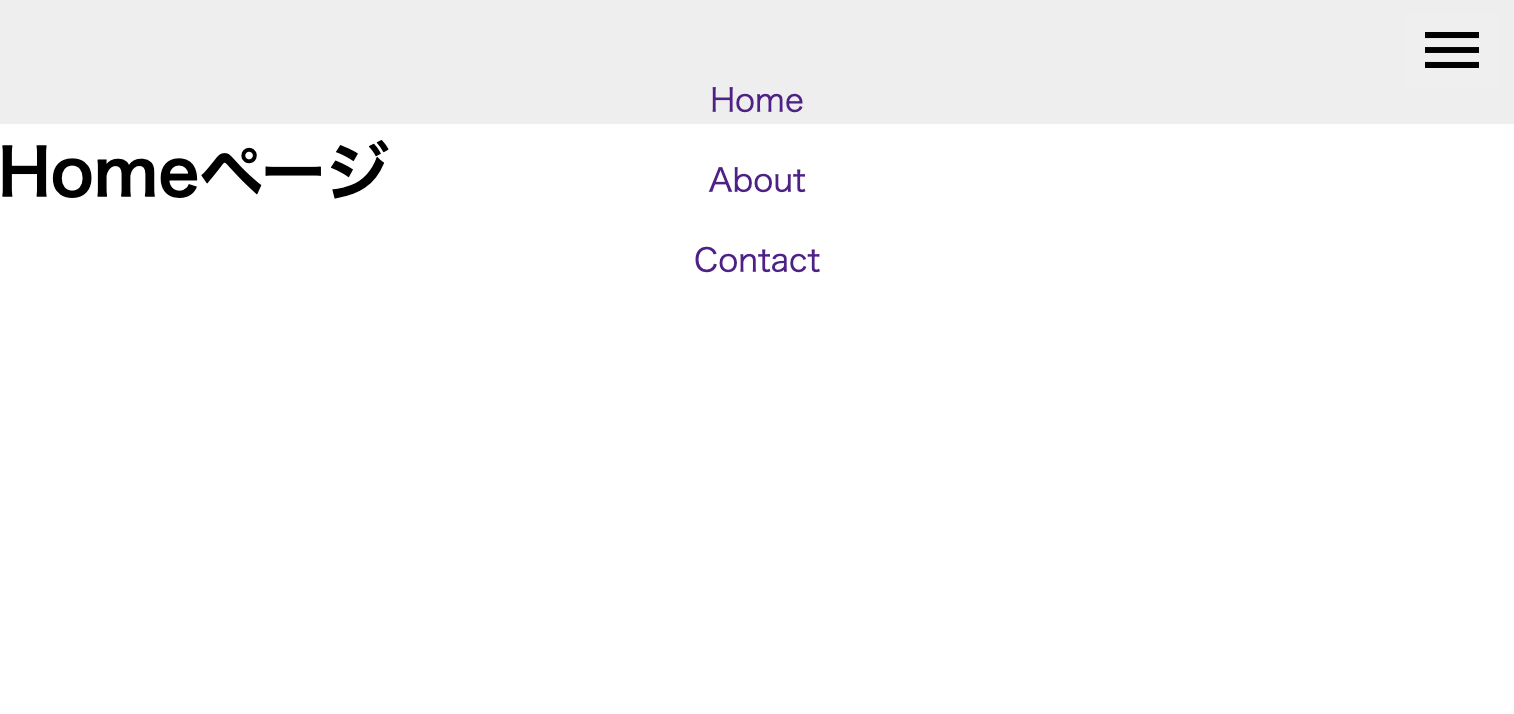
すると、隠れていた部分のメニューが表示されました。

メニューを表示するための高さは、少なくともこの表示されている高さ以上が必要となります。

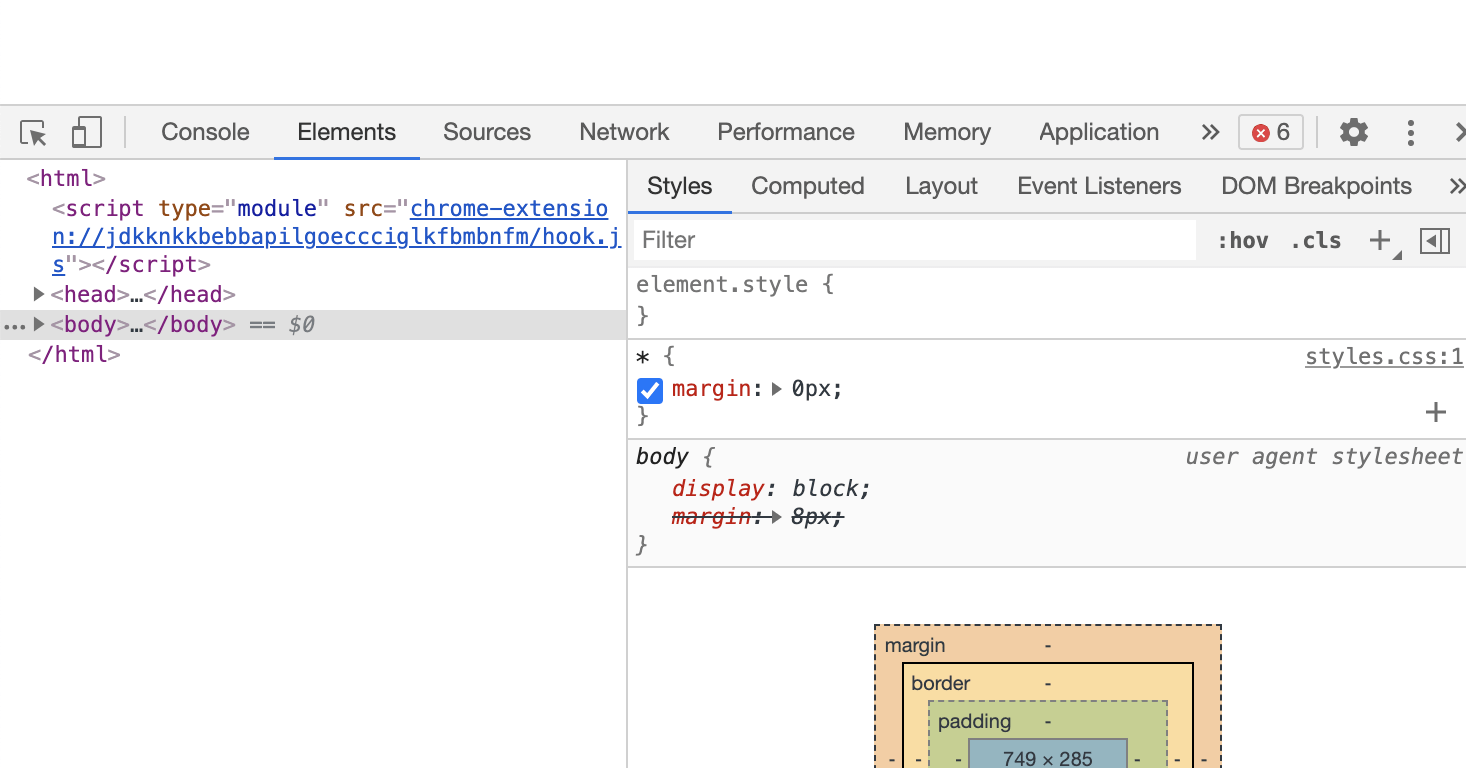
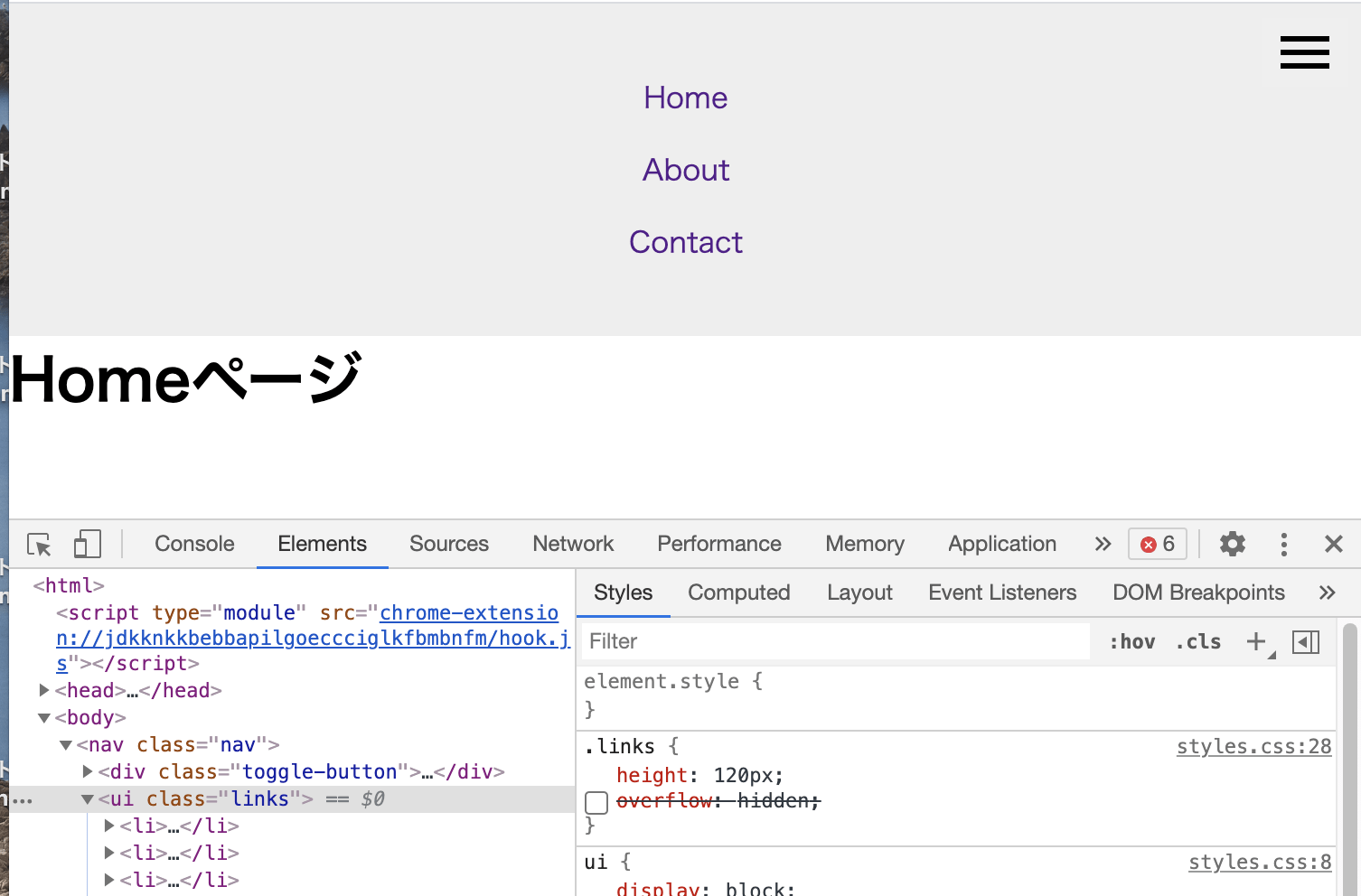
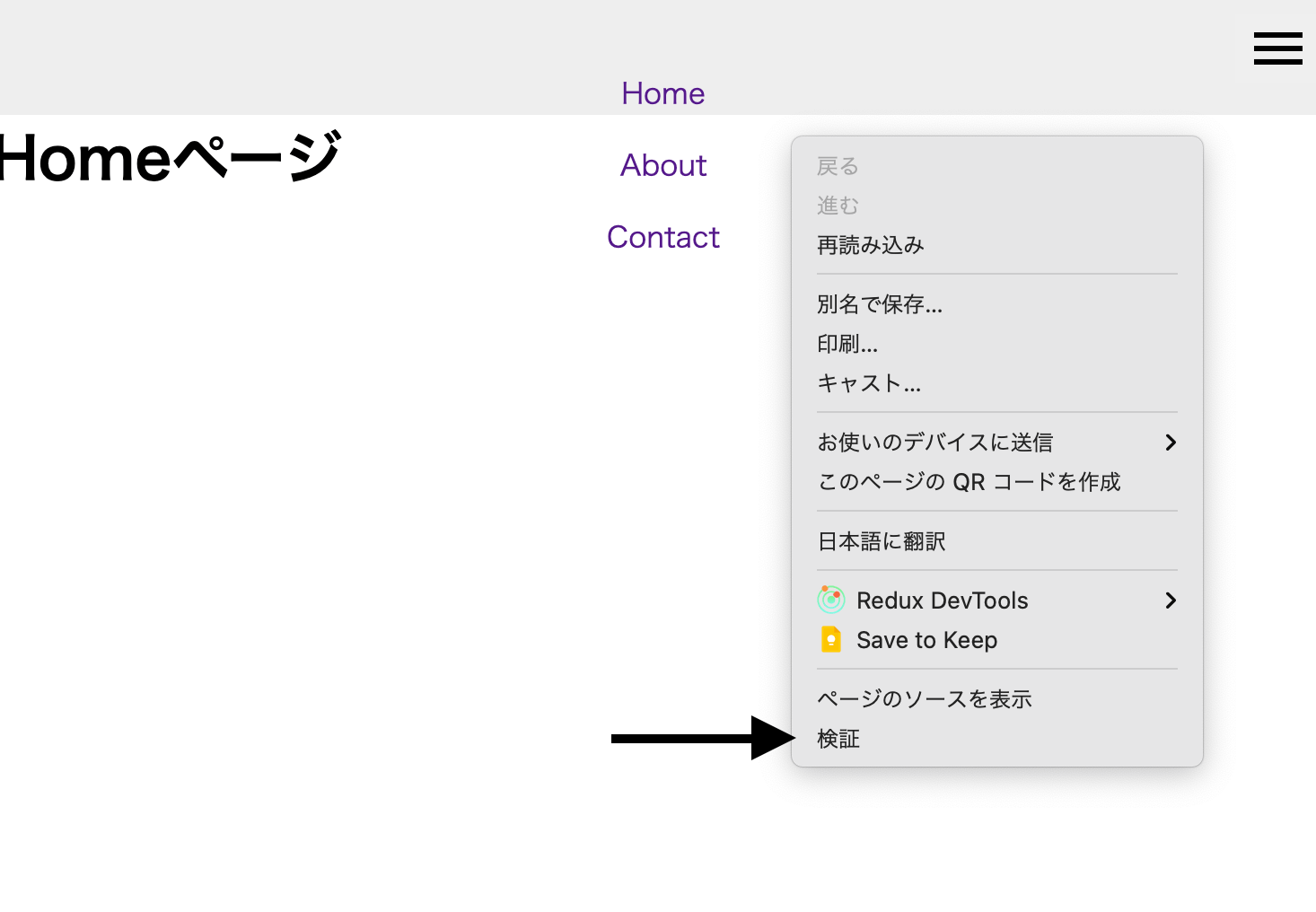
すると、別の画面が表示されます。

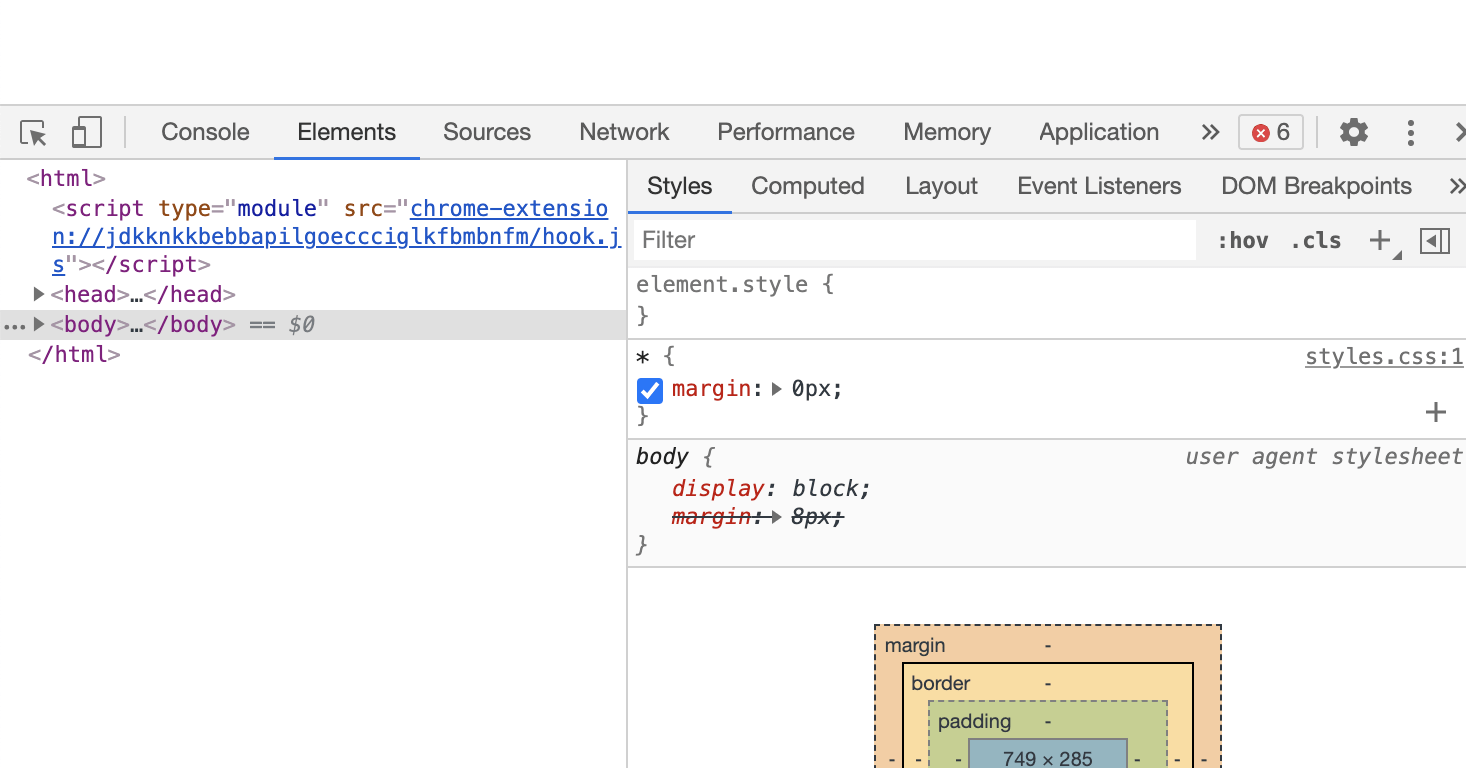
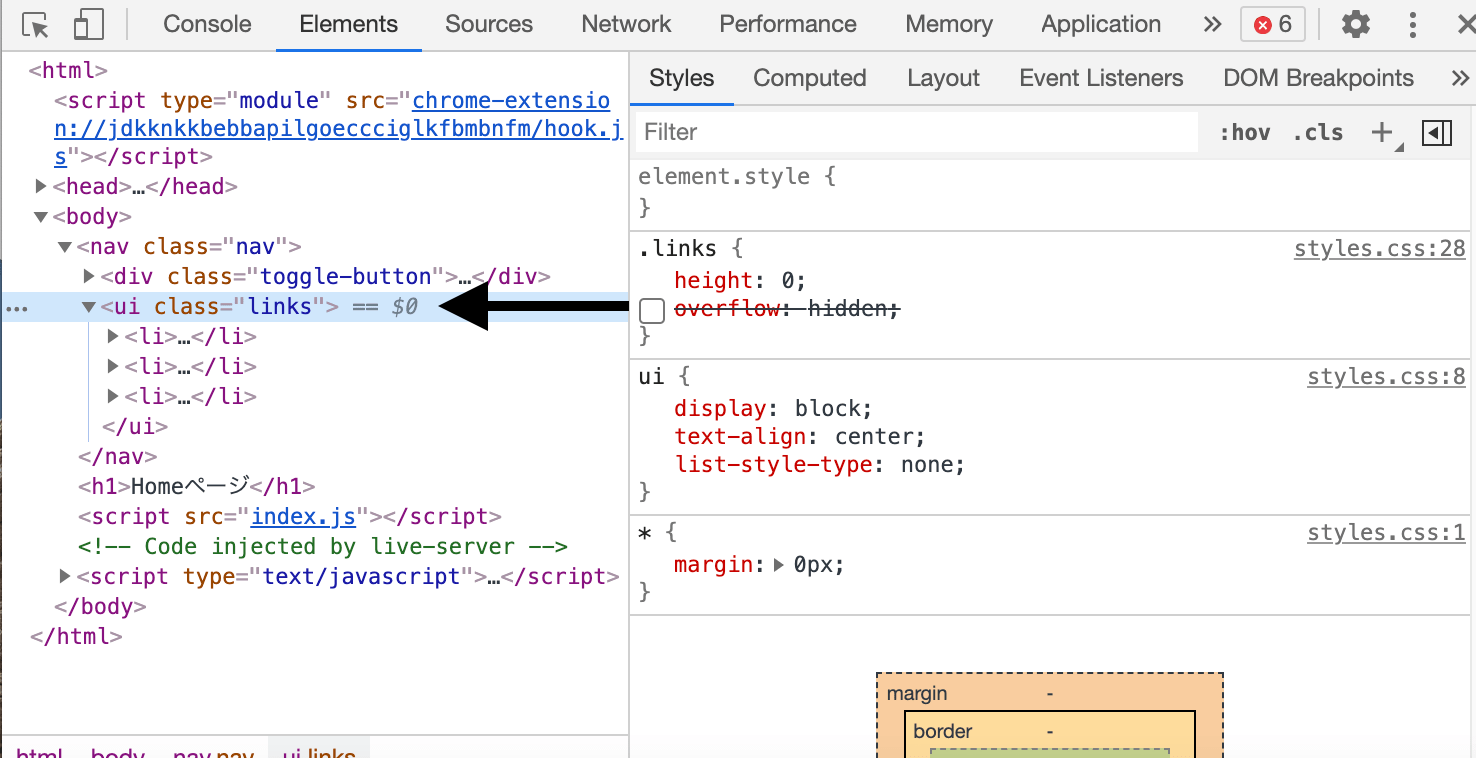
Console の横にある Element をクリックします。
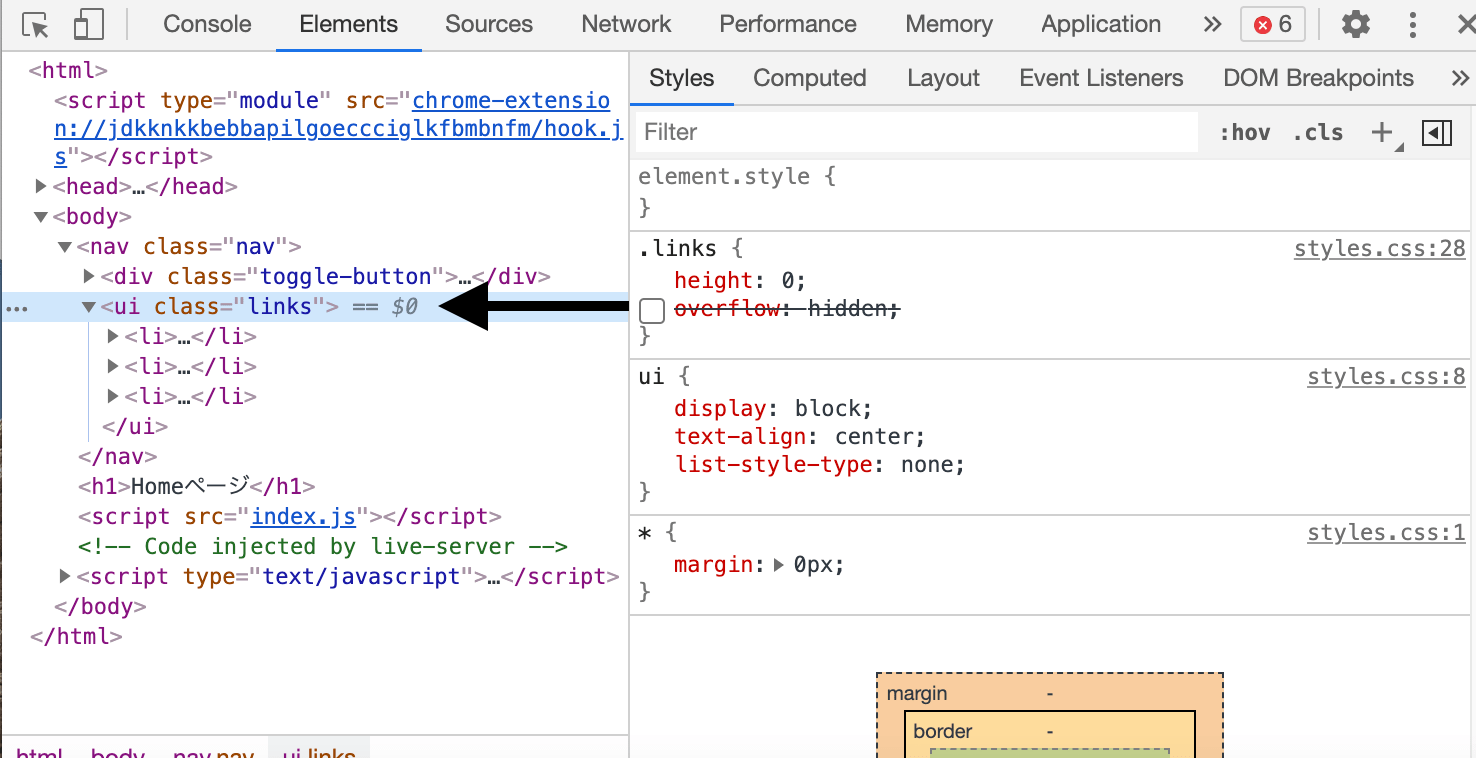
コード一覧の ul をクリックします。
ul は、高さを指定したい場所になります。

