
TypeScript
【TypeScript】lengthがエラーになった場合の対処方法
作成日:2021年08月11日
更新日:2021年08月11日
配列の中身がいくつあるかを調べたいので、length を使った関数を作ります。
ts
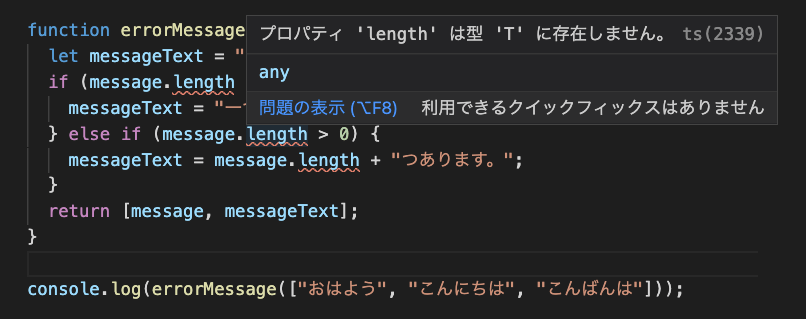
function errorMessage<T>(message: T) {
let messageText = "";
if (message.length === 0) {
messageText = "一つもありません。";
} else if (message.length > 0) {
messageText = message.length + "つあります。";
}
return [message, messageText];
}
すると、

エラーが発生し、『プロパティ 'length' は型 'T' に存在しません。』と指摘されました。
こちらを解消するには、拡張機能でlengthを型指定します。
ts
type Length = {
length: number;
};
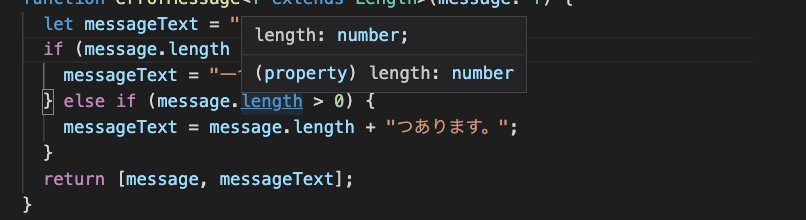
function errorMessage<T extends Length>(message: T) {
let messageText = "";
if (message.length === 0) {
messageText = "一つもありません。";
} else if (message.length > 0) {
messageText = message.length + "つあります。";
}
return [message, messageText];
}

エラーがなくなりました。
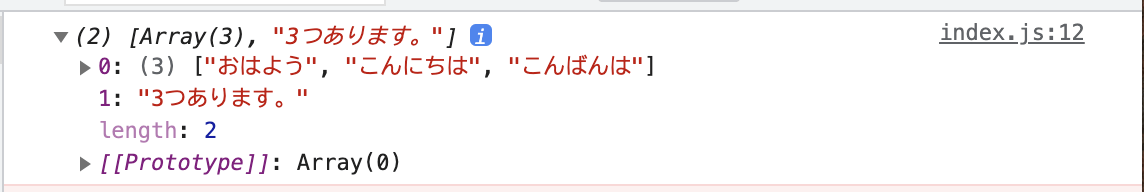
console.logで確認すると、

配列の中身と『3 つあります。』が出てきました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




