
TypeScript
【TypeScrpt】受け取ったオブジェクトと異なるオブジェクトを返す場合に、型を指定する方法
作成日:2022年05月21日
更新日:2022年05月21日
個人情報にフルネームを追加したいと思い、以下のコードを作成しました。
tsx
type Person = {
lastName: string;
firstName: string;
age: number;
};
function App() {
const profile = <T extends Person>(person: T): T => {
return {
...person,
fullName: `${person.lastName} ${person.firstName}`,
};
};
const tanaka = profile({
lastName: "田中",
firstName: "一郎",
age: 23,
});
return (
<>
<p>
{tanaka.fullName} {tanaka.age}歳
</p>
</>
);
}
export default App;
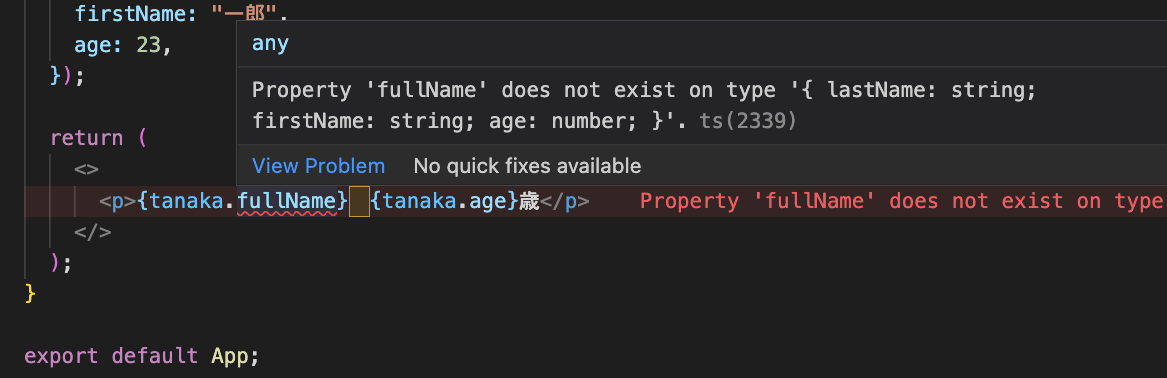
すると、tanaka.fullName で、fullName の型がないというコンパイルエラーが発生しました。

Person 型に fullName を追加すると、
tsx
type Person = {
lastName: string;
firstName: string;
fullName: string;
age: number;
};

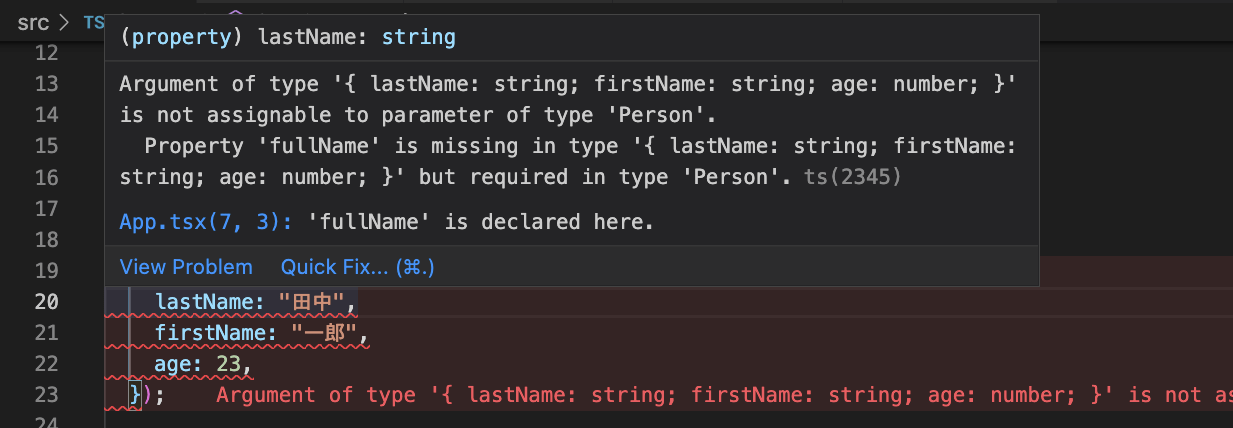
tanaka 内に fullName がないので、コンパイルエラーが発生しました。
この場合の対処法として、T の後に&を付けて型を追加します。
tsx
const profile = <T extends Person>(person: T): T & { fullName: string } => {
return {
...person,
fullName: `${person.lastName} ${person.firstName}`,
};
};
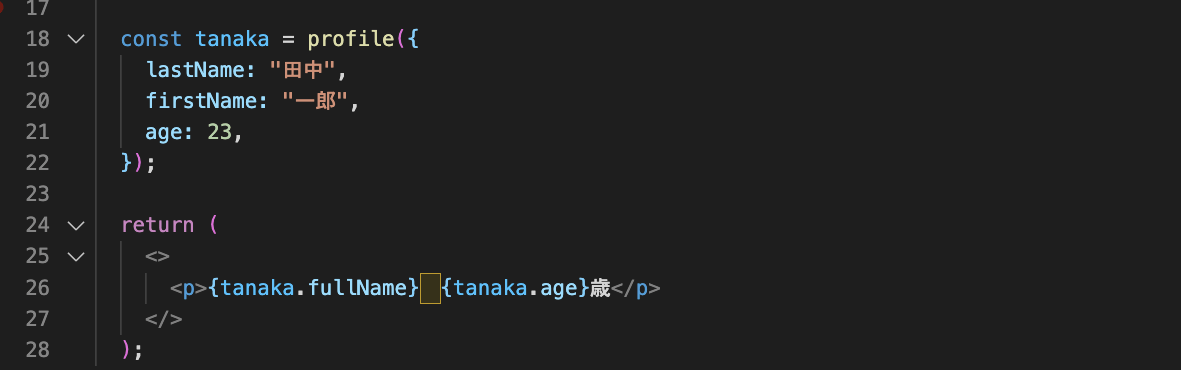
エラーが解除されました。

ブラウザを確認すると、

意図した内容が表示されています。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




