
【TypeScript】デコレータを使ってブラウザに文章を表示する
デコレータを使って、ブラウザに文章を表示してみます。
今回は、『田中』を表示するようにします。
HTML を作成する場所が必要なので、まずは index.html にdivでレンダリングする場所を作成します。
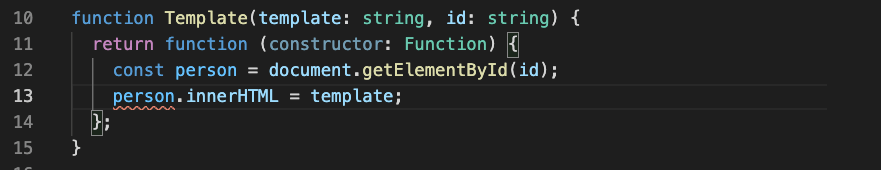
Template関数とデコレータを作成します。
第一引数にはtemplate、第二引数にはidを渡すようにします。
Template 関数の中で、getElementById と innerHTML を使って、div の中に表示できるようにします。

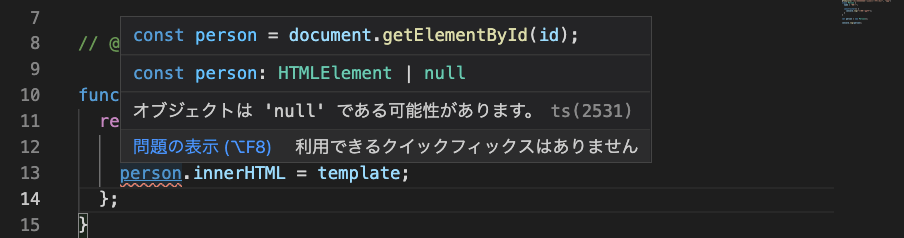
エラーが発生しているので確認すると、

『オブジェクトは 'null' である可能性があります。』と指摘されました。
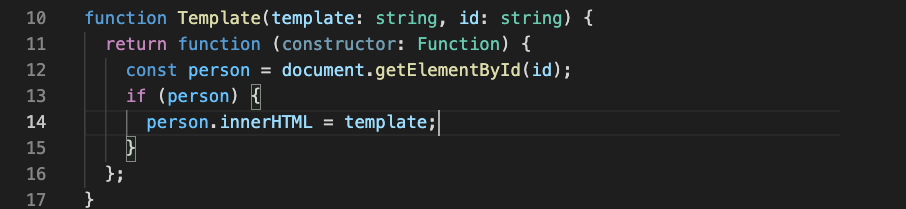
personが存在しているとき、innerHTMLが使えるようにするために、if 文で囲います。

エラーが消えました。
@Template()の中に、第一引数と第二引数を入力します。
第一引数には、表示したい HTML、第二引数には index.html で設定した id を設定します。
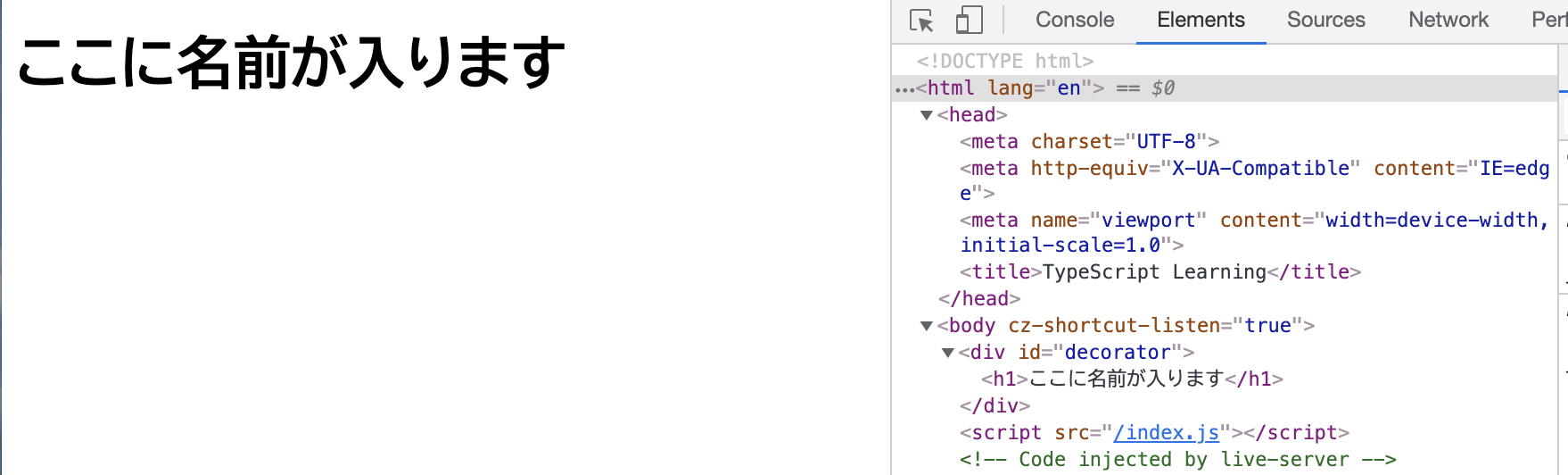
ブラウザで確認すると、

