
TypeScript
【TypeScript】関数に型を指定するということはどういうことですか?
作成日:2021年07月20日
更新日:2021年08月05日
前回は、TypeScript の型エイリアスについて紹介しました。

【TypeScript】型エイリアスとは何ですか?
今回は、関数の型について紹介します。
例えば計算するための関数があったとします。
ts
function calculation(number1: number, number2: number) {
return number1 + number2;
}
calculation(1, 2);
number 型と number 型を足しているので、calculation 関数の戻り値は、number 型であると型推論してくれています。

型推論で指定されている通り、関数の戻り値に型指定ができます。
書き方は、関数の()の後に、型を指定します。
ts
function calculation(number1: number, number2: number): number {
return number1 + number2;
}
calculation(1, 2);
例えば、number1とnumber2を文字列にすると、
ts
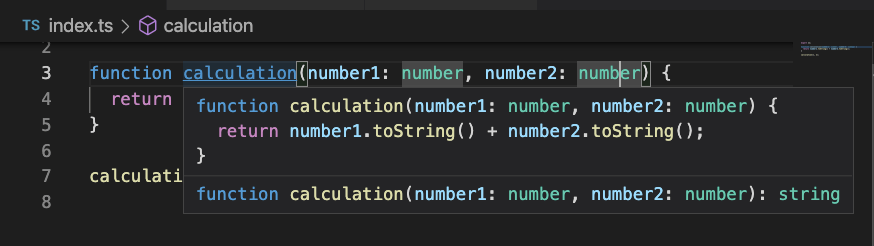
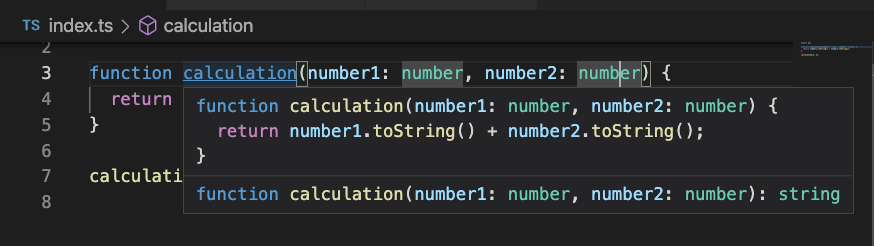
function calculation(number1: number, number2: number) {
return number1.toString() + number2.toString();
}
calculation(1, 2);

エラーが発生せず、戻り値が string 型ですと型推論してくれています。
number 型で返したい場合、先程のように戻り値を number 型に指定してあげます。
ts
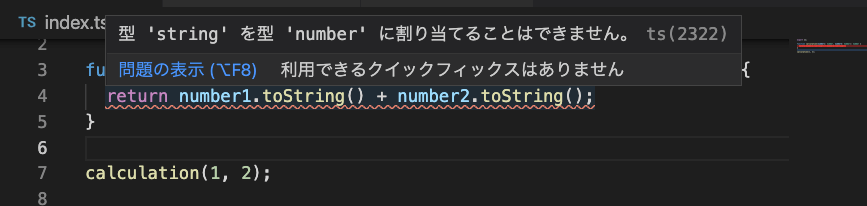
function calculation(number1: number, number2: number): number {
return number1.toString() + number2.toString();
}
calculation(1, 2);
すると、

『型 'string' を型 'number' に割り当てることはできません。』と指摘されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




