
TypeScript
なぜTypeScriptを使うのか
作成日:2021年07月15日
更新日:2021年08月05日
TypeScript を使い始めた頃は、エラーばかり出て『なぜ TypeScript を使う必要があるのか』と考えてしまうと思います。
例えばこの様な計算式があったとします。
js
function add(number1, number2) {
return number1 + number2;
}
console.log(1, 2);
確認すると、

1 + 2 = 3 になりました。
では、うっかり
js
function add(number1, number2) {
return number1 + number2;
}
console.log(add("1", "2"));
にしてしまったとします。
確認すると、

3 が答えとして出力されると思いきや、12 と出てしまいました。
しかもエラーが発生していません。
これは、1 と 2 が文字列として処理されてしまったからです。
これをエラーとして検知してくれるのが TypeScript です。
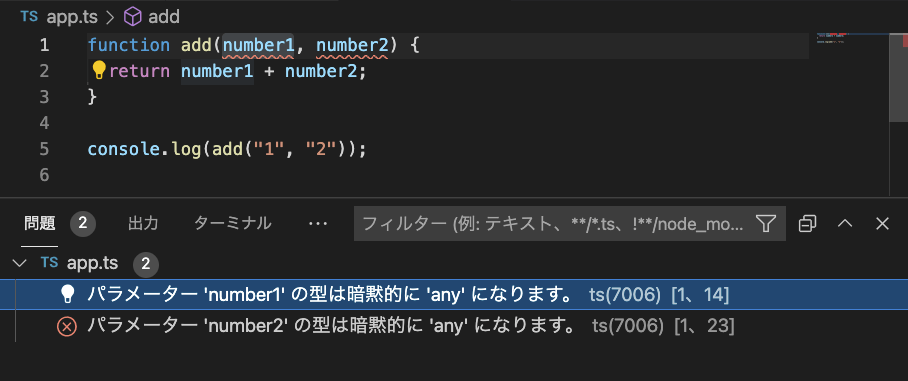
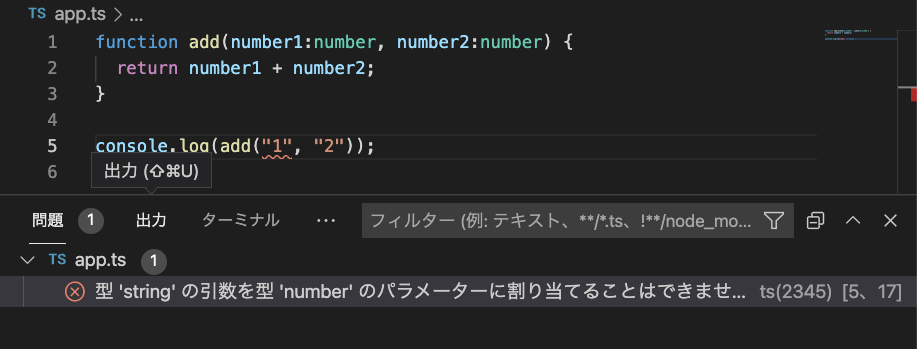
TypeScript に上のコードを入力すると、

number1 と number2 に型が指定されていないですよ、と表示されます。
number1 と number2 は数値なので、number 型と指定します。

今度は、string 型の引数を number 型のパラメーターに割り当てることはできません、と教えてくれるのです。
JavaScript ではエラーになりませんでしたが、TypeScript ではエラーとなります。
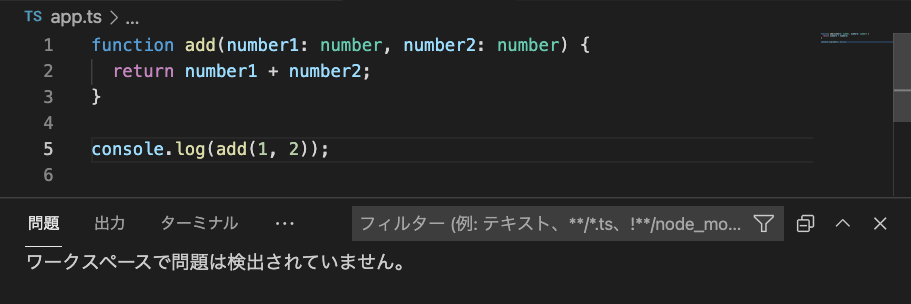
では、1 と 2 を数値にしてみます。

エラーがなくなりました。
この様にして、JavaScript では防げなかったエラーを防ぐのが TypeScript の主な役割です。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