すると、画面の右側(もしくは下側)に、ul に該当する CSS の一覧が表示されます。
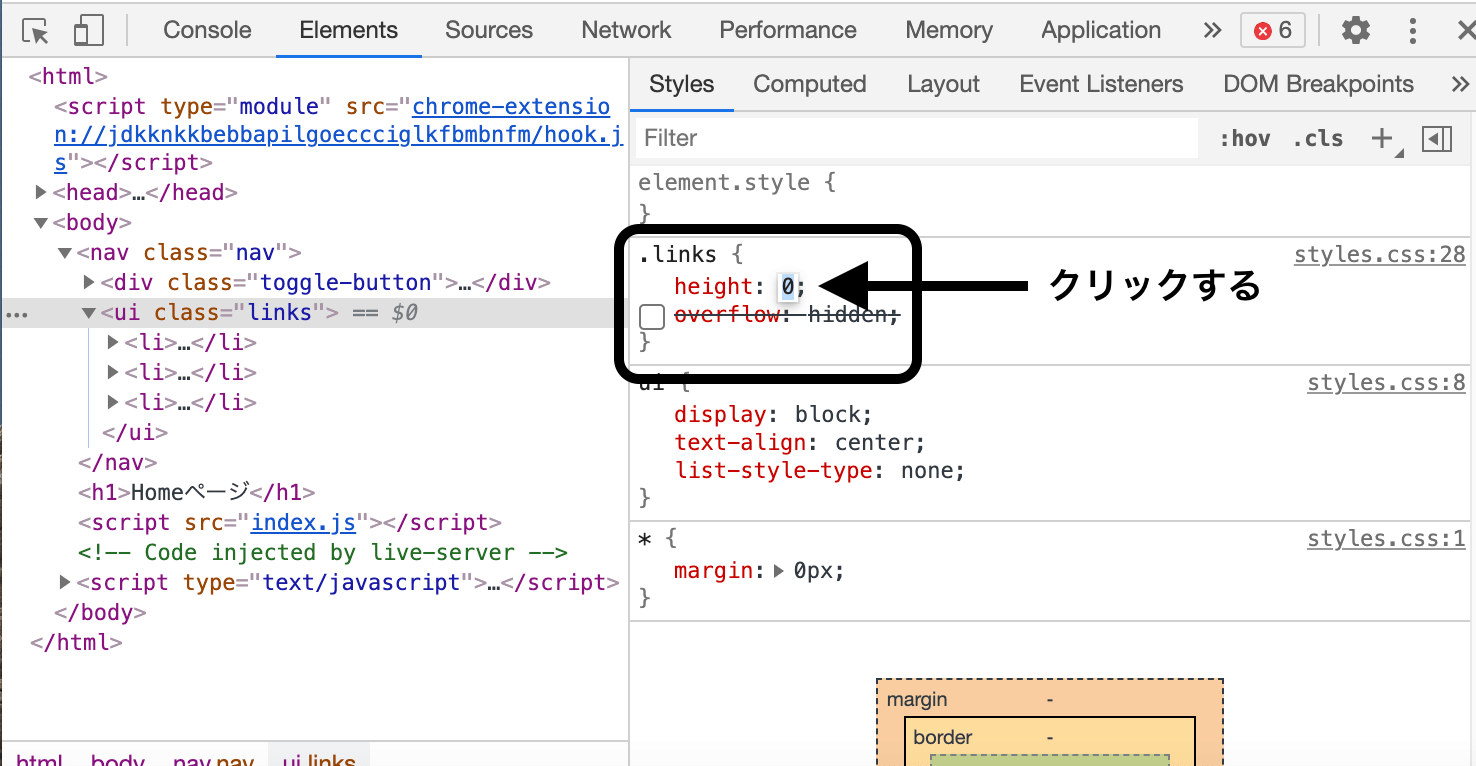
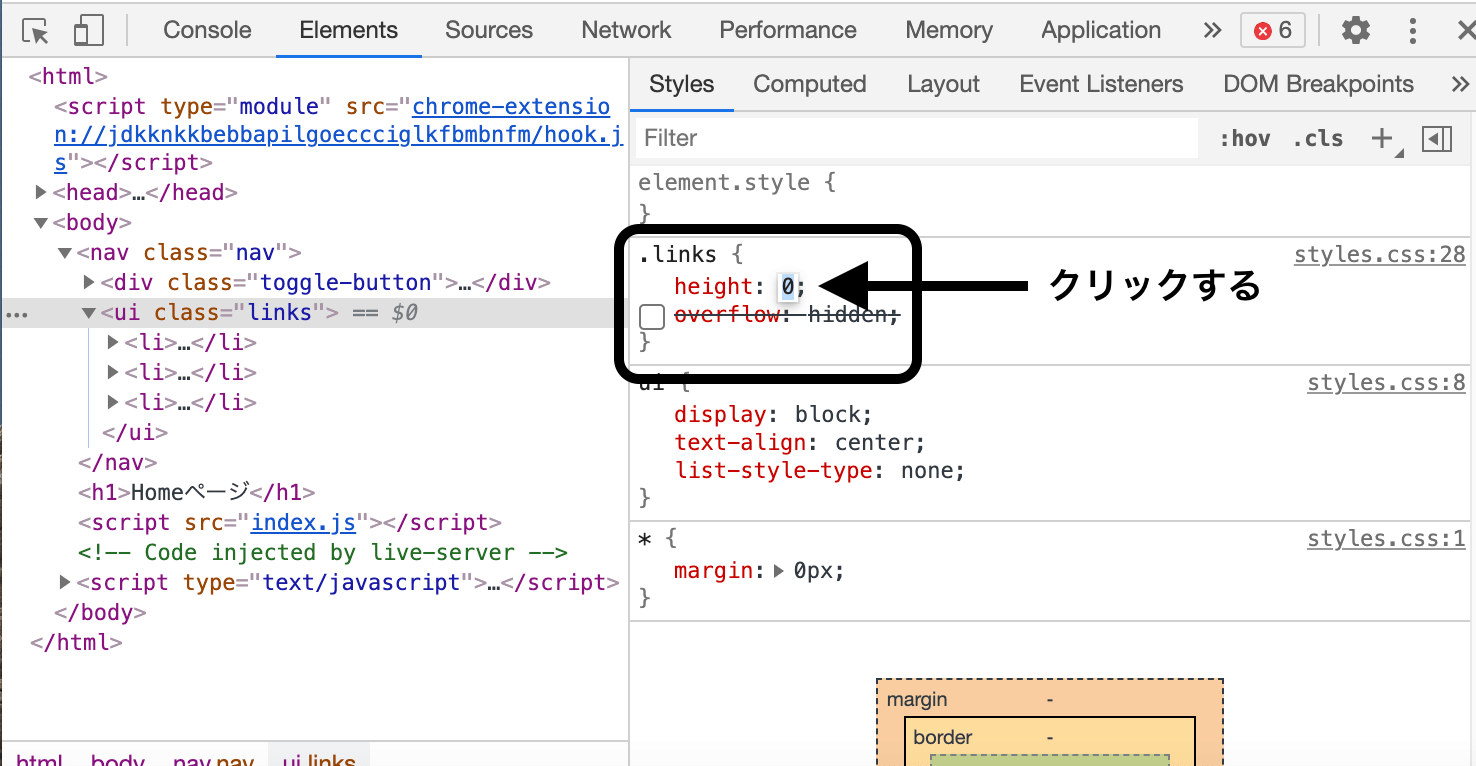
その中に、.links がありますので、height: 0;\ の『0』をクリックします。

キーボードの矢印 ↑ キーを押すと、height の値が大きくなり、さらに画面のメニューバーの高さも高くなっていることがわかります。
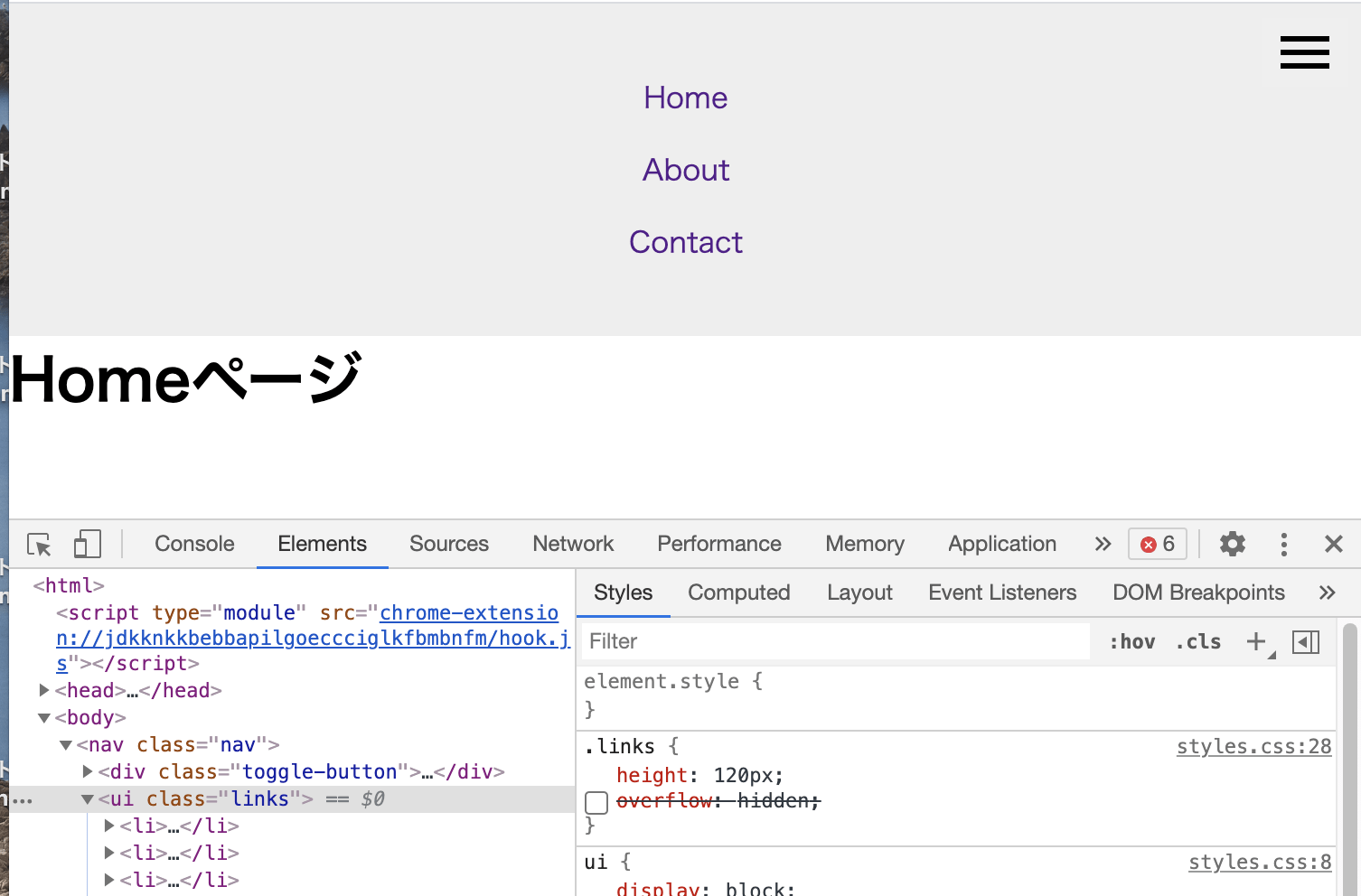
メニューバーが Contact を覆うまで height の値を大きくします。
ちなみに、shift+↑ で、値が 10 ずつ大きくなります。
今回は、余裕を見て、height: 120px;と設定します。

メニューが表示された場合のクラスを設定しましょう。
クラス名はなんでも構いませんが、.show としておきます。
css
.show {
