
TypeScript
【TypeScript】名前空間とは何ですか?
作成日:2021年08月16日
更新日:2021年08月17日
例えば、歩く速さと車の速さのための Speed クラスがあったとします。
ts
class Speed {
constructor(walk: number) {}
}
class Speed {
constructor(car: number) {}
}

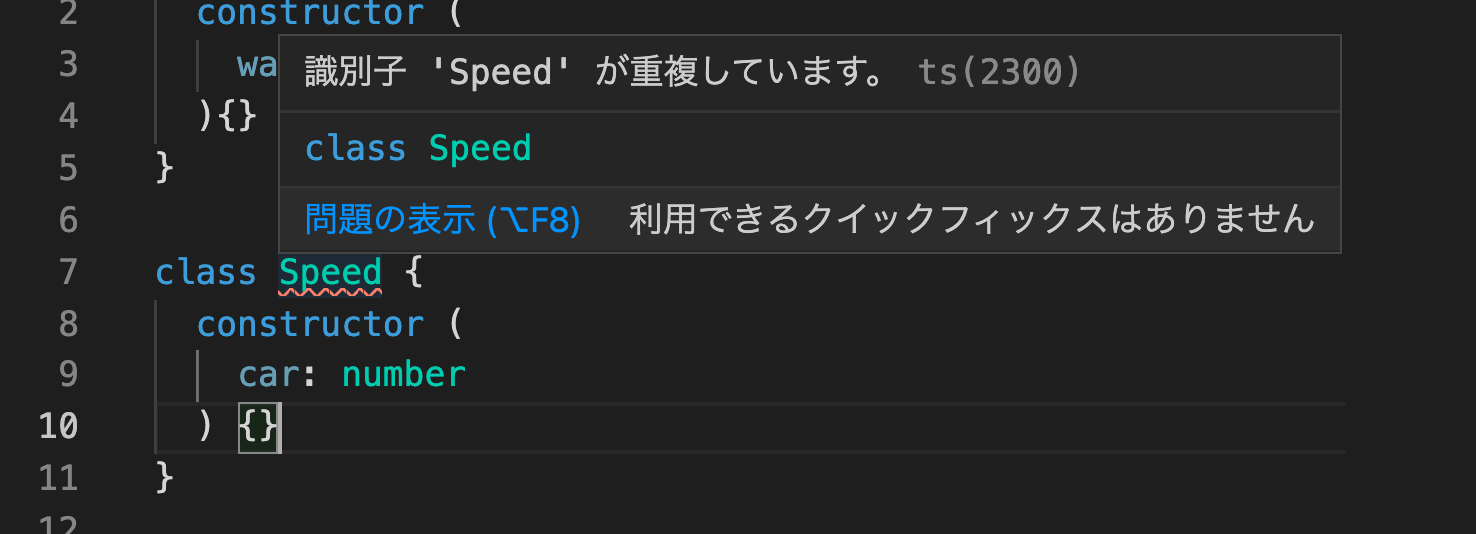
Speedクラスが重複しているので、エラーになっております。
同じクラス名で使っている場合、名前空間を使えば、エラーが解消されます。
書き方は、クラスを『namespace 〇〇』で囲ってあげます。
〇〇の中は、それぞれ別の名前が入ります。
ts
namespace WalkSpeed {
class Speed {
constructor(walk: number) {}
}
}
namespace CarSpeed {
class Speed {
constructor(car: number) {}
}
}
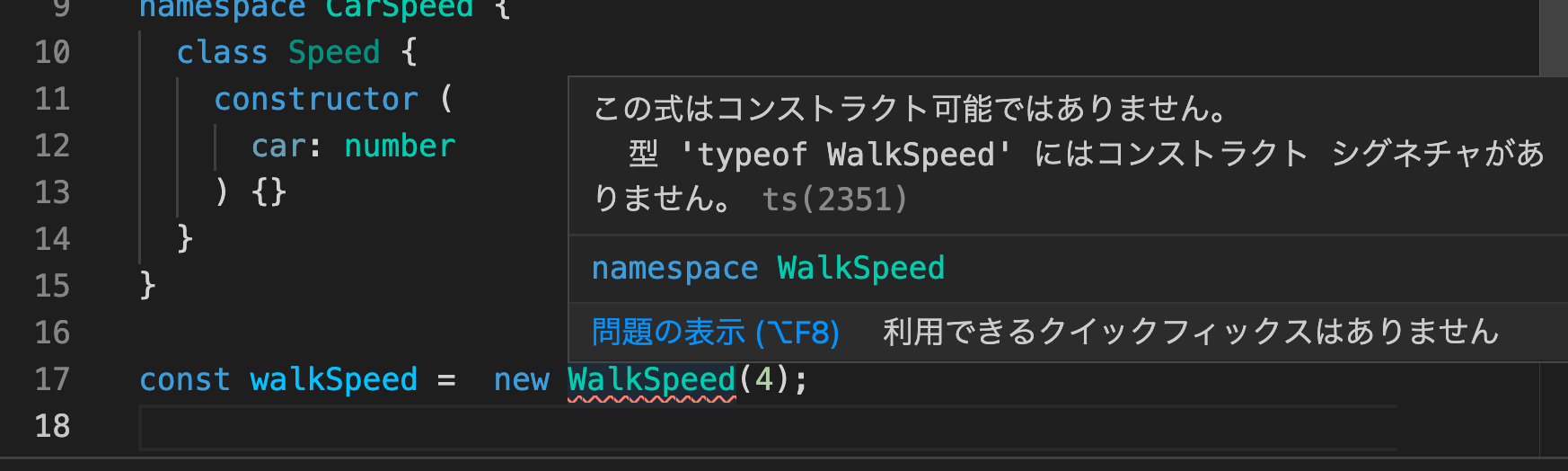
歩く速さを表示しようとしたのですが、『この式はコンストラクト可能ではありません。型 'typeof WalkSpeed' にはコンストラクト シグネチャがありません。』というエラーが発生しています。

