
TypeScript
【TypeScrpt】Expected an assignment or function call and instead saw an expression.エラーが発生した場合の対処方法
作成日:2022年05月12日
更新日:2022年05月12日
例えば、以下のコードを作成したとします。
tsx
import React from "react";
type Walk = {
type: "onFoot";
walkSpeed: number;
};
type Car = {
type: "transfer";
carSpeed: number;
};
type Move = Walk | Car;
function App() {
const transportation = (move: Move) => {
if (move.type === "onFoot") {
`徒歩は、時速${move.walkSpeed}kmです`;
}
if (move.type === "transfer") {
`車は、時速${move.carSpeed}kmです`;
}
};
const speed = transportation({ type: "onFoot", walkSpeed: 4 });
return <>{speed}</>;
}
export default App;
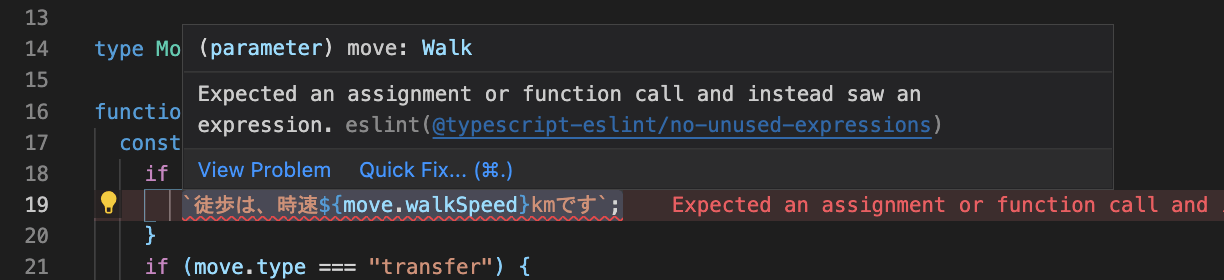
ここで、『Expected an assignment or function call and instead saw an expression.』というエラーが発生しました。

これは、中括弧で囲んでいるアロー関数の中に戻り値がないためエラーが発生しています。
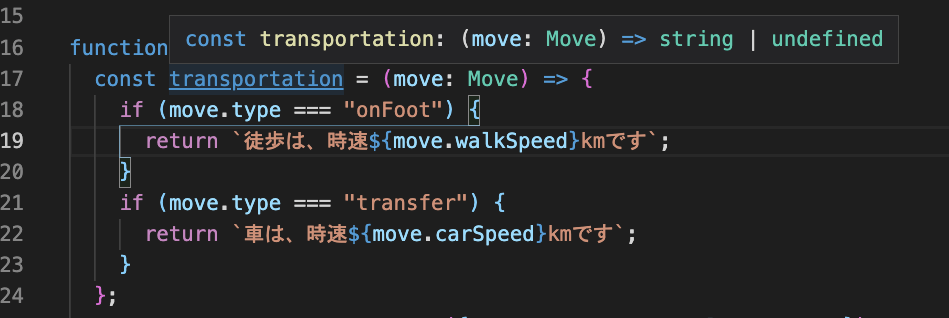
値にreturnを追加することで、エラーを解除することができます。
tsx
const transportation = (move: Move) => {
if (move.type === "onFoot") {
return `徒歩は、時速${move.walkSpeed}kmです`;
}
if (move.type === "transfer") {
return `車は、時速${move.carSpeed}kmです`;
}
};

エラーを解除することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