@Templateで指定した文章が入りました。
さらに、Personクラスで指定したnameを表示させてみます。
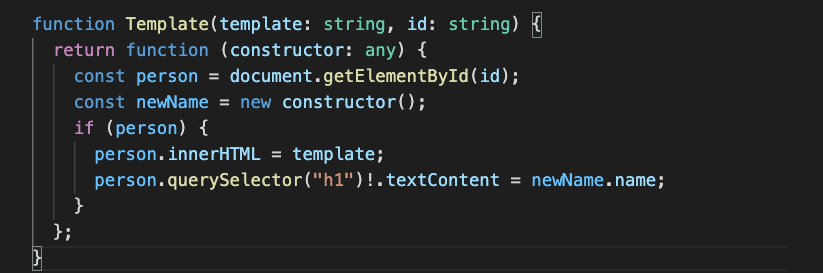
Template関数の中に、new constructor()を作成します。
constructorの型をany型にします。
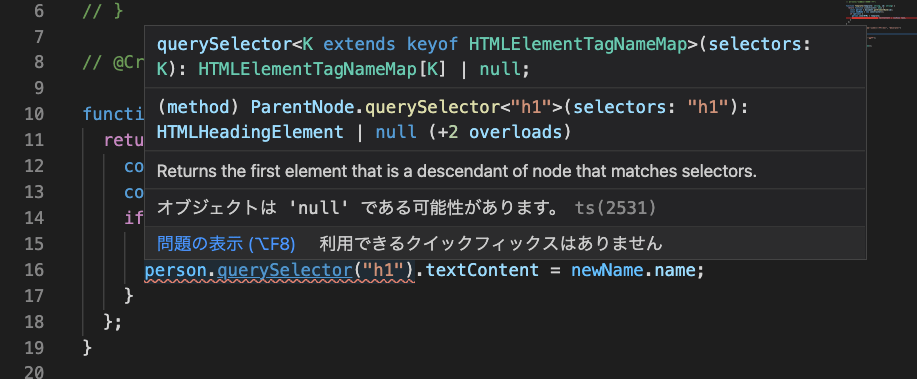
if文の中に、h1タグの中にnameが入るように設定します。

エラーが発生し、『オブジェクトは 'null' である可能性があります。』と指摘されました。
nullの場合は無いとわかっているので、person.querySelector("h1")の後に、『!』を追加します。

エラーが解除されました。
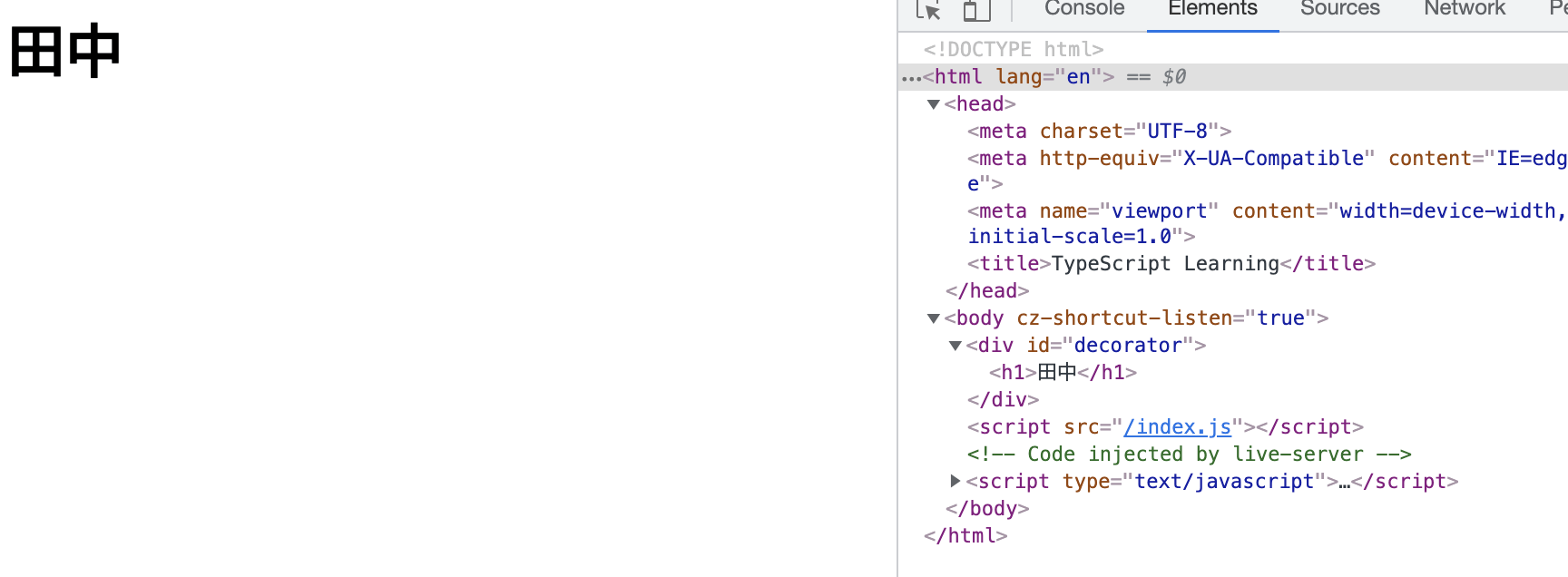
ブラウザで確認すると、

Personクラスで指定したnameが表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




