
TypeScript
【TypeScrpt】keyofを使いオブジェクトのキーを基に、型を指定する方法
作成日:2022年05月23日
更新日:2022年05月23日
特定のキーを基に、値を返す関数を作成しました。
tsx
type Person = {
lastName: string;
firstName: string;
age: number;
address: string;
email: string;
tel: string;
};
function App() {
const tanaka: Person = {
lastName: "田中",
firstName: "一郎",
age: 23,
address: "埼玉県",
email: "tanaka@example.com",
tel: "090-1264-5679",
};
const profile = (person: Person, key: "lastName" | "age") => {
const value = person[key];
return value;
};
return (
<>
<p>
{profile(tanaka, "lastName")}さんは、{profile(tanaka, "age")}歳です。
</p>
</>
);
}
export default App;

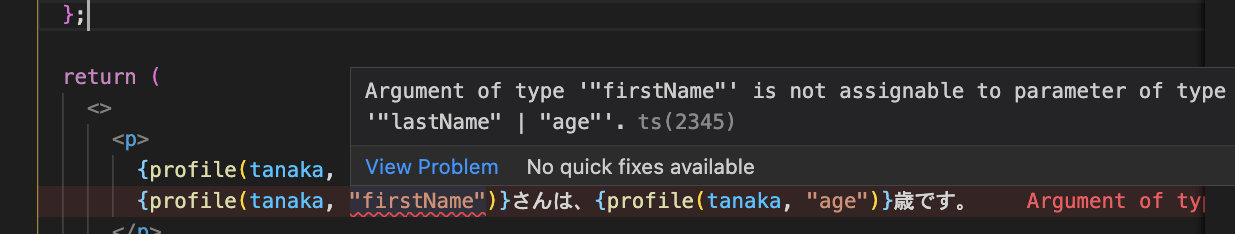
無事、意図した内容が表示されているのですが、例えば key の一覧にないキーを使用する場合、コンパイルエラーが発生します。
tsx
return (
<>
<p>
{profile(tanaka, "lastName")}
{profile(tanaka, "firstName")}さんは、{profile(tanaka, "age")}歳です。
</p>
</>
);

この場合、keyof を使用し、key の型を指定します。
tsx
const profile = (person: Person, key: keyof Person) => {
const value = person[key];
return value;
};
これで、エラーが解除されました。

また、ジェネリクスを使用することで、どのオブジェクトにも対応することも可能です。
tsx
const profile = <Obj, Key extends keyof Obj>(person: Obj, key: Key) => {
const value = person[key];
return value;
};

エラーが発生せず、意図した内容が表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