こちらのエラーを解消するには、WalkSpeed の前に名前空間を指定します。
ts
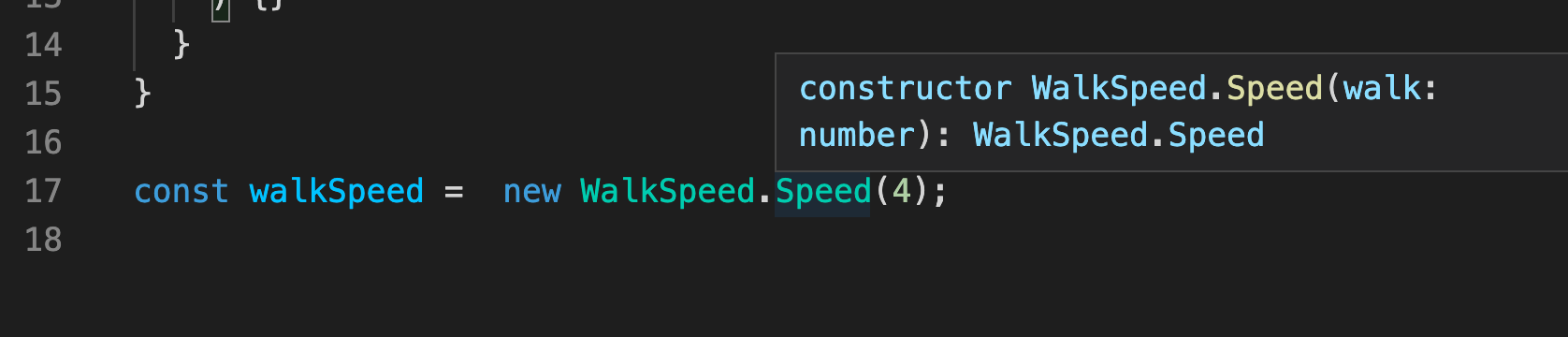
const walkSpeed = new WalkSpeed.Speed(4);

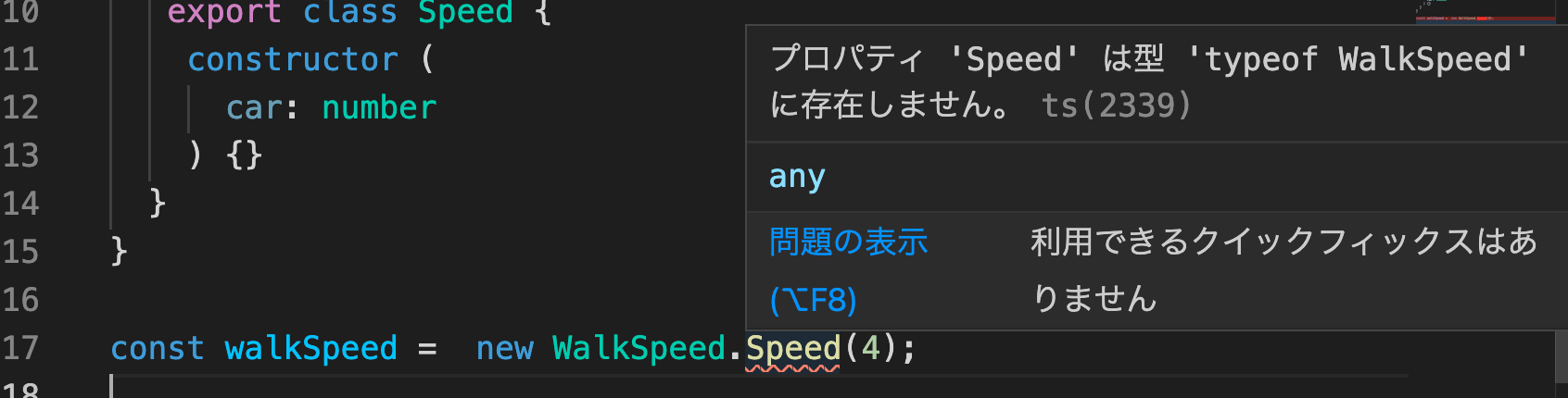
エラーの内容が変わりました。
次に、classの前に『export』を追加します。
ts
namespace WalkSpeed {
export class Speed {
constructor(walk: number) {}
}
}
namespace CarSpeed {
export class Speed {
constructor(car: number) {}
}
}

