
TypeScript
【TypeScrpt】アロー関数でジェネリクスを使用する方法
作成日:2022年05月20日
更新日:2022年05月20日
ジェネリクスを使用して fluits 関数を作成しました。
tsx
function App() {
function fluits<T>(fluit: T): T {
return fluit;
}
const banana = fluits({
name: "バナナ",
price: 138,
});
return (
<>
<p>
{banana.name}は、{banana.price}円です。
</p>
</>
);
}
export default App;

fluits 関数をアロー関数に変えようとすると、
tsx
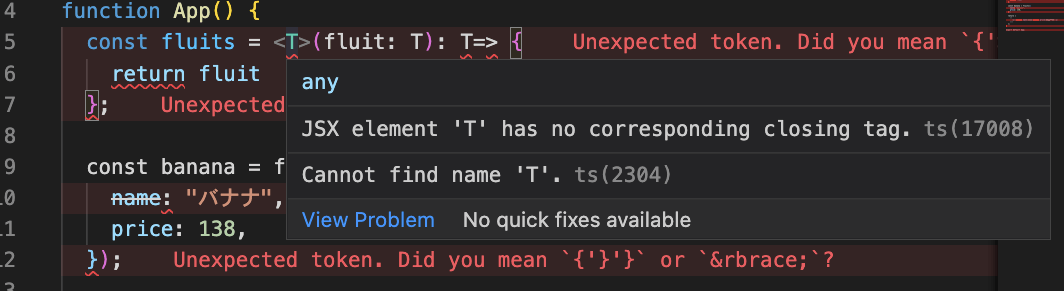
const fluits = <T,>(fluit: T): T => {
return fluit;
};

エラーが発生し、『JSX element 'T' has no corresponding closing tag.』と言われました。
JSX のタグと勘違いしているようです。
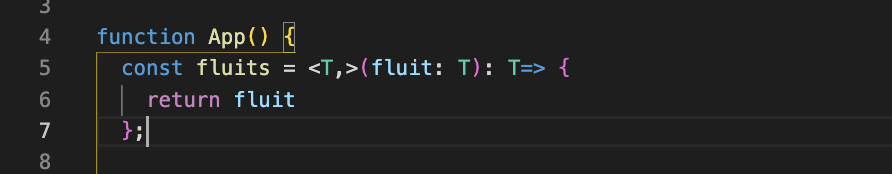
こちらを解消するには、<T>にある T の後に『,』を追加します。
tsx
const fluits = <T,>(fluit: T): T => {
return fluit;
};
これで<T,>は型であると認識してくれたので、エラーが解消されました。

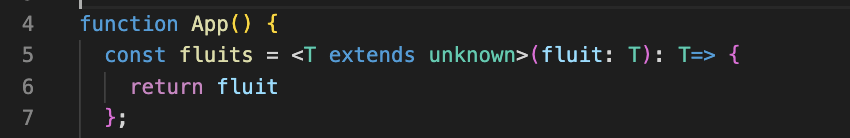
もう一つの方法として、extendsを使用する方法もあります。
tsx
const fluits = <T extends unknown>(fluit: T): T => {
return fluit;
};
こちらもエラーが解消されました。

お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