height: 120px;
}
.links のコメントアウトは元に戻しておきましょう。
最後に JavaScript を書いていきます。
JavaScript でやりたいことは、以下の内容です。
・ボタンをクリックすると、メニューが表示される
・メニューが表示された状態でボタンをクリックすると、メニューが消える
まず、ボタンをクリックするのかを指定するために、ボタンに該当する class を querySelector で指定します。
js
const toggleButton = document.querySelector(".toggle-button");
次に、クリックしたら、どの辺りに動きをつけたいかを指定します。今回、.links の高さを 0 から 120px にしたいので、querySelector で.links を指定します。
js
const links = document.querySelector(".links");
ボタンをクリックすると、何かしらの動作を起こしたいので、以下のコードを追加します。
js
toggleButton.addEventListener("click", function () {});
の中に、どうしたいのかを書いていきます。
今回は、高さを 0 もしくは 120px にしたいので、.show で指定したheight: 120px;を追加したり削除したりします。
方法として、element.classList.toggle("")を使います。
こちらを使うことで、簡単にオンオフが可能になります。
element は先程記述した、links を追加します。
オンオフが必要なのは.show なので、""の中に show を追加します。
コードは、以下の通りです。
js
links.classList.toggle("show");
こちらを、の中に記述します。
js
toggleButton.addEventListener("click", function () {
links.classList.toggle("show");
