
TypeScript
【TypeScript】union型を判別する方法
作成日:2021年08月08日
更新日:2021年08月08日
例えば、料理が出来上がる速さに関する union 型があったとします。
ts
interface PersonCooking {
manualSpeed: number;
}
interface MachineCooking {
autoSpeed: number;
}
type Cooking = PersonCooking | MachineCooking;
もつ煮込みうどんの出来上がる速さをconsole.logで表示したいので、以下の関数を作りました。
ts
function cookingSpeed(cooking: Cooking) {
console.log(
"もつ煮込みうどんは、" + cooking.manualSpeed + "分で出来上がります。"
);
}
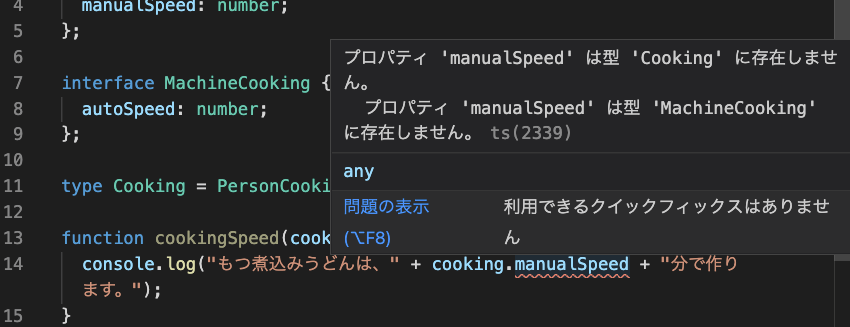
確認してみると、

エラーが発生し、『プロパティ 'manualSpeed' は型 'Cooking' に存在しません。プロパティ 'manualSpeed' は型 'MachineCooking' に存在しません。』と指摘されました。
union 型を判別したい場合、まずそれぞれの型にプロパティを設定します。
今回は、手作りで料理する場合と機械で料理する場合なので、それぞれプロパティをpersonとmachineにしました。
ts
interface PersonCooking {
type: "person";
manualSpeed: number;
}
interface MachineCooking {
type: "machine";
autoSpeed: number;
}
関数の中に if 分を入力し、cooking の型を指定します。
ts
function cookingSpeed(cooking: Cooking) {
if (cooking.type === "person") {
console.log(
"もつ煮込みうどんは、" + cooking.manualSpeed + "分で作ります。"
);
} else {
console.log(
"もつ煮込みうどんは、" + cooking.autoSpeed + "分で作ります。機械ですが。"
);
}
}
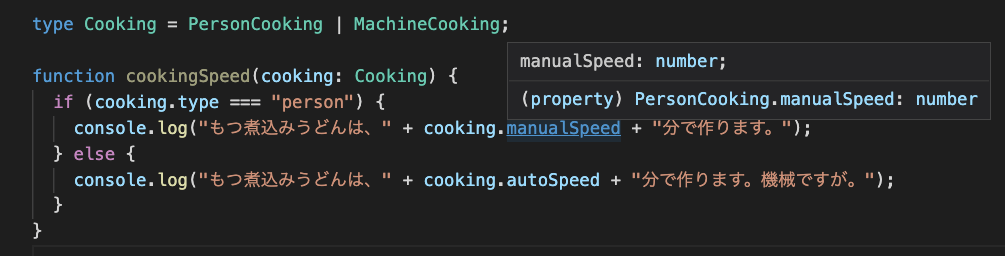
確認すると、

エラーがなくなりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