エラーが解除されました。
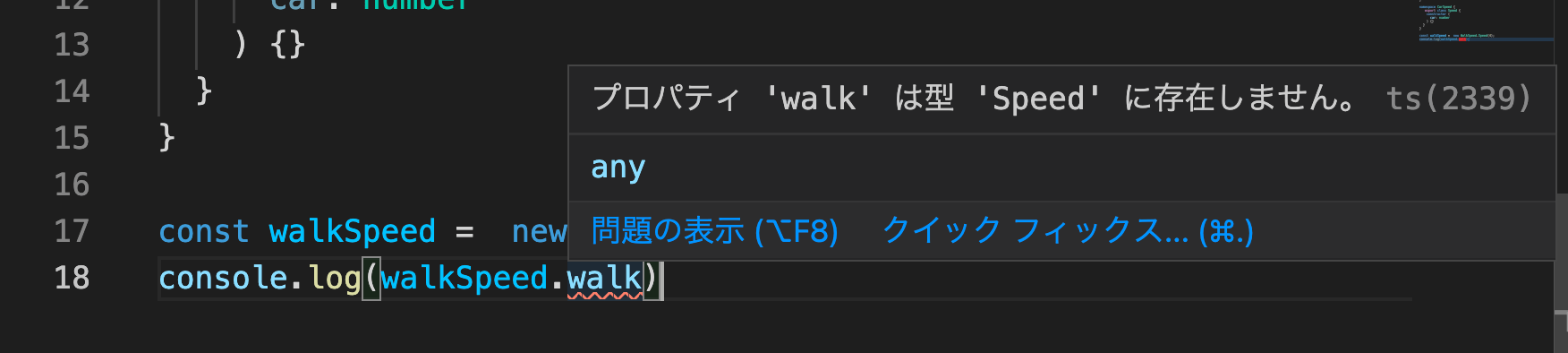
console.log()で確認すると、

またエラーが発生し、『プロパティ 'walk' は型 'Speed' に存在しません。』と表示されました。
walk の前にアクセス修飾子がないことが原因ですので、『public』を追加します。
ts
namespace WalkSpeed {
export class Speed {
constructor(public walk: number) {}
}
}
namespace CarSpeed {
export class Speed {
constructor(public car: number) {}
}
}

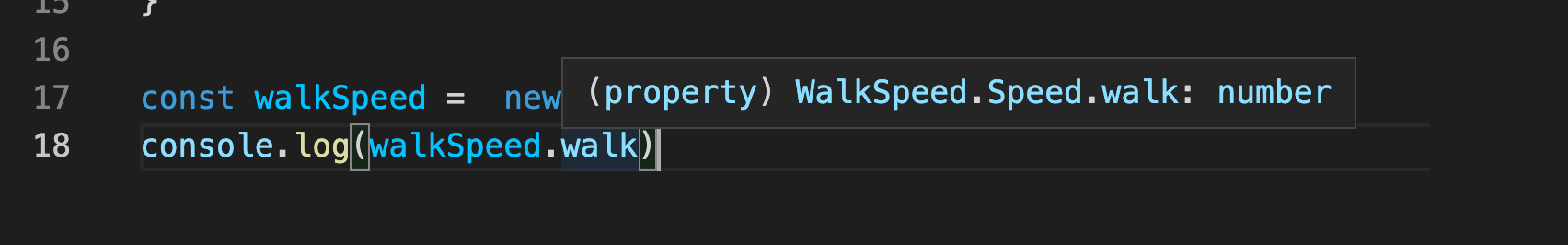
エラーが解除されました。

console.log()にも結果が表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