});
全てをまとめると、以下のコードになります。
js
const toggleButton = document.querySelector(".toggle-button");
const links = document.querySelector(".links");
toggleButton.addEventListener("click", function () {
links.classList.toggle("show");
});
ボタンを押してみると、正常に作動します。


コードの全文は、以下の通りです。
html
<head>
<title>Toggle</title>
<link
href="https://fonts.googleapis.com/icon?family=Material+Icons%7CMaterial+Icons+Outlined"
rel="stylesheet"
/>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<nav class="nav">
<div class="toggle-button">
<button>
<span class="material-icons-outlined"> menu </span>
</button>
</div>
<ul class="links">
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<a href="contact.html">Contact</a>
</li>
</ul>
</nav>
<h1>Homeページ</h1>
<script src="index.js"></script>
</body>
css
* {
margin: 0px;
}
nav {
background-color: #eee;
padding: 32px 0;
}
ul {
display: block;
text-align: center;
list-style-type: none;
}
li {
padding: 8px 32px;
}
a {
text-decoration: none;
}
button {
border: none;
cursor: pointer;
}
.toggle-button {
position: absolute;
top: 8px;
right: 8px;
}
.links {
height: 0;
overflow: hidden;
}
.show {
height: 120px;
}
@media screen and (min-width: 762px) {
ul {
display: flex;
justify-content: center;
}
.toggle-button {
display: none;
}
.links {
height: auto;
}
}
js
* {
margin: 0px;
}
nav {
background-color: #eee;
padding: 32px 0;
}
ul {
display: block;
text-align: center;
list-style-type: none;
}
li {
padding: 8px 32px;
}
a {
text-decoration: none;
}
button {
border: none;
cursor: pointer;
}
.toggle-button {
position: absolute;
top: 8px;
right: 8px;
}
.links {
height: 0;
overflow: hidden;
}
.show {
height: 120px;
}
@media screen and (min-width: 762px) {
ul {
display: flex;
justify-content: center;
}
.toggle-button {
display:none;
}
.links {
height: auto;
}
}
レスポンシブ画面を制作する時は、ぜひ活用してください。