
TypeScript
【TypeScrpt】型推論を使用せず、関数の型を宣言する方法
作成日:2022年05月15日
更新日:2022年05月15日
例えば、以下のコードがあるとします。
tsx
function App() {
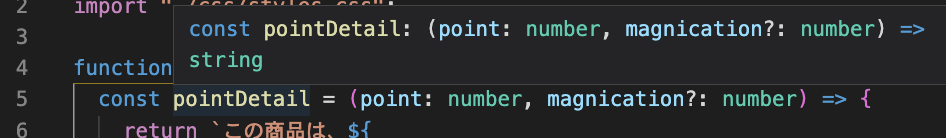
const pointDetail = (point: number, magnication?: number) => {
return `この商品は、${
point * (magnication ? magnication : 1)
}ポイントです。`;
};
const point = pointDetail(20, 5);
return <>{point}</>;
}
export default App;
このまま使用しても、pointDetail 関数に型推論が効きます。

型エイリアスを使って関数に型を明示します。
方法は、型推論の内容をコピーし、Point 型として使用します。
tsx
type Point = (point: number, magnication?: number) => string;
magnication を使用しない場合、以下のようにコロンで記述します。
tsx
type Point = {
(point: number): string;
(point: number, magnication: number): string;
};
tsx
const pointDetail: Point = (point: number, magnication?: number) => {
return `この商品は、${point * (magnication ? magnication : 1)}ポイントです。`;
};
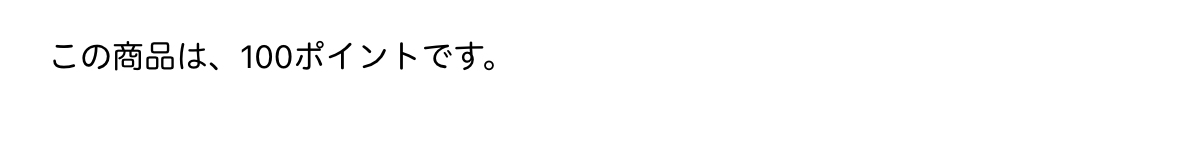
ブラウザで確認すると、

エラーなく表示されていました。
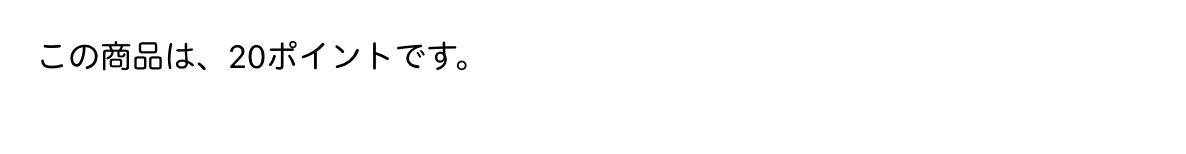
magnication を指定しない場合も、
tsx
function App() {
const pointDetail: Point = (point: number, magnication?: number) => {
return `この商品は、${
point * (magnication ? magnication : 1)
}ポイントです。`;
};
const point = pointDetail(20);
return <>{point}</>;
}

問題なく、表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




