
TypeScript
TypeScriptでコールバック関数を使う
作成日:2021年08月20日
更新日:2021年08月20日
次の関数があるとします。
ts
let hello = function (): void {
setTimeout(() => {
console.log("こんにちは");
}, 3000);
};
この関数をコールバック関数として使ってみます。
コールバック関数とは、別の関数で渡される関数のことを言います。
greet関数を作ってみましょう。
ts
let hello = function (): void {
setTimeout(() => {
console.log("こんにちは");
}, 3000);
};
function greet(g: () => void) {
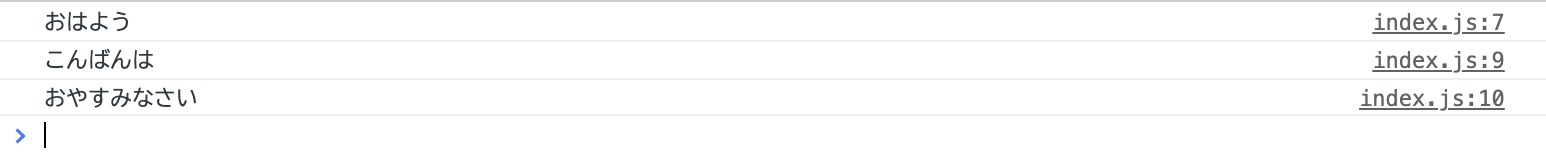
console.log("おはよう");
g();
console.log("こんばんは");
console.log("おやすみなさい");
}
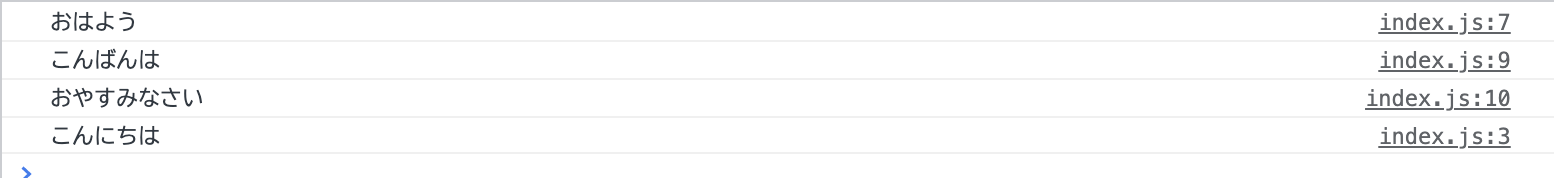
greet関数でhello関数を呼び出します。
ts
greet(hello);


無事、呼び出すことができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




