
TypeScript
【TypeScript】マップド型(Mapped Types)とは何ですか?
作成日:2021年08月01日
更新日:2021年08月05日
Profile オブジェクトの型があったとします。
ts
type Profile = {
name: string;
age: number;
};
こちらの型を使いたいが、age は必要ない場合、パーシャル型を使用しました。
同様に、特定の型を他の型に作り替えたい場合、マップド型(Mapped Types)を使います。
書き方は、新しい型を作り、中に、『[P in keyof T]?: T[P]』と書きます。
T の中身には、元となる型が入ります。
今回は、Profile 型になります。
in keyof というのは、T の文字列リテラルのユニオン型を取得することができます。
ts
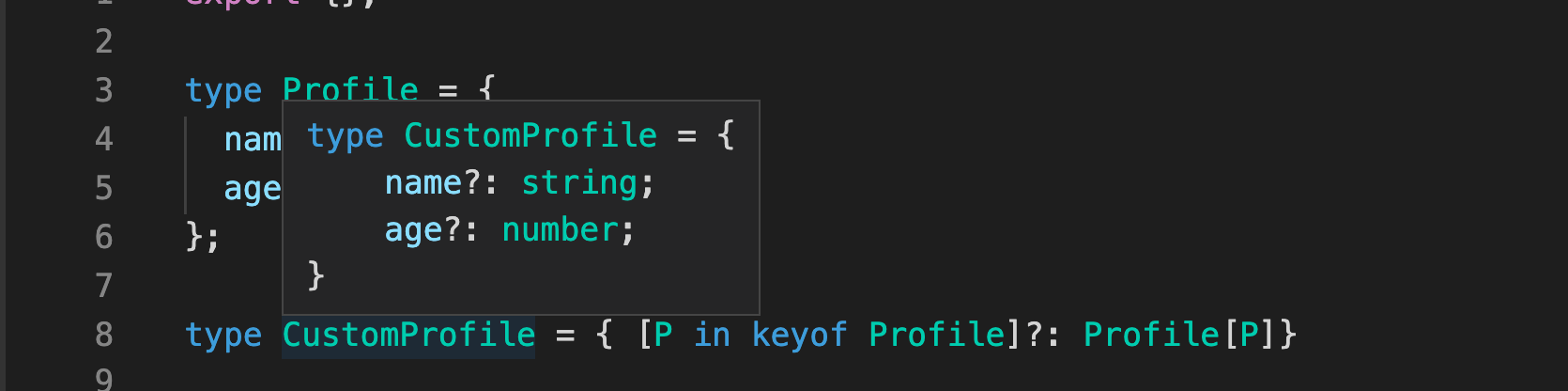
type CustomProfile = { [P in keyof Profile]?: Profile[P] };
P は、Property の略で、プロパティが入ります。
つまり、Profile 型から、name と age を一つずつ取り出して型として使うか確認するというイメージです。
CustomProfile を確認すると、

name と age がオプションになっているのがわかります。
実際に、確かめてみると
ts
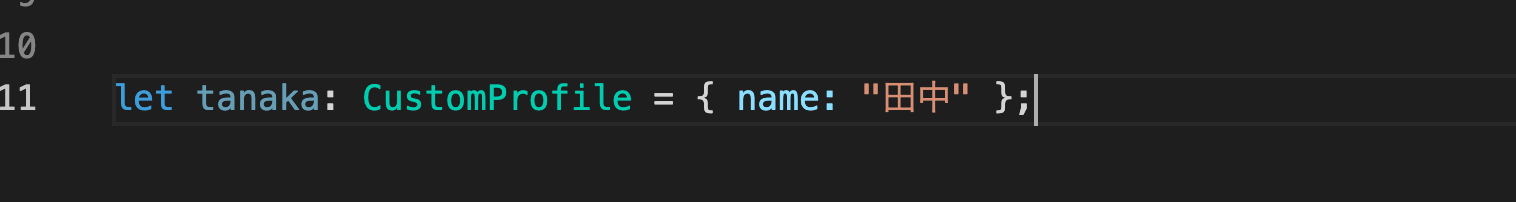
let tanaka: CustomProfile = { name: "田中" };

tanaka に age がなくてもエラーが発生しませんでした。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




