
TypeScript
【TypeScript】パラメータをオプションにしたい場合
作成日:2021年07月24日
更新日:2021年08月05日
パラメータには、name、age、phoneNumber、addressがある、Profileという関数があったとします。
ts
type Profile = {
name: string;
age: number | string;
phoneNumber: string;
address: string;
};
function profile(user: Profile) {
user.name;
user.age;
user.phoneNumber;
user.address;
return user;
}
Profile関数に、newUserオブジェクトを作成して、値を入れてみます。
ts
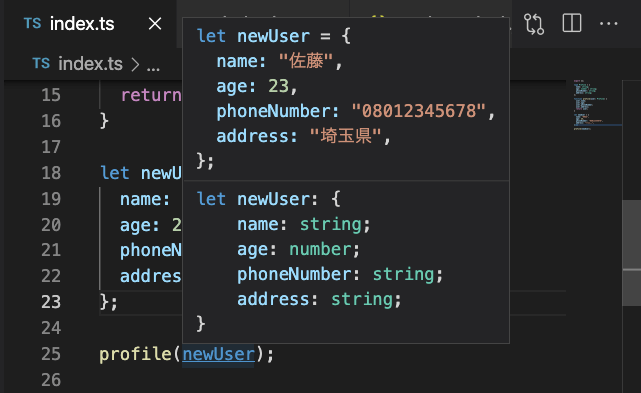
let newUser = {
name: "佐藤",
age: 23,
phoneNumber: "08012345678",
address: "埼玉県",
};
profile(newUser);

newUserは、問題なく型定義されています。
では、アドレスを入力しなかったらどうなるでしょうか。
ts
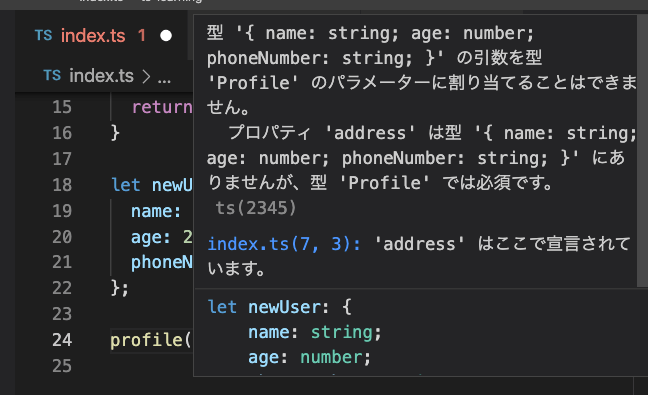
let newUser = {
name: "佐藤",
age: 23,
phoneNumber: "08012345678",
};
profile(newUser);

『型 '{\ name: string; age: number; phoneNumber: string; }' の引数を型 'Profile' のパラメーターに割り当てることはできません。プロパティ 'address' は型 '{\ name: string; age: number; phoneNumber: string; }' にありませんが、型 'Profile' では必須です。』と指摘されます。
つまり、型指定したパラメータは、必ず割り当ててくださいということです。
では、割り当てても割り当てなくてもどちらでもよい場合は、どうすればいいでしょうか。
その場合は、オプションにしたい型の後に『?』を入力します。
ts
type Profile = {
name: string;
age: number | string;
phoneNumber: string;
address?: string;
};
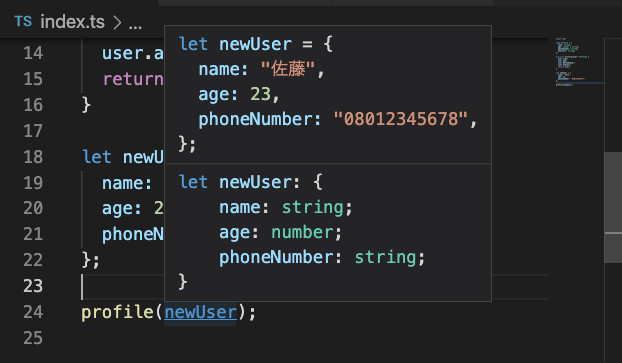
すると、

newUserのエラーが消えました。
パラメータをオプションにしたい場合は、『?』を付けて指定してください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




