
TypeScript
【TypeScript】Pickとは何ですか?
作成日:2021年08月04日
更新日:2021年08月05日
Profileの型があったとします。
ts
type Profile = {
name: string;
age: number;
address: string;
};
こちらの型からnameとageのみ使用する、profileオブジェクトを作成しました。
ts
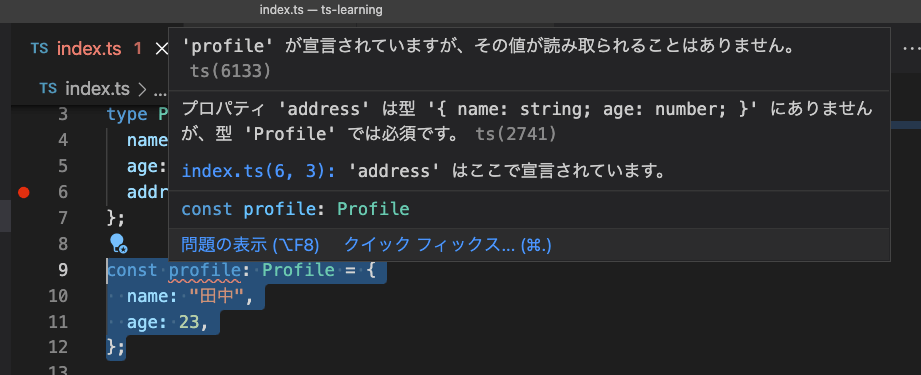
const profile: Profile = {
name: "田中",
age: 23,
};
profileオブジェクトには、addressがないため、当然エラーが発生します。

このように、ある型から特定のプロパティを取り出したい場合、Pickを使用します。
書き方は、型を指定する所に『Pick<〇〇, □□ | △△>』とします。
〇〇の中には、型の名前が入り、□□ や △△ には、プロパティ名が入ります。
ts
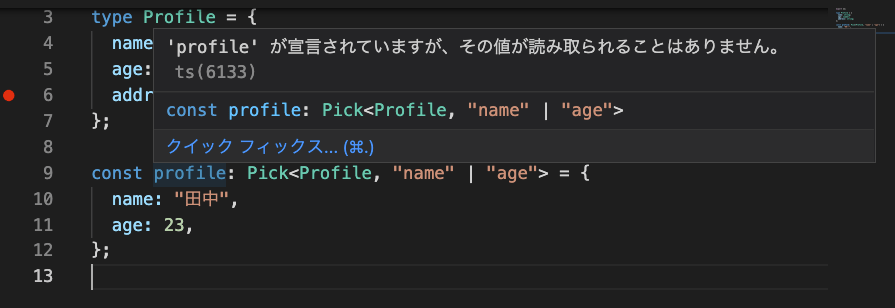
const profile: Pick<Profile, "name" | "age"> = {
name: "田中",
age: 23,
};
確認すると、

エラーが発生しなくなりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




