
TypeScript
【TypeScript】クラスに型を指定したい場合
作成日:2021年07月23日
更新日:2021年08月05日
TypeScript でクラスに型を指定したい場合は、どうすればいいのでしょうか。
例えば、次のクラスがあったとします。
ts
class Profile {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
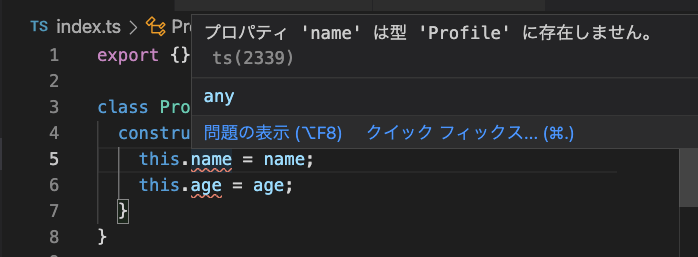
今のところ、nameやageに型指定をしていないので、型がないと指摘されます。

class に型を指定する場合は、class名 {}の一番上に型を指定します。
ts
class Profile {
name: string;
age: number;
constructor(name, age) {
this.name = name;
this.age = age;
}
}
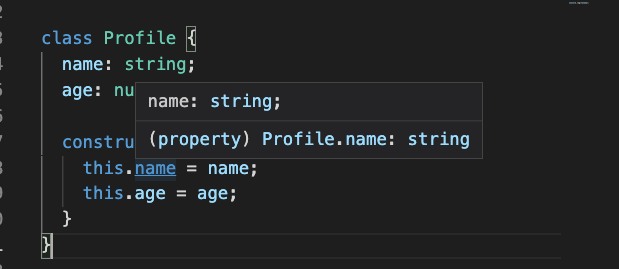
確認すると、
 nameに型指定ができました。
nameに型指定ができました。
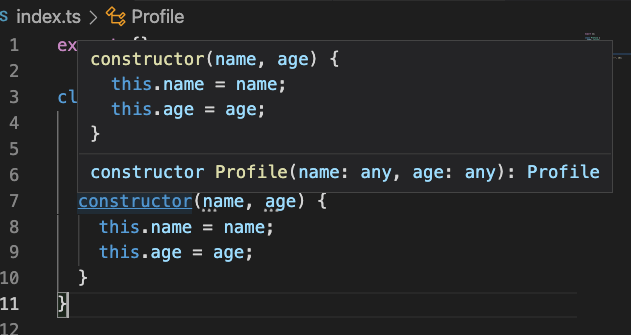
しかし、constructorのnameとageは、any 型になっています。

constructorのnameとageも型指定をします。
ts
class Profile {
name: string;
age: number;
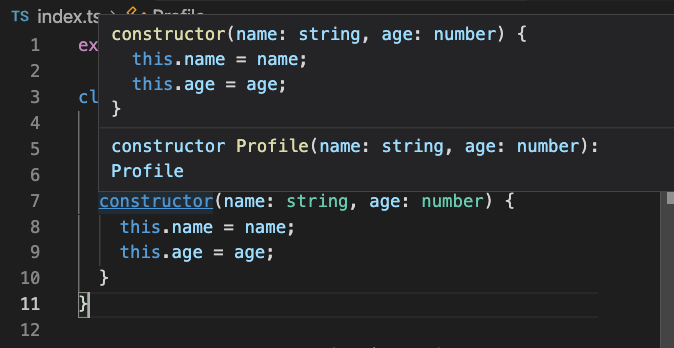
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}

constructor にも型指定ができました。
ts
class Profile {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
let tanaka = new Profile("田中", 16);
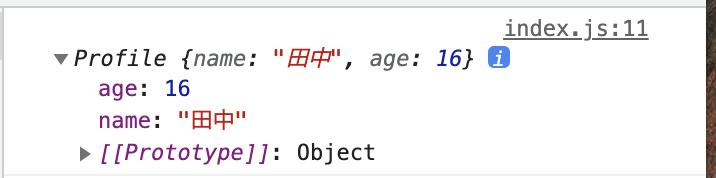
console.log(tanaka);

Profileクラスのインスタンスもできました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




