
TypeScript
【TypeScript】デコレータが実行される順番
作成日:2021年08月24日
更新日:2021年08月24日
次の Person クラスとデコレータがあったとします。
ts
function Template(template: string, id: string) {
return function (constructor: any) {
const person = document.getElementById(id);
const newName = new constructor();
if (person) {
person.innerHTML = template;
person.querySelector("h1")!.textContent = newName.name;
}
};
}
@Template("<h1>ここに名前が入ります</h1>", "decorator")
class Person {
name = "田中";
constructor() {
console.log("作成中です");
}
}
let person = new Person();
console.log(person);
こちらに、新しいデコレータを追加してみます。
ts
function Create(message: string) {
return function (constructor: Function) {
console.log(message);
console.log(constructor);
};
}
function Template(template: string, id: string) {
return function (constructor: any) {
const person = document.getElementById(id);
const newName = new constructor();
if (person) {
person.innerHTML = template;
person.querySelector("h1")!.textContent = newName.name;
}
};
}
@Create("名簿を作成します")
@Template("<h1>ここに名前が入ります</h1>", "decorator")
class Person {
name = "田中";
constructor() {
console.log("作成中です");
}
}
let person = new Person();
console.log(person);
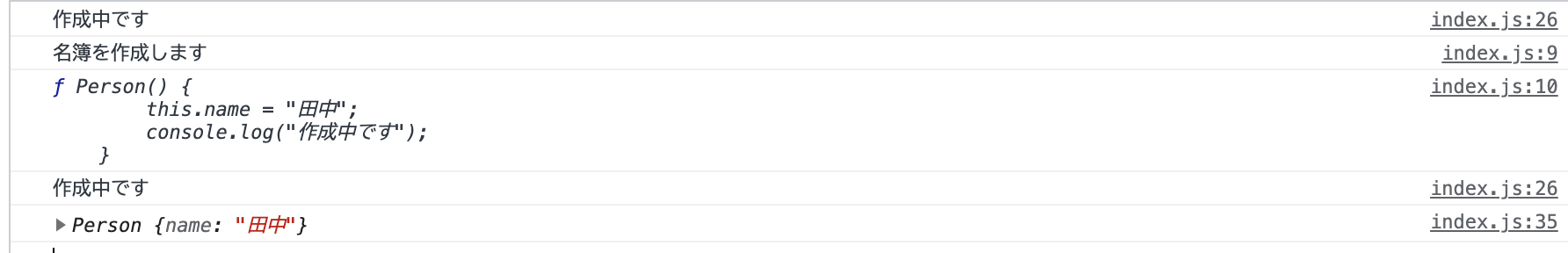
console.log()で確認すると、

@Template より@Create の方が上に設置していますが、まず@Template が実行され、次に@Create が実行されています。
つまり、デコレータの実行順番は、下からになります。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




