
TypeScript
【TypeScript】オブジェクト型とは何ですか?
作成日:2021年07月17日
更新日:2021年08月05日
TypeScript のオブジェクト型とは、何なのでしょうか?
例えば、名前と年齢のオブジェクトがあります。
ts
let person = {
name: "Taro",
age: 16,
};
person 内の name と age に型指定したい場合、オブジェクト型を使います。
方法は、person の後に、:{}をつけて、{}の中にnameとageの型指定を行います。
ts
let name: "Taro",
age: 16,
};
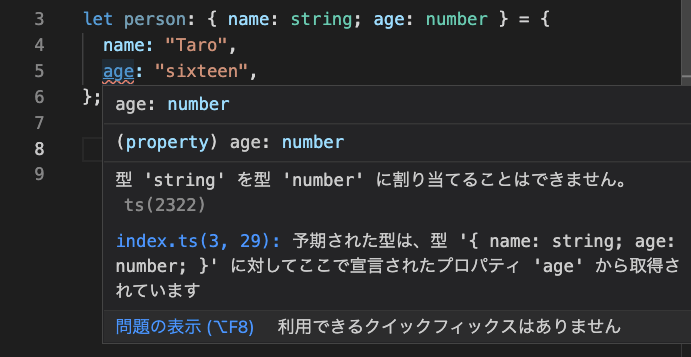
試しに、age を『16』から『sixteen』へ変えてみます。

『型 'string' を型 'number' に割り当てることはできません。』と指摘されました。
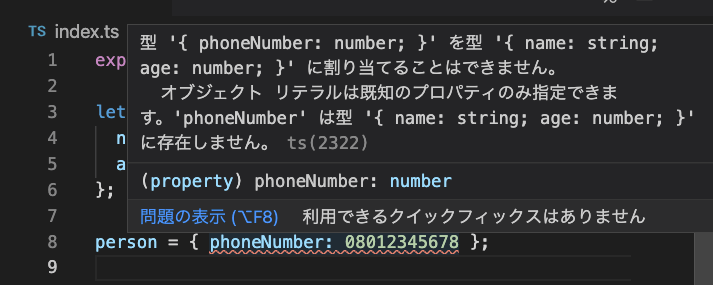
また、person に phoneNumber プロパティを代入してみます。
ts
let person: { name: string; age: number } = {
name: "Taro",
age: 16,
};
person = { phoneNumber: 08012345678 };
すると、

『型 '{\ phoneNumber: number; }' を型 '{\ name: string; age: number; }' に割り当てることはできません。オブジェクト リテラルは既知のプロパティのみ指定できます。'phoneNumber' は型 '{\ name: string; age: number; }' に存在しません。』と指摘されました。
このように、オブジェクト型に型指定することにより、入力ミスや、うっかりプロパティを変えてしまった時にエラーを表示して教えてくれるようになります。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




